인프런 커뮤니티 질문&답변
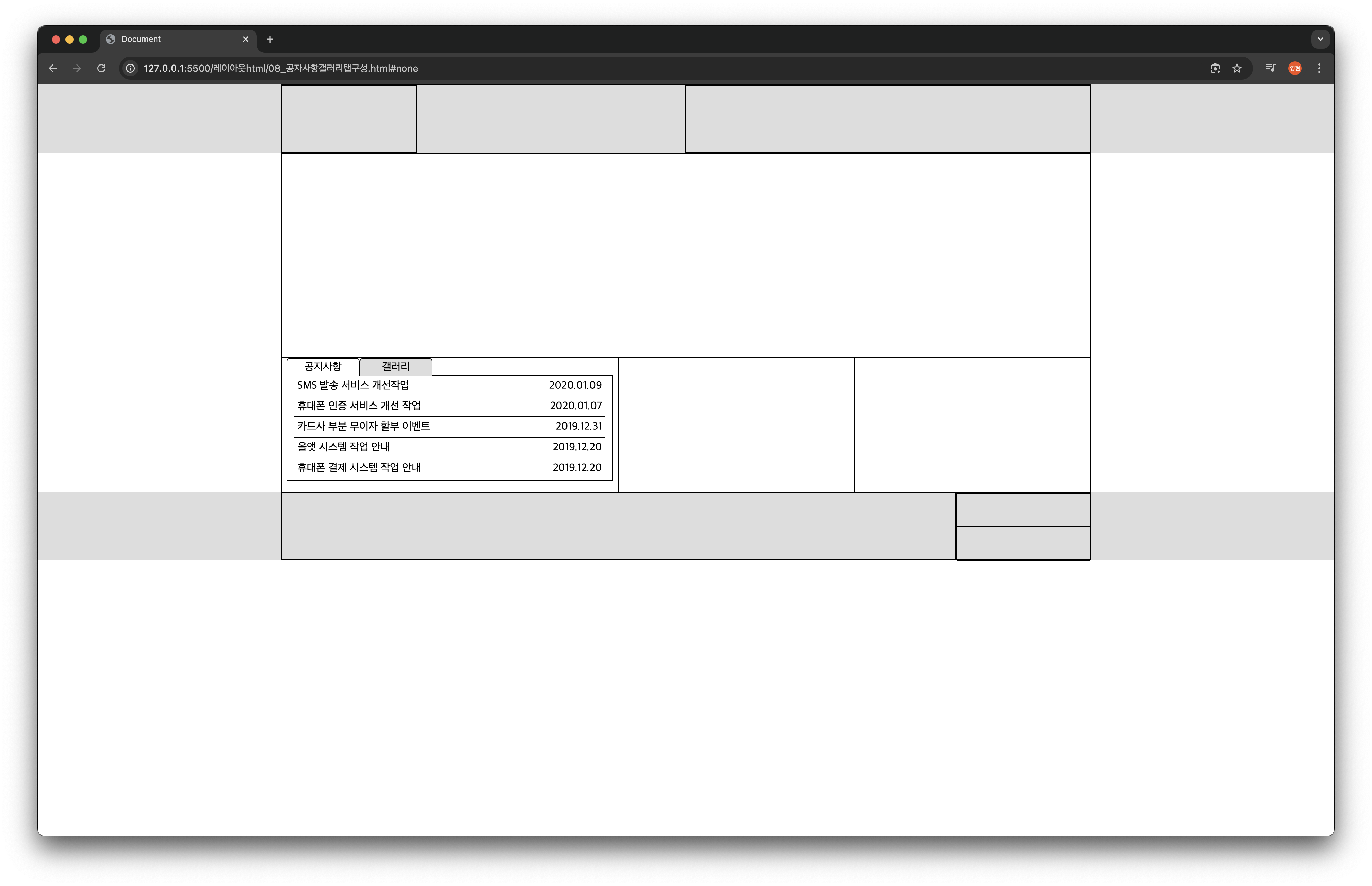
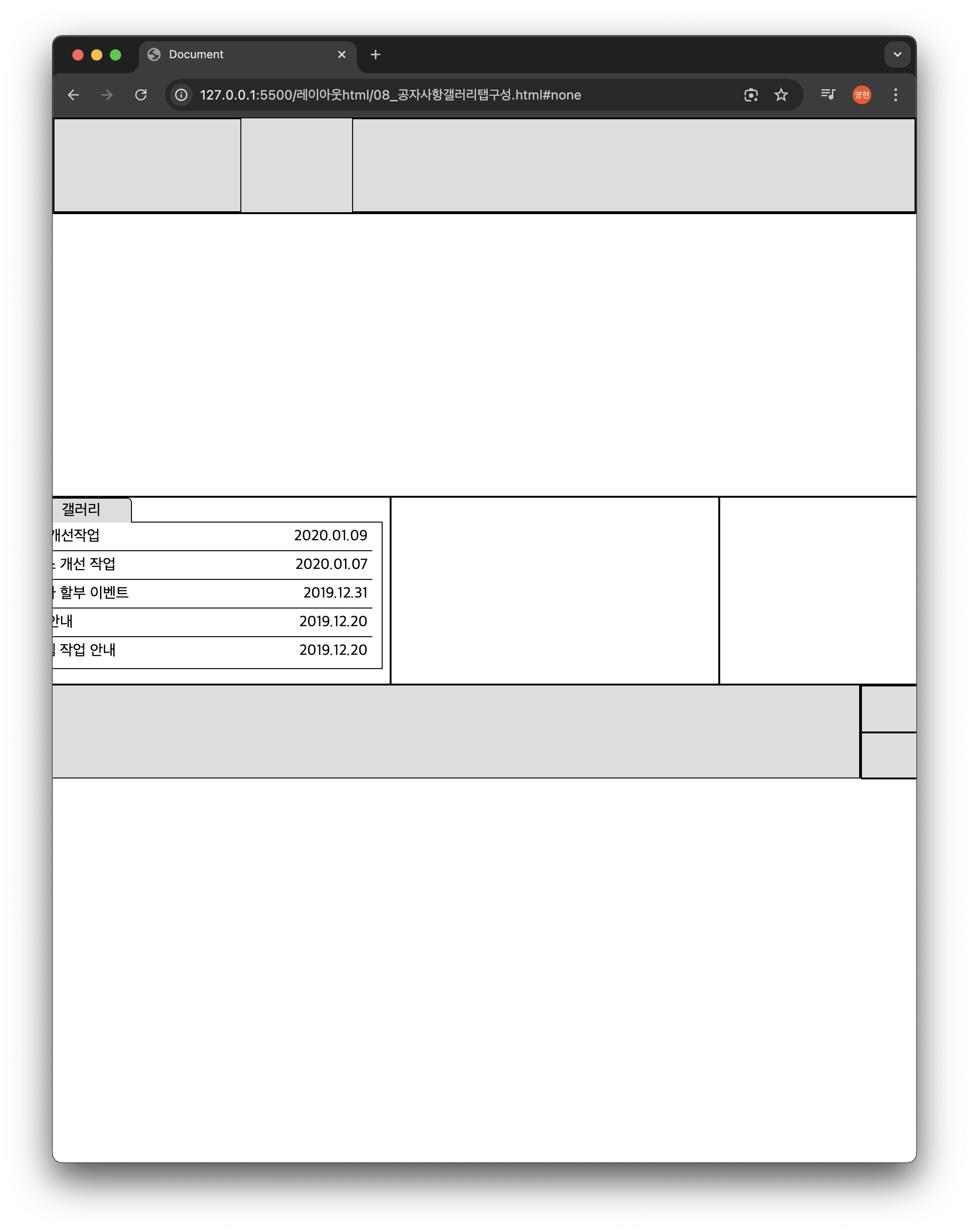
화면이 많이 짤리는데 이유가 뭘까요 ?
작성
·
94
2
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
<link rel="stylesheet" href="/레이아웃css/08_공자사항갤러리탭구성.css" />
</head>
<body>
<div class="container">
<div class="header-inner">
<header>
<div class="header-logo"></div>
<div class="header-navi"></div>
</header>
</div>
<div class="content-inner">
<div class="slide">
<div></div>
</div>
<section class="items">
<article class="news-gallery">
<div class="tab-inner">
<div class="btn">
<a href="#none" class="active">공지사항</a>
<a href="#none">갤러리</a>
</div>
<div class="tabs">
<div class="tab1">
<a href="#none"
>SMS 발송 서비스 개선작업 <span>2020.01.09</span>
</a>
<a href="#none"
>휴대폰 인증 서비스 개선 작업 <span>2020.01.07</span>
</a>
<a href="#none"
>카드사 부분 무이자 할부 이벤트 <span>2019.12.31</span>
</a>
<a href="#none"
>올앳 시스템 작업 안내 <span>2019.12.20</span>
</a>
<a href="#none"
>휴대폰 결제 시스템 작업 안내 <span>2019.12.20</span>
</a>
</div>
<div class="tab2">
<a href="#none">
<img src="/IMAGES/gallery-01.jpg" alt="" />
</a>
<a href="#none">
<img src="/IMAGES/gallery-02.jpg" alt="" />
</a>
<a href="#none">
<img src="/IMAGES/gallery-03.jpg" alt="" />
</a>
</div>
</div>
</div>
</article>
<article class="banner"></article>
<article class="barogo"></article>
</section>
</div>
<div class="footer-inner">
<footer>
<div class="copyright"></div>
<div class="sns-family">
<div></div>
<div></div>
</div>
</footer>
</div>
</div>
<script
src="https://code.jquery.com/jquery-1.12.4.js"
integrity="sha256-Qw82+bXyGq6MydymqBxNPYTaUXXq7c8v3CwiYwLLNXU="
crossorigin="anonymous"
></script>
<script src="/script/08_공지사항갤러리탭구성.js"></script>
</body>
</html>
body {
margin: 0;
}
.container {
}
.header-inner {
background-color: #ddd;
display: flex;
justify-content: center;
}
header {
border: 1px solid black;
width: 1200px;
display: flex;
justify-content: space-between;
box-sizing: border-box;
}
.header-logo {
width: 200px;
height: 100px;
border: 1px solid black;
box-sizing: border-box;
}
.header-navi {
width: 600px;
height: 100px;
border: 1px solid black;
box-sizing: border-box;
}
.content-inner {
display: flex;
flex-direction: column;
align-items: center;
}
.slide {
border: 1px solid black;
width: 1200px;
box-sizing: border-box;
}
.slide div {
height: 300px;
box-sizing: border-box;
}
.items {
display: flex;
}
.items > article {
border: 1px solid black;
height: 200px;
box-sizing: border-box;
}
.news-gallery {
width: 500px;
}
.banner {
width: 350px;
}
.barogo {
width: 350px;
}
.footer-inner {
background-color: #ddd;
display: flex;
justify-content: center;
}
footer {
width: 1200px;
display: flex;
}
footer > div {
height: 100px;
border: 1px solid black;
box-sizing: border-box;
}
.copyright {
width: 1000px;
}
.sns-family {
width: 200px;
}
.sns-family > div {
height: 50px;
border: 1px solid black;
box-sizing: border-box;
}
.tab-inner {
width: 97%;
margin: auto;
}
.btn {
font-size: 0;
}
.btn a {
font-size: 16px;
border: 1px solid black;
display: inline-block;
width: 100px;
text-align: center;
padding: 3px;
border-radius: 5px 5px 0 0;
background-color: #ddd;
cursor: pointer;
border-bottom: none;
margin-bottom: -1px;
text-decoration: none;
color: #000;
}
.btn a.active {
background-color: #fff;
}
.tabs {
}
.tabs > div {
border: 1px solid #000;
height: 155px;
padding: 0 10px;
}
.tab1 {
}
.tab1 a {
display: block;
text-decoration: none;
color: #000;
border-bottom: 1px solid black;
padding: 5px;
}
.tab1 a:last-child {
border-bottom: none;
}
.tab1 a span {
float: right;
}
.tab2 {
display: none;
justify-content: center;
align-items: center;
}
.tab2 img {
width: 110px;
padding: 10px;
}
// tap Content
$('.btn a:first-child').click(function () {
$('.tab1').show();
$('.tab2').hide();
$('.btn a:first-child').addClass('active');
$('.btn a:last-child').removeClass('active');
});
$('.btn a:last-child').click(function () {
$('.tab1').hide();
$('.tab2').show().css('display', 'flex');
$('.btn a:last-child').addClass('active');
$('.btn a:first-child').removeClass('active');
});
코드 사항은 이러합니다. 근데 화면 축소를 하면 다보이는데 100%로 해놓고 브라우저 크기를 줄이면 옆으로 움직이는 스크롤바가없이 짤리는데 이유가 뭘가요 ?