인프런 커뮤니티 질문&답변
아이템 장착 Pt.1 ~ Pt.2 파트 문의
해결된 질문
작성
·
181
·
수정됨
답변 4
1
마음고생 하셨네요.
안그래도 분기 처리가 긍정문이었다가 부정문이었다가 왔다갔다 하는 것 같습니다. 강사님 입장에선 이것도 되고 저것도 된다고 표현해주시는 것 같아요.
유사하게 치면서도 개선 할 수 있는 부분들 판단해서 하는 것도 코딩 연습에 도움이 많이 될 것으로 보입니다.
특히 얼리 리턴 패턴도 적용 할 곳이 꽤나 있네요!! 코드 복기 하면서 하기에 좋아보입니다. 그렇게 중간중간 안되던 오류도 찾아내구요.
괜히 제가 댓글 남겨서 강사님이 지나쳐가신 것으로 보이네요.
화이팅입니다.
1
드디어 찾았습니다.
UserInventoryData.cs 파일의 EquipItem 함수에서
var itemData = DataTableManager.Instance.GetItemData(itemId);
if (itemData == null)
{
Logger.LogError($"Item data does not exist. ItemId:{itemId}");
return;
}이부분에 if (itemData != null) 로 되어있어 EquipItem 함수가 제대로 호출되지 않았었습니다. 이제 착용 잘 됩니다. 감사합니다!!

안녕하세요! BurningCarrot입니다.
원인을 찾으셨다니 다행입니다. 아이템 이미지가 표시되지 않을 이유가 없어 보여 계속 원인을 찾다보니 답변이 늦어졌습니다. 앞으로도 정상적으로 작동하지 않는 기능이 있다면 편하게 질문 부탁 드립니다. 같이 고민해 드리겠습니다.
1
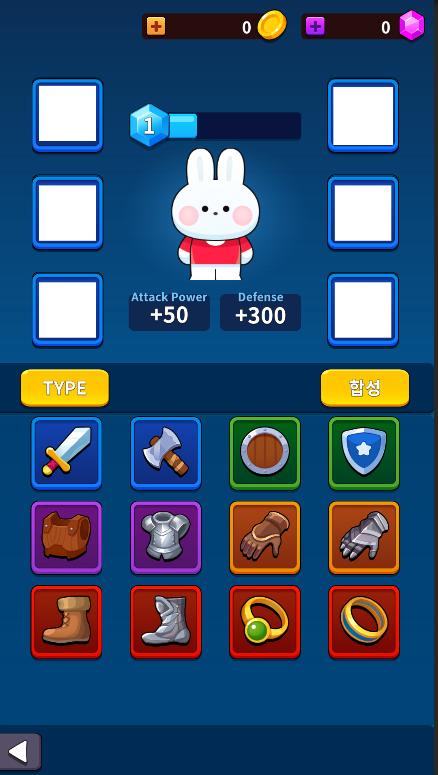
EquippedItemIcon 기본색이 흰 색인것으로 보아...
동일한 사유 같습니다.
setActive(true)는 작동하였으나 백그라운드 이미지는 불러오지 못한 것으로 보입니다.
아마 Texture를 복붙을 하신게 아닐까 조심스럽게 남겨둡니다.
1
지나가던 학생입니다!
동일한 현상이 있었는데 빨간날이라 답이 늦어질까봐 저라두 답 남깁니다.
1. 아이템 클릭 시 모든 아이템의 백그라운드 이미지가 Legendary(빨강색)로 설정되어 있는 것으로 보이는데요,
의 경우 Texture 주소 오류가 있었습니다.
pt1 강의에선 11:10에 "Texture/{itemGrade}" 라고 표기되어 있는데 우리가 사용중인 경로는 Textures입니다.
var gradeBgTexture = Resources.Load<Texture2D>($"Textures/{itemGrade}"); 수정하시면 각 등급별로 잘 나올 것으로 보입니다.
2. pt4 저도 들으면서 같이 보겠습니다!
화이팅입니다.
감사합니다!!
이제 아이템이 등급별로 잘 나옵니다.
그런데 아이템 착용 시 아이콘이 보이지 않는 이슈는 그대로입니다.
그래도 도움 많이 주셔서 감사합니다!
또 다른 이슈도 찾아보겠습니다.


안녕하세요! BurningCarrot입니다.
다른 수강생의 질문을 같이 고민하고 답을 찾아주셔서 감사합니다. 강의 내용에 대해 질문이 있으시다면 언제든지 편하게 질문 부탁 드립니다.