인프런 커뮤니티 질문&답변
질문드립니다
작성
·
73
·
수정됨
0
학습하는 분들께 도움이 되고, 더 좋은 답변을 드릴 수 있도록 질문전에 다음을 꼭 확인해주세요.
1. 강의 내용과 관련된 질문을 남겨주세요.
2. 인프런의 질문 게시판과 자주 하는 질문(링크)을 먼저 확인해주세요.
(자주 하는 질문 링크: https://bit.ly/3fX6ygx)
3. 질문 잘하기 메뉴얼(링크)을 먼저 읽어주세요.
(질문 잘하기 메뉴얼 링크: https://bit.ly/2UfeqCG)
질문 시에는 위 내용은 삭제하고 다음 내용을 남겨주세요.
=========================================
[질문 템플릿]
1. 강의 내용과 관련된 질문인가요? (예/아니오)
2. 인프런의 질문 게시판과 자주 하는 질문에 없는 내용인가요? (예/아니오)
3. 질문 잘하기 메뉴얼을 읽어보셨나요? (예/아니오)
[질문 내용]
여기에 질문 내용을 남겨주세요.
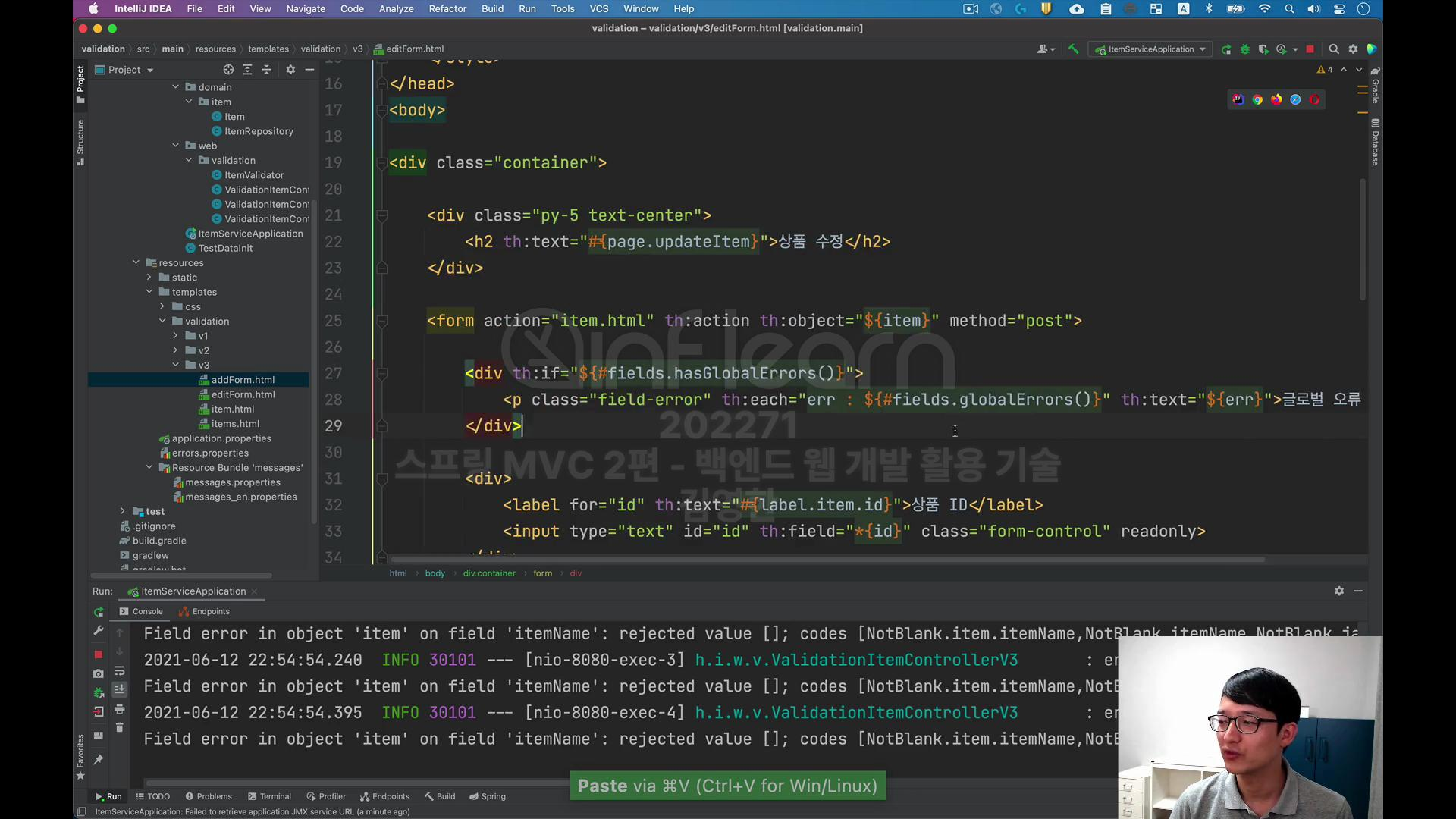
validation/v3/editForm.html 여기에서
form action="item.html" 이게 잘 이해가안됩니다
validation/v3/editForm.html 여기에서 검증한걸 @PostMapping("/{itemId}/edit") 여기로 보내야하는거 아닌가요? 근데 이렇게하면 어떻게 가죠?
답변 2
0
안녕하세요. 정중한 개구리님, 공식 서포터즈 OMG입니다.

이 화면의 코드를 보고 질문을 남겨주신 것 같습니다.
해당 화면의 25번째 라인을 보시면 action="item.html"과 th:action 두 action 속성이 정의되어 있는 걸 볼 수 있는데요
th:action은 서버를 띄어서 스프링이 실행될 때의 action이고, action="item.html"은 editForm.html을 스프링을 실행하지 않고 파일 상태로 열었을 때의 동작을 정의한 것입니다.
즉, 스프링이 없이 화면이 열렸을 때의 action이 발생하도록 작성하기 위함입니다.
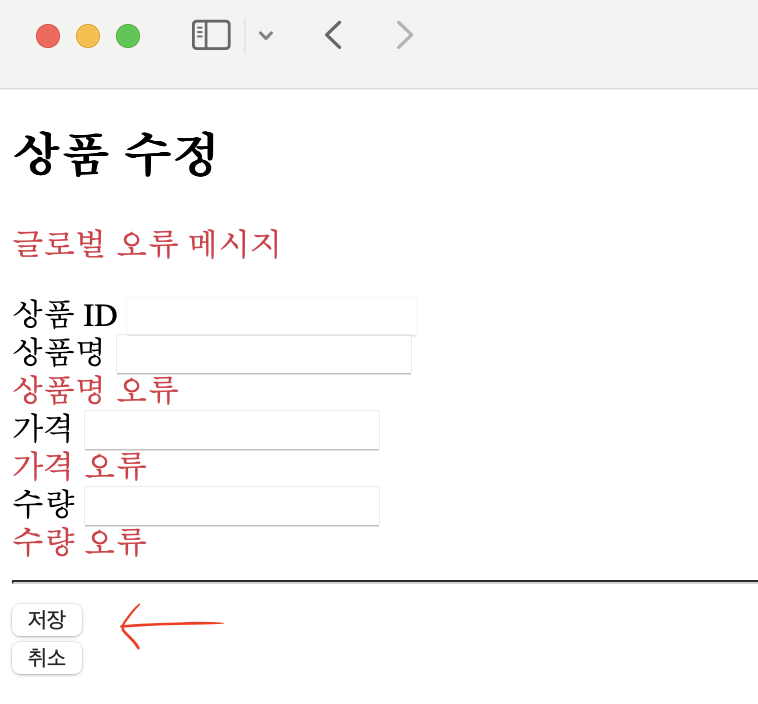
인텔리제이를 실행하지 않고 윈도우 혹은 맥에서 해당 프로젝트의 폴더로 가서 edithorm.html을 열면 이렇게 html형태만 유지되어 있는 파일이 열리게 되고,

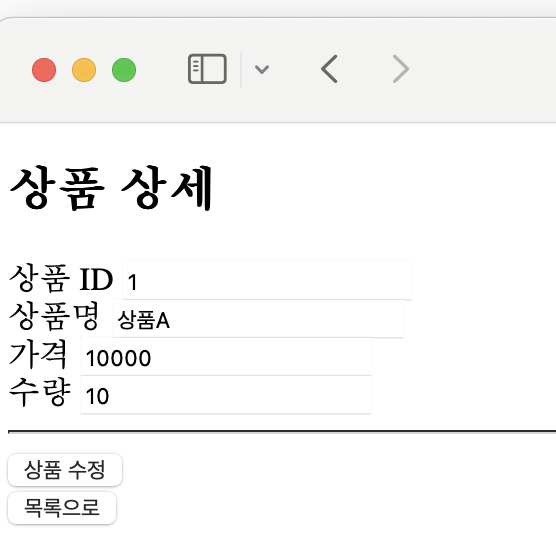
저장버튼을 클릭하면 item.html로 이동하게 되는데 서버가 가동되고 있는 상태가 아니고 파일만 열게 된 것이기 때문에 화면이동이 되도록 개발해놓은 것입니다.

@PostMapping("/{itemId}/edit") 호출할 수 없는(=서버가 가동중인 상태가 아닐 때 즉, 파일만 열었을 때) 상황에서 동작합니다.
감사합니다.
그럼 정정이 되어야하는거아닌가요?
실제 앱을 만드는건 아니라도 어쨋든 강의를 찍으면서 로직을 만드는걸 강의하시는건데, postmapping으로 보내야 맞는걸 실제 앱이 아니니까 아무거나 적으셨다는 말씀아닌가요
asldkfhkjhsadfk.html 이렇게 적으신거나 다름이 없다는 말씀이신지?
정정이 되어야할 요소는 없습니다.
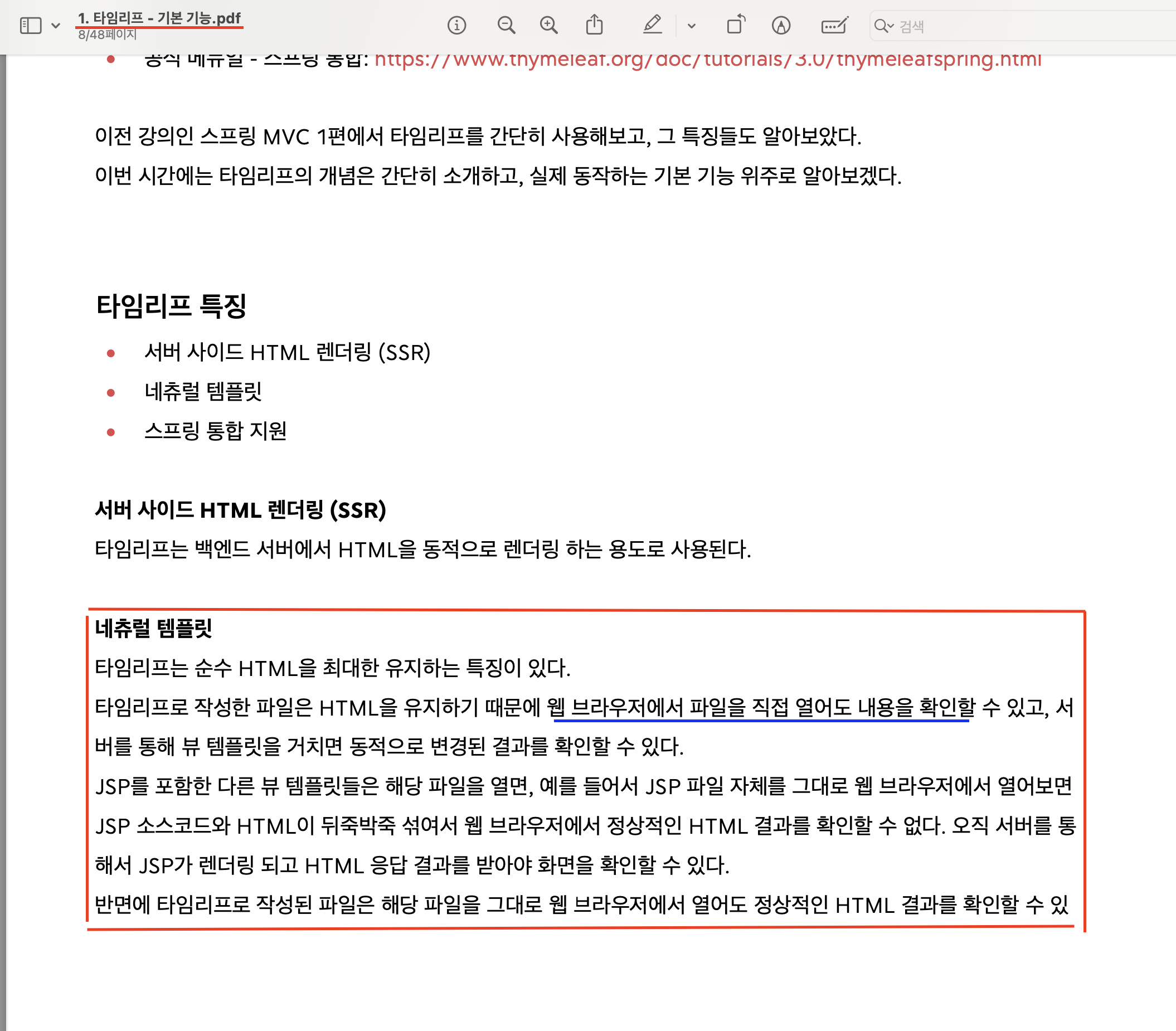
타임리프의 다음과 같은 네츄럴 템플릿이라는 특징으로 인해 서버가 동작하지 않은 상태에서도 HTML 구조 및 형태는 최대한 유지하도록 개발된 템플릿 엔진이기 때문입니다.
본 강의 섹션1~2. 타임리프를 학습해주세요.


html 파일 이름으로 예시를 들으셨는데, html 파일이름을 마구잡이로 작성하는 것과
실제 서버가 실행되지 않은 상태에서 기본적인 액션 동작을 구성하기 위해 임의의 페이지로 이동하도록 개발하는 것과는 차이가 있습니다.
서버가 실행되지 않더라도 파일을 열어서 css를 수정하는 등의 개발 작업을 이어서 할 수 있는 것과 의미없는 파일이름을 적는 것과는 개발 관점에서 큰 차이가 있습니다.
이해를 돕기 위해 하나의 예시를 들겠습니다.
랜선과 와이파이가 연결되지 않은 컴퓨터 1대가 있습니다.
랜선 연결되지 않았기 때문에 게임과 인터넷 등은 불가능하지만, PC에 설치된 그림판, 메모장 등의 프로그램은 실행 가능합니다.
인터넷 연결이 되지 않았기 때문에 게임 클라이언트를 실행하면 "네트워크가 연결되지 않았습니다" 라는 메시지 창이 출력됩니다.
이 상황을 스프링과 타임리프의 상황으로 빗대어 생각하면 아래와 같이 비교하여 이해해 볼 수 있을 것 같네요.
인터넷이 연결되지 않은 상황 = >스프링 서버(WAS)를 실행하지 않은 상황
그림판, 메모장 등의 프로그램의 실헹 = >서버를 실행하지 않고 html을 열어도 동작하는 타임리프의 특징
네트워크 연결없이 게임 클라이언트 실행 시 메시지 창 출력 = > 서버가 실행되지 않은 상태에서 html의 페이지 이동, 저장버튼 클릭 등의 액션이 발생할 때 정의한 기본 동작
이해에 도움이 되었길 바랍니다.
0
안녕하세요, 인프런 AI 인턴입니다.
정중한 개구리님, validation/v3/editForm.html에서 form action="item.html" 부분에 대한 질문이시군요. 질문 내용을 바탕으로 @PostMapping("/{itemId}/edit")과 관련된 처리 방식에 대해 설명 드리겠습니다.
특정 폼에서 데이터를 제출할 때, <form action="특정URL">에 지정된 URL로 데이터가 전송됩니다. 그러나 여기서 item.html로 지정된 경우는 일반적인 웹 개발 패턴에서는 조금 이질적으로 보일 수 있습니다. 왜냐하면, 실제로 데이터를 처리하는 것은 서버 측의 엔드포인트인 @PostMapping("/{itemId}/edit") 같은 컨트롤러 메서드이기 때문입니다.
표면적으로 보기에는 item.html로 데이터가 전송되는 것처럼 보이지만, 실제로는 그 과정에서 Spring MVC의 라우팅 메커니즘에 의해 적절한 컨트롤러 메서드로 라우팅됩니다. 즉, form action에 명시된 값은 클라이언트 사이드에서의 지시를 나타내며, 실제 데이터 처리는 서버 사이드에서 정의된 컨트롤러의 경로에 의해 결정됩니다.
다만, 여기에는 명확한 구분이 필요할 수 있으며, 실제 동작 메커니즘은 프로젝트 구성, 프레임워크의 라우팅 설정, <form> 태그 내에 명시된 다른 속성값 등에 따라 달라질 수 있습니다. 예를 들어, 실제 동작 확인을 위해서는 <form> 태그 내에 정확한 action 값과 method (예: POST) 값을 확인해야 하며, 이는 최종적으로 어떤 컨트롤러 메서드로 요청이 전송될지를 결정합니다.
유사한 질문으로, editForm.html에서의 form action 처리와 관련된 고민이 있었습니다. 해당 질문에서는 editForm.html의 form 태그에서의 action 속성 관련하여 어떻게 서버로 데이터가 전송되고 처리되는지에 대한 궁금증을 해결하려고 했습니다. 이 질문과 답변 내용에서는 th:action과 같은 타임리프 특화 속성을 사용하여 동적으로 URL을 생성하고 처리 방법에 대한 조언이 포함되어 있습니다.
물론, 질문의 상황과 완전히 일치하지 않을 수 있으므로, 실제 작성하신 코드와 구성에 따라 다를 수 있습니다.
혹시 해당 내용이 여전히 의문이거나, 구체적인 구현 방식에 대해 더 궁금한 점이 있으시면 구체적인 코드와 함께 추가 질문을 남겨주세요. 실제 사례를 바탕으로 더 디테일한 설명이 가능할 것입니다.
저는 질문자님의 이해를 돕고자 지식공유자님의 기존 답변을 참고하여 유사한 답변 링크를 추천해드리고 있습니다.
현재 베타 기능으로 답변이 만족스럽지 않을 수 있는 점 양해 부탁드립니다. 🙏
추가적으로 궁금한 점이 있으시면, 이어서 질문해 주세요. 곧 지식공유자께서 답변해 주실 것입니다.

여전히 이해가 잘되지않습니다.
html에서 입력한 form을 @PostMapping("/{itemId}/edit") 여기로 데이터를 보내야하는거 아닌가요? 근데 저렇게 적어놓으면 이 경로를 어떻게 찾아서 데이터를 보내나요?