인프런 커뮤니티 질문&답변
초기 설정에서 src 폴더를 생성하지 않아버렸을 때 auth.ts 파일과 middleware.ts의 파일 위치를 어떻게 해야하나요?
24.08.09 12:50 작성
·
89
·
수정됨
0
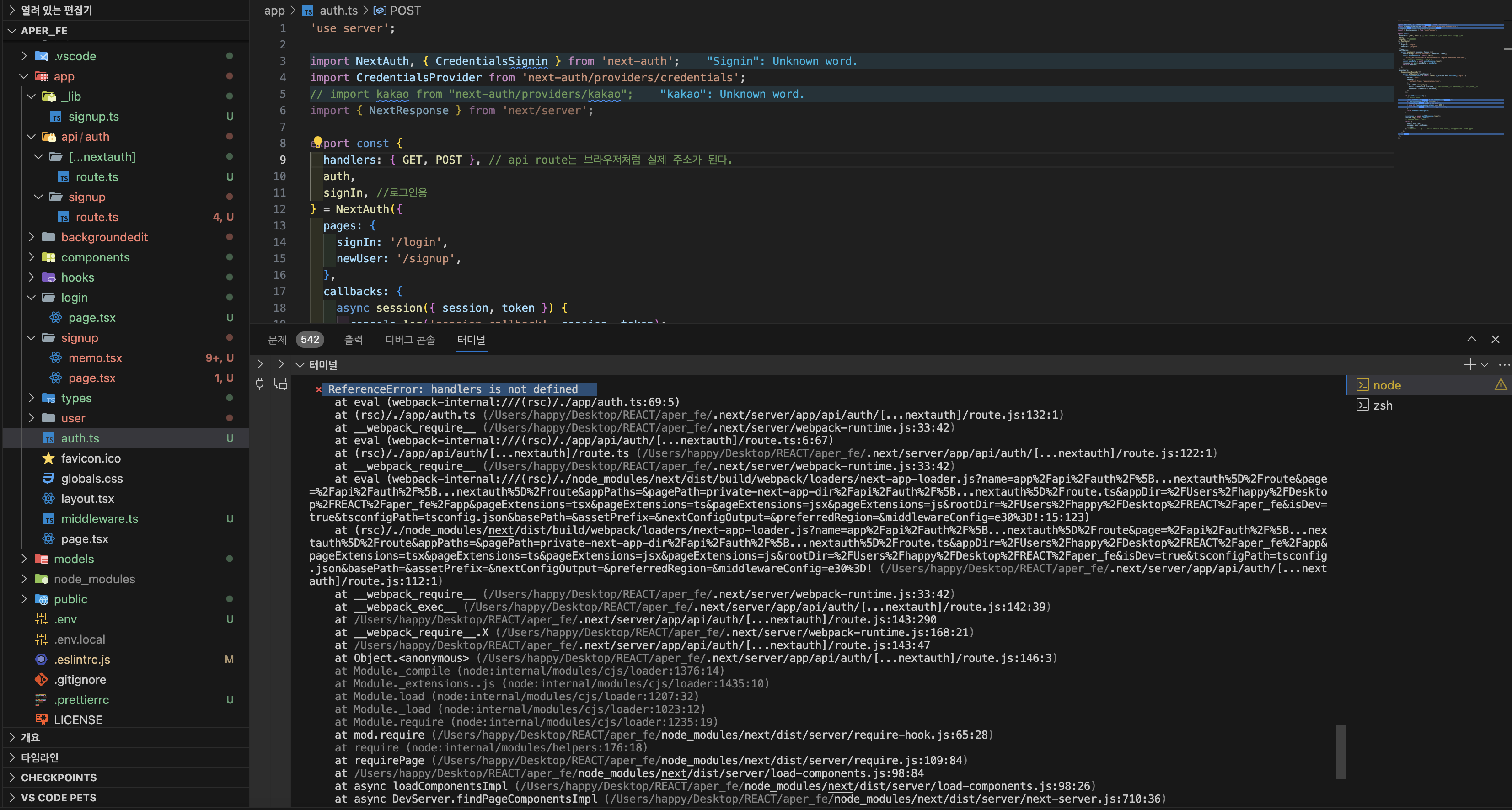
아래와 같은 에러가 발생하는 이유가 제가 처음부터 파일구조를 강사님과 다르게 해서 그런가 싶어서 이미 코드는 짜놓은 상태이지만 src폴더를 만들고 그 안에 app 폴더를 넣어 구조를 똑같이 하니 레이아웃이 깨져서(원인은 아직 못 찾았습니다만 단순 import 위치 문제는 아님은 확실합니다.) 다시 src가 없는 상태로 회귀했습니다.
auth.ts 파일을 app 폴더와 같은 위치에 두라고 강의에서 말씀하셔서 그대로 두기도 해보았고 혹시나해서 app 폴더 안에 위치시켰으나 handler를 못찾는 에러는 동일했습니다.
혹시 create next 이후에 다시 src를 만들어서 넣는것이 불가능한가요?
불가능하다면 auth.ts와 middleware.ts의 위치를 현재 제 파일 구조상태에서 어느 위치에 두는 것이 맞나요?

답변 1
1
제로초(조현영)
지식공유자
2024. 08. 09. 12:53
src가 없으면 그냥 프로젝트 루트에다가 두시면 됩니다. create-next-app 이후에도 src 만들어서 넣을 수 있습니다. next.config.js 설정에서 src 지정이 필요하긴 합니다.
