인프런 커뮤니티 질문&답변
npm run dev 시 빌드가 매우 느려졌습니다
작성
·
353
0
안녕하세요 제로초님
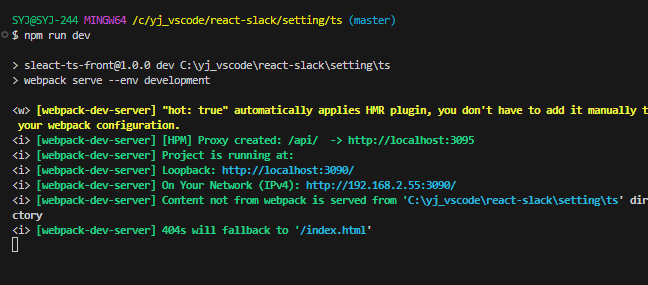
점점 npm run dev 할 떄마다 빌드 속도가 엄청 느려지는 것 같아서요
아래 단계에서만 한 5분 있어야 success 뜨더라구요

구글링, 지피티로도 알아보았지만 해결되지 않아 질문 드립니다
단서 될만할지는 모르겠지만 제 윈도우 pc 사양이랑 설치된 패키지 내역입니다

// package.json
{
"name": "sleact-ts-front",
"version": "1.0.0",
"description": "",
"main": "index.js",
"scripts": {
"dev": "webpack serve --env development",
"build": "cross-env NODE_ENV=production webpack"
},
"author": "ZeroCho",
"license": "MIT",
"dependencies": {
"@emotion/react": "^11.13.0",
"@emotion/styled": "^11.13.0",
"@loadable/component": "^5.16.4",
"@mui/icons-material": "^5.16.5",
"@mui/material": "^5.16.5",
"@types/gravatar": "^1.8.6",
"@types/react": "^18.2.42",
"@types/react-dom": "^18.3.0",
"autosize": "^6.0.1",
"axios": "^0.26.1",
"core-js": "^3.15.1",
"cross-env": "^7.0.3",
"gravatar": "^1.8.2",
"react": "^18.2.0",
"react-dom": "^18.2.0",
"react-router": "^6.25.1",
"react-router-dom": "^6.25.1",
"socket.io-client": "^2.5.0",
"swr": "^2.2.5",
"typescript": "^4.4.2"
},
"devDependencies": {
"@babel/core": "^7.13.8",
"@babel/preset-env": "^7.13.8",
"@babel/preset-react": "^7.12.13",
"@babel/preset-typescript": "^7.13.0",
"@pmmmwh/react-refresh-webpack-plugin": "^0.5.0-rc.0",
"@types/autosize": "^4.0.3",
"@types/fork-ts-checker-webpack-plugin": "^0.4.5",
"@types/loadable__component": "^5.13.9",
"@types/node": "^16.11.26",
"@types/react-router-dom": "^5.3.3",
"@types/socket.io-client": "^1.4.35",
"@types/webpack": "^5.28.0",
"@types/webpack-dev-server": "^4.0.3",
"autoprefixer": "^10.4.19",
"babel-loader": "^8.2.2",
"css-loader": "^6.2.0",
"eslint": "^8.13.0",
"eslint-config-prettier": "^8.1.0",
"eslint-config-react-app": "^7.0.1",
"eslint-plugin-flowtype": "^8.0.3",
"eslint-plugin-import": "^2.29.1",
"eslint-plugin-jsx-a11y": "^6.9.0",
"eslint-plugin-prettier": "^4.2.1",
"eslint-plugin-react": "^7.35.0",
"fork-ts-checker-webpack-plugin": "^7.2.3",
"postcss": "^8.4.39",
"postcss-loader": "^8.1.1",
"prettier": "^2.2.1",
"react-refresh": "^0.12.0",
"sass": "^1.77.8",
"sass-loader": "^15.0.0",
"style-loader": "^3.2.1",
"tailwindcss": "^3.4.4",
"ts-node": "^10.0.0",
"webpack": "^5.24.2",
"webpack-cli": "^4.5.0",
"webpack-dev-server": "^4.0.0"
}
}답변 2
1
보통 메모리 문제인 경우가 많은데요. 64gb가 있다고 해서 다 쓰는 게 아니고 노드의 기본 메모리가 정해져있습니다.
NODE_OPTIONS="--max-old-space-size=8192"
이런식으로 명령어 앞에 ram 용량 늘리라고 적어주어야 그만큼 할당해서 씁니다. 위의 명령은 8gb만큼 램을 할당하라는 것입니다.
0
안녕하세요, 인프런 AI 인턴입니다. 루룸님의 질문 내용과 유사한 상황에서의 해결책을 다룬 기존의 질문&답변을 찾았습니다. 답변 내용에는 npm run dev 실행 시 발생하는 느린 빌드 속도와 관련된 문제점과 이를 개선하는 방법이 포함되어 있을 수 있으므로, 이 정보가 도움이 될 것이라 생각합니다.
먼저, Webpack 빌드 속도가 느려지는 주 원인들로는 크게 몇 가지를 들 수 있습니다:
- 최적화되지 않은 로더 설정: 특정 파일 유형을 처리하기 위해 너무 많은 로더를 사용하거나, 너무 많은 파일을 변환해야 할 경우, 빌드 프로세스가 느려질 수 있습니다.
- DevServer Hot Module Replacement(HMR) 설정 문제: HMR이 제대로 설정되지 않았거나, 불필요한 경우에도 활성화되어있는 상황에서는 빌드 타임이 길어질 수 있습니다.
- 프로젝트의 크기와 복잡성: 프로젝트 내에 포함된 모듈과 라이브러리의 양이 많아질수록, 그리고 소스 코드의 양이 많아질수록 빌드 시간은 증가할 수 있습니다.
- 메모리 및 캐시 사용 최적화 문제: Webpack은 빌드 과정 중에 메모리와 캐시를 활용하여 성능을 향상시킬 수 있는데, 이러한 기능이 적절히 활용되지 않는 경우 느려질 수 있습니다.
사례로는 느린 빌드 속도 문제를 다룬 이 질문&답변 링크에 다소 도움이 될 수 있습니다. 해당 답변에서는 webpack-dev-server 설정과 관련된 문제와 해결 방법을 제시했습니다.
특히, 답변에서 제시된 webpack-dev-server의 static 옵션 조정은 빌드 속도 개선에 일정 부분 기여할 수 있습니다. 반면, 질문자님의 상황과 일치하지 않는 부분도 있을 수 있으므로, 문제의 원인을 정확히 파악하기 위해서는 별도의 빌드 성능 분석이 필요할 수 있습니다.
또한, Webpack의 공식 문서에서는 빌드 성능을 위한 여러 권장 사항을 제공하고 있으니 이를 검토해보시는 것도 좋은 방법일 수 있습니다.
저는 질문자님의 이해를 돕고자 지식공유자님의 기존 답변을 참고하여 유사한 답변 링크를 추천해드리고 있습니다.
현재 베타 기능으로 답변이 만족스럽지 않을 수 있는 점 양해 부탁드립니다. 🙏
추가적으로 궁금한 점이 있으시면, 이어서 질문해 주세요. 곧 지식공유자께서 답변해 주실 것입니다.
