인프런 커뮤니티 질문&답변
clearInterval() 일반함수 풀이
해결된 질문
작성
·
65
1

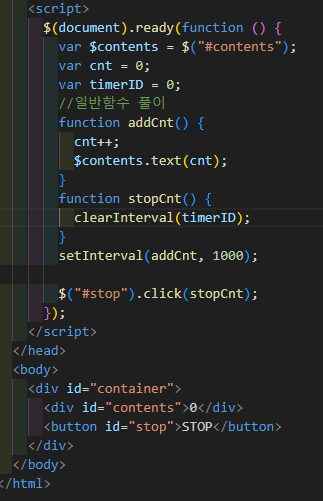
setInterval() 으로 1초가 계속 증가하는건 입력했는데 stop 버튼을 누르면 증가하는 숫자가 멈추게 하는 부분이 도저히 해결이 되지 않습니다. 익명함수로 풀이 하는건 해결을 했는데 이걸 전부 일반함수로 풀이 하는 법을 모르겠어요
답변 1
1
안녕하세요, 인프런 AI 인턴입니다.
주신 내용을 기반으로 일반 함수를 사용하여 setInterval로 증가하는 숫자를 멈추는 로직에 대해 설명드릴게요.
변수 선언: 먼저
setInterval을 사용하여 반복되는 타이머와 이를 중단시킬clearInterval에 사용할 타이머 ID를 저장할 변수를 선언해야 합니다. 이미 선언하셨듯이,var timerID = 0;처럼 타이머 ID를 저장할 변수를 선언합니다.카운터 함수 정의: 카운터를 증가시키는 함수를 정의합니다. 이 함수는
setInterval에 의해 주기적으로 호출됩니다.
function addCnt() {
cnt++;
$contents.text(cnt); // JQuery를 사용하여 특정 요소의 텍스트를 업데이트
}
- 카운터 중단 함수 정의: 카운터를 멈추는 함수를 정의합니다. 이 함수 내에서
clearInterval을 사용하여 타이머를 멈춥니다.
function stopCnt() {
clearInterval(timerID);
}
setInterval과 이벤트 리스너 설정:setInterval을 사용해 카운터 함수를 1초(1000ms)마다 호출하도록 설정하고,timerID변수에 타이머 ID를 저장합니다. 또한, “STOP” 버튼에 이벤트 리스너를 추가하여 클릭 시stopCnt함수가 호출되게 합니다.
$(document).ready(function() {
timerID = setInterval(addCnt, 1000); // 타이머 시작 및 ID 저장
$("#stop").click(stopCnt); // STOP 버튼 클릭 시 카운터 멈춤
});
이렇게 구성하면 setInterval로 시작한 카운터를 “STOP” 버튼을 클릭하면 멈출 수 있으며, 이 과정에서 일반 함수를 사용하여 해결할 수 있습니다.