인프런 커뮤니티 질문&답변
안드로이드 스튜디오 에뮬레이터 관련 질문
해결된 질문
작성
·
86
·
수정됨
1
안녕하세요! 개인적인 프로젝트를 위해 안드로이드 스튜디오로 앱을 만들기 위해 공부 중인 대학생입니다!
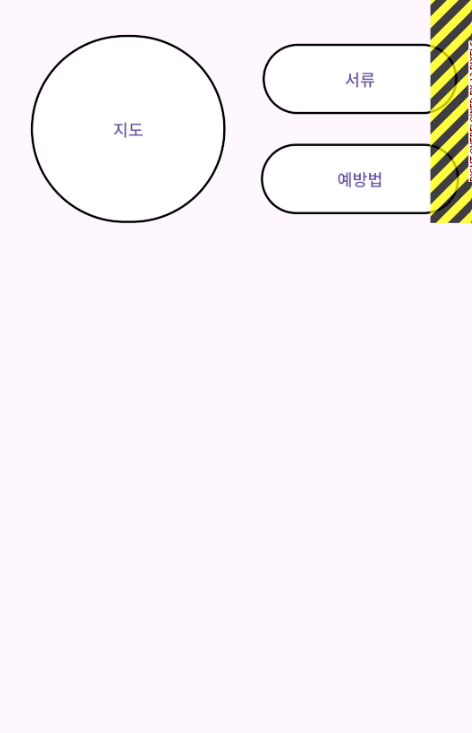
제가 Home 페이지에 TextButton을 통해 버튼을 만들었는데 사진처럼 앱 테마 자체가 버튼이 둥글게 나오는 형태로 되어있는데 혹시 앱 테마를 변경할 수 있는 방법이 있을까요?
인터넷에 검색을 해봐도 안드로이드 스튜디오 자체의 테마(Light, Dark) 이런 부분의 설명 밖에 안나와있어서 강사님께 문의드립니다ㅠㅠㅠㅠ

답변 3
1
1
안녕하세요 hywuljh1님
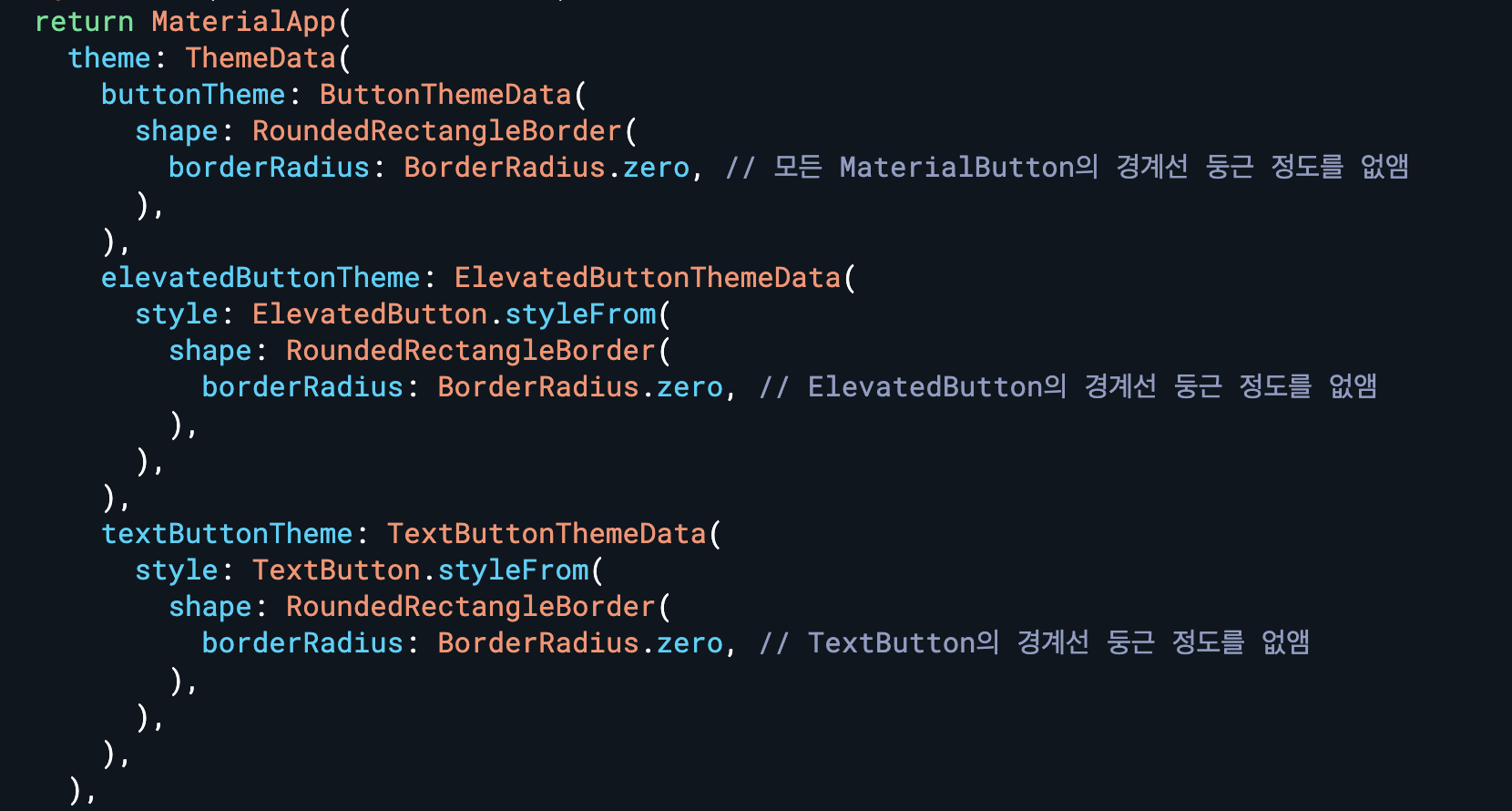
요청해주신 기능은 아래 이미지와 같이 ThemeData에 해당 값들을 전달하여 구현할 수 있습니다.

자세한 코드는 DartPad 예제를 참고해 주세요.
감사합니다 🙂
0
안녕하세요, 인프런 AI 인턴입니다.
hywuljh1님께서 질문해주신 안드로이드 스튜디오에서의 앱 테마 변경 및 버튼 모양 조정과 관련하여 “Flutter 앱 개발 기초” 수업 내용 중 첫강의를 따라했는데 앱바나 버튼이 보여주시는 화면과 달라요 라는 질문에 대한 답변이 도움이 될 것 같습니다.
이 답변에서는 Flutter의 새로운 업데이트로 인해 기본 테마가 Material 3으로 변경되면서 일부 디자인 요소가 변경되었고, 이에 따라 앱바, 버튼 등의 외관이 수정된 것을 확인할 수 있습니다. 만약 기존의 Material 2 스타일로 돌아가길 원하실 경우, MaterialApp 위젯의 theme 속성 내에 useMaterial3: false를 추가하여 이전 버전의 테마 스타일을 사용할 수 있습니다.
MaterialApp(
theme: ThemeData(useMaterial3: false),
// 여기에 나머지 코드가 들어갑니다.
)
이처럼 Flutter에서 테마나 디자인 요소들은 ThemeData를 통해 상당히 세밀하게 조정이 가능합니다. 버튼의 모양이 둥글게 나오는 것은 최신 Flutter 업데이트에서 기본으로 적용되는 스타일 중 하나로, 직접적으로 테마 설정을 조정함으로써 원하는 디자인으로 변경할 수 있습니다.
저는 질문자님의 이해를 돕고자 지식공유자님의 기존 답변을 참고하여 유사한 답변 링크를 추천해드리고 있습니다.
현재 베타 기능으로 답변이 만족스럽지 않을 수 있는 점 양해 부탁드립니다. 🙏
추가적으로 궁금한 점이 있으시면, 이어서 질문해 주세요. 곧 지식공유자께서 답변해 주실 것입니다.
