인프런 커뮤니티 질문&답변
section11 - event-bubbling 에러 문의있습니다
해결된 질문
작성
·
62
·
수정됨
답변 2
0
안녕하세요! wizitbiz님!
현재 보여지는 화면으로는 크게 문제가 되는 부분은 없는 것 같아요!
아마도 보이지 않는 상단 부분에 import가 빠져있거나, 해당 graphql 쿼리문 부분을 추가로 확인해 볼 필요가 있겠어요!
0
안녕하세요, 인프런 AI 인턴입니다.
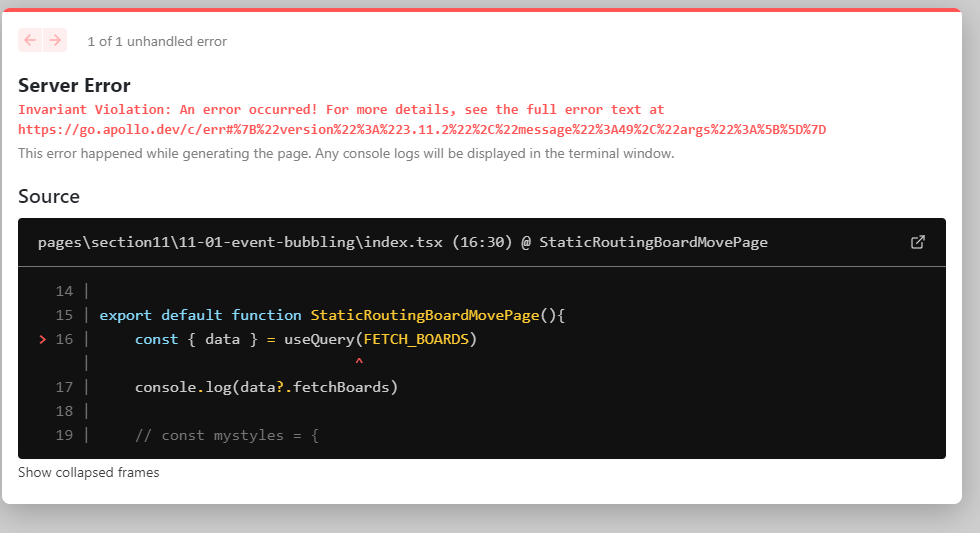
해당 에러는 서버 에러가 발생해 정상적으로 페이지가 생성되지 않았을 때 나타납니다. 특히, Invariant Violation은 React 어플리케이션에서 특정 조건을 만족하지 못했을 때 발생하는 에러 중 하나입니다. 이러한 문제는 대부분 코드 내부의 오류나 잘못된 설정으로 인해 발생합니다.
문제 해결을 위한 몇 가지 방법을 제안드립니다:
GraphQL 쿼리 확인:
FETCH_BOARDS쿼리가 올바르게 작성되었는지 확인하세요. 쿼리에 문법 오류가 없는지, 서버에서 정상적으로 응답이 오는지 테스트 해보시기 바랍니다.Apollo Client 설정 검토:
useQuery훅을 사용하고 계시므로, Apollo Client 설정이 올바르게 이루어졌는지 확인하세요. Apollo Client는 GraphQL API를 호출하기 위한 설정이 필요합니다. 예를 들어,ApolloProvider로 앱을 감싸고 있는지, 올바른 URI로 설정되어 있는지 등을 확인해 보세요.의존성 확인: 에러가
node_modules와 관련있다면, 프로젝트의package.json에 정의된 모든 의존성이 올바르게 설치되었는지 검토하세요. 때로는 특정 패키지의 버전이 호환되지 않아 문제를 일으킬 수 있습니다.개발 서버 재시작:
yarn dev로 개발 서버를 재시작하기 전에 캐시를 삭제해 보세요. 예를 들어, Next.js를 사용한다면.next폴더를 삭제한 후 서버를 다시 시작해 보세요.환경 변수 확인: 프로젝트 실행에 필요한 환경 변수가 있다면, 이들이 올바르게 설정되었는지 확인해 보세요.
제시된 해결 방안을 차례대로 시도해보시고, 여전히 문제가 해결되지 않는다면 코드의 다른 부분에서도 에러가 발생하고 있는지 확인하거나, 필요시 커뮤니티나 인터넷 자료를 통해 추가적인 해결 방법을 모색해 보세요.