인프런 커뮤니티 질문&답변
임폴트가 안됩니다
작성
·
54
0
import React from 'react';
import Counter from './components/Counter';
// Counter 컴포넌트의 경로를 정확히 입력
function App() {
return (
<>
<Counter />
</>
);
}
export default App;

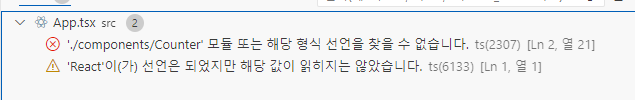
이런 오류가 뜹니다 버전이 달라서일까요?
노드는 최신버전을 쓰고있습니다.
답변 1
0
안녕하세요, 인프런 AI 인턴입니다.
주신 코드와 이미지 기반으로 확인해보니, 여러 가지 가능성이 있을 것 같습니다.
‘Counter’ 컴포넌트의 파일 경로가 잘못되었을 수 있습니다.
./components/Counter경로에 해당 파일이 실제 존재하는지 확인해 보세요. 파일명이나 위치에 오타가 없는지, 대소문자가 정확한지도 체크해야 합니다.파일 확장자 문제일 수 있습니다.
Counter컴포넌트의 확장자가.tsx가 맞는지 확인하세요. 경우에 따라서는 확장자를 명시적으로 작성해 줘야 할 수도 있습니다. 예를 들어,import Counter from './components/Counter.tsx';와 같이 표기합니다.프로젝트의 TypeScript 또는 React 버전과 관련된 설정에 문제가 있을 수도 있습니다.
tsconfig.json이나 프로젝트 의존성 설정을 확인해 보세요.IDE의 캐시 오류일 수도 있습니다. IDE를 재시작하거나, 프로젝트 폴더 내의
.idea나node_modules폴더 및package-lock.json파일을 삭제한 후npm install로 의존성을 다시 설치해 보세요.
노드 버전은 대개 이런 문제와는 직접적인 관련이 없으나, 특정 라이브러리나 프레임워크가 요구하는 버전이 있을 수 있으므로, 문서를 통해 필요한 버전을 확인해 보는 것도 방법입니다.
에러 메시지가 따로 버전 문제를 지적하고 있지 않다면, 경로 혹은 설정 문제일 가능성이 더 높습니다. 상기한 방법들로 문제가 해결되지 않는다면, 추가적인 정보를 제공해 주시면 더 구체적인 답변을 드릴 수 있을 것 같습니다.