인프런 커뮤니티 질문&답변
GraphQLClient 설치 후 모듈을 못찾습니다.
해결된 질문
작성
·
168
·
수정됨
0

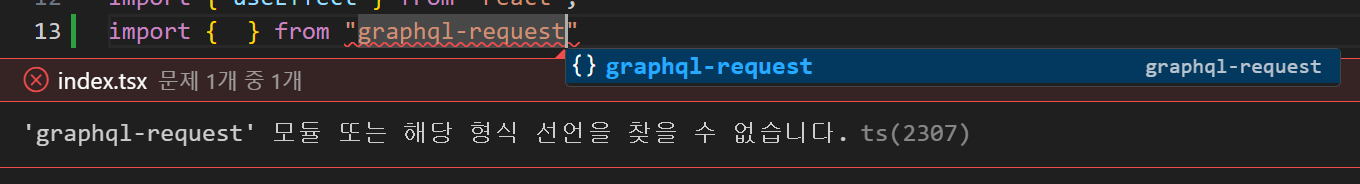
코드상에서 graphQLClient 자동완성 알될때 부터 이상하였지만 import 하는부분 from 에서는 자동완성이 되었습니다.
하지만 위 이미지 처럼 에러가 발생합니다.
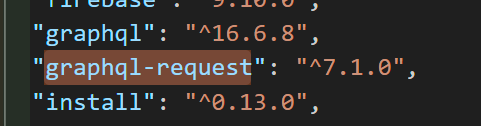
package.json 은 아래와 같습니다.

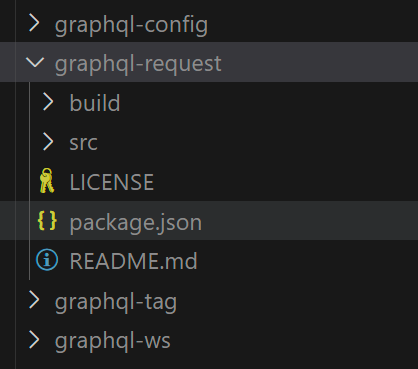
node_modules 는 아래와 같습니다.

설치됨을 다 확인하였으나 인식을 못하네요.
tsconfig.json 에서 "module": "node" 에서 Bundler로 변경하니 해결되었습니다.
이렇게 수정하여도 문제없을까요?
추가로 해당 이슈에 대해 발생 원인을 알 수 있을까요?
답변 3
0
안녕하세요! gkdlsb1234님!
현재 설치하신 graphql-request 최신 버전과의 호환 문제가 있는 것 같네요!
graphql-request의 기존 구버전(6.1.0)의 package.json과 현재(7.1.0)의 package.json을 비교해 보시면 아래와 같답니다!
// node_modules/graphql-request/package.json (6.1.0)
...,
"exports": {
".": {
...,
"import": {
"types": "./build/esm/index.d.ts",
"default": "./build/esm/index.js"
}
}
},
"types": "./build/esm/index.d.ts", // 7.1.0 에는 이부분이 빠짐
// node_modules/graphql-request/package.json (7.1.0)
...,
"exports": {
".": {
"import": {
"types": "./build/entrypoints/main.d.ts",
"default": "./build/entrypoints/main.js"
}
},
...
}
위 두 개를 비교해 보시면, 가장 큰 차이는 "types" 키가 존재하지 않는 다는 것인데요!
사실 외부에서는 import {} from '[여기]' 와 같은 방식으로 import 할 때, [여기] 에 해당하는 파일을 "types"에서 찾는답니다!
(실제로, 해당 node_modules/graphql-request/package.json에 "types": "./build/entrypoints/main.d.ts"를 추가하시면 import 에러를 없앨 수 있음을 확인할 수 있답니다.)
이처럼 "types" 키가 없는 경우, 타입스크립트 버전 또는 tsconfig.json의 설정에 따라서 위에서의 "import" 키 하위의 "types"를 찾도록 만들 수도 있는데요!
1. 이걸 의도하고 graphql-request 버전이 올라간 것 일수도 있고,
2. 다수의 사용자 영향을 고려하지 못한 graphql-request 버전 관리 실수일 수도 있고,
3. 이와는 다른 제3의 이유일 수도 있겠네요!
보통, 이러다가 원래대로 되돌아가는 경우가 많기 때문에, 아직은 상황을 더 지켜보아야 할 것 같아요!
추후에도 계속 업데이트 되는 graphql-request 에서 이 방식이 유지된다면, 1번일 가능성이 높아 보이며, 추후 업데이트 버전에서 "types"가 추가된다면, 2번이었을 가능성도 있겠죠?!^^
보통 이러한 경우에 실무에서는 최신 버전 보다, 안정적인 구버전을 사용하면서 상황을 지켜보게 됩니다!^^
0
next의경우 내장 webpack 으로 인해서 moduleResolution 옵션을 bundler 로 설정하여도 yarn dev 실행시 자동으로 변경시켜버립니다.
관련 package.json 을 첨부드려봅니다.
호환 안되는 버전이 있는건지 확인 부탁드립니다.
또한 강의에서 제공된 graphql-request 버전을 알려주시면 해당 버전으로 테스트 해보겠습니다.
{
"name": "class",
"version": "0.1.0",
"private": true,
"scripts": {
"dev": "next dev",
"build": "next build",
"start": "next start",
"lint": "next lint",
"generate": "graphql-codegen"
},
"dependencies": {
"@ant-design/icons": "5.0.1",
"@apollo/client": "^3.7.1",
"@emotion/react": "^11.11.1",
"@emotion/styled": "^11.11.0",
"@hookform/resolvers": "^3.7.0",
"@material-ui/core": "^4.12.4",
"@portone/browser-sdk": "^0.0.8",
"@types/lodash": "^4.14.202",
"antd": "^4.22.8",
"apollo-upload-client": "^17.0.0",
"axios": "^0.27.2",
"dompurify": "^3.1.6",
"firebase": "9.10.0",
"graphql": "^16.6.8",
"graphql-request": "^7.1.0",
"install": "^0.13.0",
"lodash": "^4.17.21",
"next": "12.3.4",
"react": "17.0.2",
"react-daum-postcode": "^3.1.3",
"react-dom": "17.0.2",
"react-hook-form": "^7.52.1",
"react-infinite-scroller": "^1.2.6",
"react-quill": "^2.0.0",
"recoil": "^0.7.7",
"sweetalert2": "^11.10.2",
"ts-node": "^10.9.1",
"utf-8-validate": "^6.0.3",
"uuid": "^9.0.1",
"yup": "^1.4.0"
},
"devDependencies": {
"@graphql-codegen/cli": "^5.0.0",
"@graphql-codegen/typescript": "^4.0.1",
"@types/apollo-upload-client": "^17.0.2",
"@types/dompurify": "^3.0.5",
"@types/node": "^22.1.0",
"@types/react": "17.0.2",
"@types/react-infinite-scroller": "^1.2.5",
"@types/uuid": "^9.0.8",
"@typescript-eslint/eslint-plugin": "^6.4.0",
"eslint": "^8.0.1",
"eslint-config-prettier": "^9.1.0",
"eslint-config-standard-with-typescript": "^43.0.1",
"eslint-plugin-import": "^2.25.2",
"eslint-plugin-n": "^15.0.0 || ^16.0.0 ",
"eslint-plugin-promise": "^6.0.0",
"eslint-plugin-react": "^7.33.2",
"husky": "^8.0.3",
"prettier": "3.2.4",
"typescript": "*"
},
"resolutions": {
"@types/react": "17.0.2"
}
}
0
안녕하세요, 인프런 AI 인턴입니다.
module 설정을 "node"에서 Bundler로 변경하여 문제가 해결된 것은, TypeScript 환경에 따른 모듈 해석 방식의 차이 때문입니다. TypeScript의 module 옵션은 컴파일된 JavaScript가 어떤 모듈 시스템을 사용할지 정의합니다. 일반적으로 Node.js 환경에서는 "node"로 설정되어 CommonJS 모듈 시스템을 사용하고, 프론트엔드 환경에서 웹팩(Webpack) 같은 모듈 번들러를 사용할 경우 "es6", "es2015" 또는 번들러가 지원하는 특정 모듈 시스템으로 설정합니다.
문제가 발생한 원인은 TypeScript가 모듈을 해석할 때 graphql-request 모듈의 경로를 정확히 찾지 못했기 때문입니다. 이는 프로젝트 설정이나 모듈 시스템의 호환성에 따라 발생할 수 있습니다. Bundler로 변경한 후 문제가 해결되었다면, 사용하고 있는 번들러(예: Webpack, Parcel 등)가 모듈을 더 적절히 해석할 수 있는 설정으로 바뀌었음을 의미합니다.
이렇게 수정하여도 대부분의 경우 문제없이 작동합니다. 다만, 빌드 시스템이나 타겟 환경(브라우저, Node.js 등)에 따라 최적의 module 설정이 달라질 수 있으므로, 특정 환경에 맞춰 적절히 선택하는 것이 중요합니다.
추가로, 번들러 또는 TypeScript 설정에 대한 문제 해결법을 찾을 때는 프로젝트의 tsconfig.json 설정과 사용 중인 번들러의 문서를 참고하시는 것이 좋습니다. 이와 관련하여 프로젝트의 구체적인 설정이나 사용 중인 도구의 버전 등에 따라 다른 조치가 필요할 수도 있습니다.
