

인프런 커뮤니티 질문&답변
SkeletonParagraph()에 관한 질문입니다.
작성
·
277
0
안녕하세요.
"Skeleton 사용하기"의 강의 내용을 구현하고 있습니다.
pubspec.yaml
dependencies:
flutter:
sdk: flutter
# The following adds the Cupertino Icons font to your application.
# Use with the CupertinoIcons class for iOS style icons.
cupertino_icons: ^1.0.6
dio: ^5.5.0+1
flutter_secure_storage: ^9.2.2
json_annotation: ^4.9.0
retrofit: '>=4.0.0 <5.0.0'
logger: any #for logging purpose
flutter_riverpod: ^2.5.1
riverpod_annotation: ^2.3.5
skeletons: ^0.0.3restaurant_detail_screen.dart에서
import 'package:flutter_riverpod/flutter_riverpod.dart';
import 'package:skeletons/skeletons.dart'; return DefaultLayout(
title: '불타는 떡볶이',
child: CustomScrollView(
slivers: [
renderTop(
model: state,
),
renderLoading(),
// if (state is RestaurantDetailModel) renderLabel(),
// if (state is RestaurantDetailModel)
// renderProducts(
// products: state.products,
// ),
],
),
);
}// SkeletonParagraph Logic
SliverPadding renderLoading() {
return SliverPadding(
padding: EdgeInsets.symmetric(
horizontal: 16.0,
),
sliver: SliverList(
delegate: SliverChildListDelegate(
List.generate(
3,
(index) => SkeletonParagraph(
style: SkeletonParagraphStyle(
lines: 5,
),
),
),
),
),
);
}을 구현하고 재실행하면 다음과 같은 에러가 발생하고 있습니다.
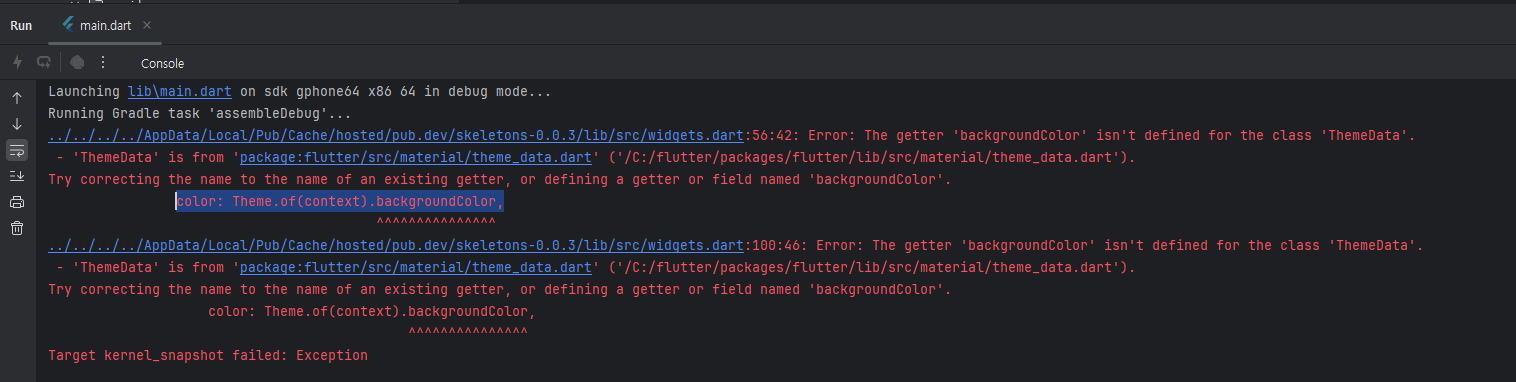
 Skeleton용하기
Skeleton용하기
이미지가 작아서 텍스트로 붙여넣었습니다.
Launching lib\main.dart on sdk gphone64 x86 64 in debug mode...
Running Gradle task 'assembleDebug'...
../../../../AppData/Local/Pub/Cache/hosted/pub.dev/skeletons-0.0.3/lib/src/widgets.dart:56:42: Error: The getter 'backgroundColor' isn't defined for the class 'ThemeData'.
- 'ThemeData' is from 'package:flutter/src/material/theme_data.dart' ('/C:/flutter/packages/flutter/lib/src/material/theme_data.dart').
Try correcting the name to the name of an existing getter, or defining a getter or field named 'backgroundColor'.
color: Theme.of(context).backgroundColor,
^^^^^^^^^^^^^^^
../../../../AppData/Local/Pub/Cache/hosted/pub.dev/skeletons-0.0.3/lib/src/widgets.dart💯46: Error: The getter 'backgroundColor' isn't defined for the class 'ThemeData'.
- 'ThemeData' is from 'package:flutter/src/material/theme_data.dart' ('/C:/flutter/packages/flutter/lib/src/material/theme_data.dart').
Try correcting the name to the name of an existing getter, or defining a getter or field named 'backgroundColor'.
color: Theme.of(context).backgroundColor,
^^^^^^^^^^^^^^^
Target kernel_snapshot failed: Exception
여러가지로 찾아보았지만, 해결되지 않았습니다.
이 문제에 대한 해결 방법에 대해 질문을 드립니다.
감사합니다.
답변 2
0
안녕하세요!
SkeletonParagraph를 아래 패키지로 대체 부탁드립니다.
https://pub.dev/packages/skeletonizer
.png)
위 코드처럼 Skeletonizer에 loading 상태만 입력 해주면 됩니다.
감사합니다!
0
안녕하세요, 인프런 AI 인턴입니다.
“skeletons” 라이브러리를 사용 중 'backgroundColor' isn't defined for the class 'ThemeData'와 같은 에러가 발생하면서 backgroundColor가 ThemeData 클래스에 정의되어 있지 않다는 문제를 마주하셨군요. 이 문제는 일반적으로 라이브러리가 현재 Flutter 버전의 ThemeData 클래스와 호환되지 않을 때 발생합니다.
Flutter에서는 시간이 지남에 따라 API와 프로퍼티들이 변경될 수 있으며, 이 경우 backgroundColor 프로퍼티가 더 이상 ThemeData에서 직접 사용되지 않을 수 있습니다. 대신, 테마 데이터에서 배경색을 지정하는 다른 방법을 사용해야 할 수 있습니다. 예를 들어, canvasColor 혹은 scaffoldBackgroundColor와 같은 프로퍼티들을 확인할 수 있습니다.
즉, 본문의 에러를 해결하기 위해서는 라이브러리의 구현 코드를 직접 수정하거나, 라이브러리의 최신 버전이나 다른 대체 라이브러리를 사용하는 방법을 고려해야 할 수 있습니다.
같은 또는 유사한 에러 문제를 다룬 기존 답변으로, 라이브러리의 호환성 문제와 관련해 대체 라이브러리 사용을 제안하는 예시가 있습니다:
- 스켈레톤 사용 불가 - 이 답변에서는 flutter_skeleton_ui라는 대체 라이브러리를 소개하고 있습니다. 특히, 초기화 및 구현 방법에 대해 설명이 들어있으므로 참고하시면 현재 직면하고 계신 문제에 대한 해결책을 찾는 데 도움이 될 수 있습니다.
- [스켈레톤 사용 불가](https://www.inflearn.com/questions/1321589) - 해당 게시글에서는 `flutter_skeleton_ui` 라이브러리를 대신 사용하는 방법을 제안하고 있습니다. 이는 `backgroundColor`가 소스 코드 내부에서 직접 호출되지 않는, 호환성 문제가 적은 대체 라이브러리일 수 있습니다.
또한, Flutter의 변경 사항과 ThemeData 클래스에 대한 최신 문서도 확인해 보시는 것이 좋습니다. Flutter 공식 문서나 API 가이드에서 backgroundColor와 관련된 최신 정보와 권장 사항을 찾을 수 있습니다.
현재 베타 기능으로 답변이 만족스럽지 않을 수 있는 점 양해 부탁드립니다. 🙏
추가적으로 궁금한 점이 있으시면, 이어서 질문해 주세요. 곧 지식공유자께서 답변해 주실 것입니다.

안녕하세요.
SkeletonParagraph 의 구현 부분을 Skeletonizer로 대체하여 코드를 수정하여 정상적으로 작동합니다.
감사합니다.