인프런 커뮤니티 질문&답변
좋은 UX와 나쁜 UX 찾기 과제
해결된 질문
작성
·
3.5K
6


플랫폼 자체가 2단 띄어쓰기가 잘 안되네요ㅠ 행간 차이를 명확하게 주려고 했는데 불가능하니 되도록 이미지를 다운받아서 봐주시길 바랍니다.
좋은 UX, 나쁜 UX 찾기
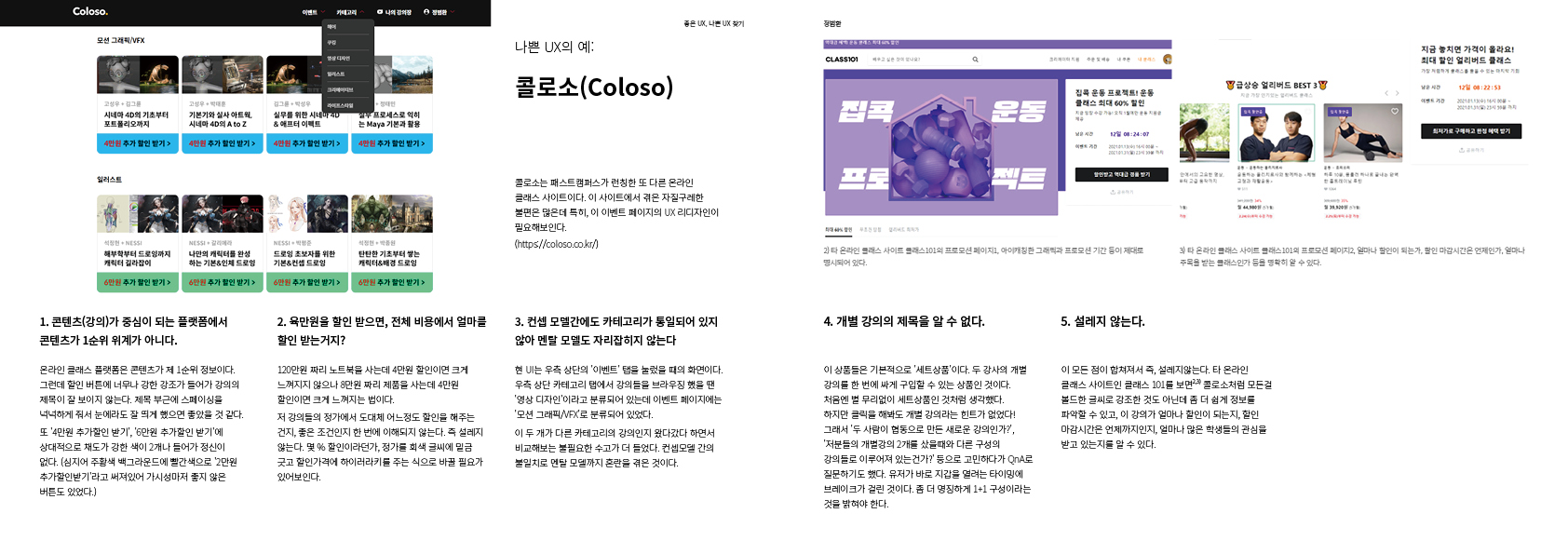
나쁜 UX의 예:
콜로소
콜로소는 온라인 클래스 사이트이다. 이 사이트에서 겪은 자질구레한 불편은 많은데 특히, 이 이벤트 페이지의 UX 리디자인이 필요해보인다.
1. 콘텐츠(강의)가 중심이 되는 플랫폼에서 콘텐츠가 1순위 위계가 아니다.
온라인 클래스 플랫폼은 콘텐츠가 제 1순위 정보이다.
그런데 할인 버튼에 너무나 강한 강조가 들어가 강의의 제목이 잘 보이지 않는다. 제목 부근에 스페이싱을 넉넉하게 줘서 눈에라도 잘 띄게 했으면 좋았을 것 같다. '4만원 추가할인 받기', '6만원 추가할인 받기'에 상대적으로 채도가 강한 색이 2개나 들어가 정신이 없다. (심지어 주황색 백그라운드에 빨간색으로 '2만원 추가할인받기'라고 써져있어 가시성마저 좋지 않은 버튼도 있었다.)
2. 4만원을 할인 받으면, 전체 비용에서 얼마를 할인 받는거지?
120만원 짜리 노트북을 사는데 4만원 할인이면 크게 느껴지지 않으나 8만원 짜리 제품을 사는데 4만원 할인이면 크게 느껴지는 법이다. 저 강의들의 정가에서 도대체 어느정도 할인을 해주는 건지, 좋은 조건인지 한 번에 이해되지 않는다. 즉 설레지 않는다. 몇 % 할인이라던가, 정가를 회색 글씨에 밑금 긋고 할인가격에 하이러라키를 주는 식으로 바꿀 필요가 있어보인다.
3. 컨셉 모델간에도 카테고리가 통일되어 있지 않다.
현 UI는 우측 상단의 '이벤트' 탭을 눌렀을 때의 화면이다. 우측 상단 카테고리 탭에서 강의들을 브라우징 했을 땐 '영상 디자인'이라고 분류되어 있는데 이벤트 페이지에는 '모션 그래픽/VFX'로 분류되어 있었다. 이 두 개가 다른 카테고리의 강의인지 왔다갔다 하면서 비교해보는 불필요한 수고가 더 들었다.컨셉모델 간의 불일치로 멘탈 모델까지 혼란을 겪은 것이다.
4. 개별 강의의 제목을 알 수 없다.
이 상품들은 기본적으로 '세트상품'이다.두 강사의 개별 강의를 한 번에 싸게 구입할 수 있는 상품인 것이다. 처음엔 별 무리없이 세트상품인 것처럼 생각했지만 클릭을 해봐도 개별 강의라는 힌트가 없었다! 그래서 두 사람이 협동으로 만든 새로운 강의인가? 저분들의 개별강의 2개를 샀을때와 다른 구성의 강의들로 이루어져 있는건가? 등으로 고민하다가 QnA로 질문하기도 했다. 유저가 바로 지갑을 열려는 타이밍에 브레이크가 걸린 것이다. 좀 더 명징하게 1+1 구성이라는 것을 밝혀야 한다.
5. 설레지 않는다.
이 모든 점이 합쳐져서 즉, 설레지않는다. 타 온라인 클래스 사이트인 클래스 101를 보면 콜로소처럼 모든걸 볼드한 글씨로 강조한 것도 아닌데 좀 더 쉽게 정보를 파악할 수 있고, 이 강의가 얼마나 할인이 되는지, 할인 마감시간은 언제까지인지, 얼마나 많은 학생들의 관심을 받고 있는지를 알 수 있다.
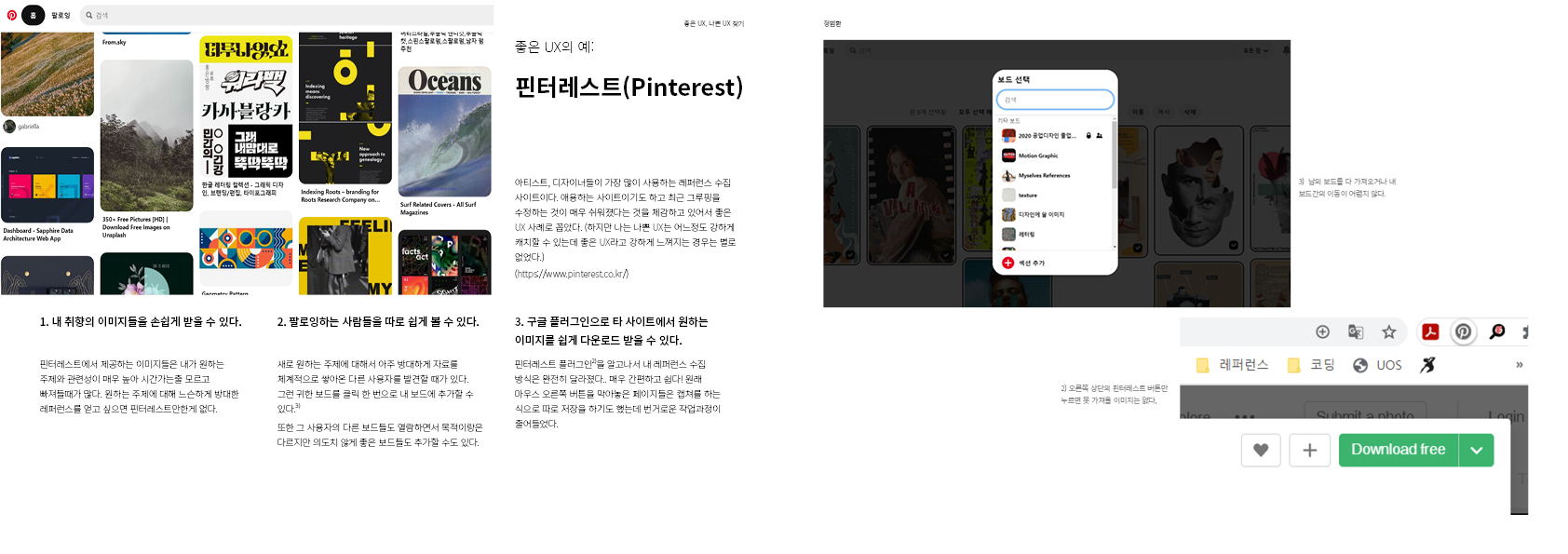
좋은 UX의 예
핀터레스트
아티스트, 디자이너들이 가장 많이 사용하는 레퍼런스 수집 사이트이다. 애용하는 사이트이기도 하고 최근 그루핑을 수정하는 것이 매우 쉬워졌다는 것을 체감하고 있어서 좋은 UX 사례로 꼽았다. (하지만 필자는 나쁜 UX는 어느정도 강하게 캐치할 수 있는데 좋은 UX라고 강하게 느껴지는 경우는 별로 없었다.)
(https://www.pinterest.co.kr/)
1. 내 취향의 이미지들을 손쉽게 받을 수 있다.
핀터레스트에서 제공하는 이미지들은 내가 원하는 주제와 관련성이 매우 높아 시간가는줄 모르고 빠져들때가 많다. 원하는 주제에 대해 느슨하게 방대한 레퍼런스를 얻고 싶으면 핀터레스트만한게 없다.
2. 남의 보드를 쉽게 팔로잉하거나 가져올 수 있다.
새로 원하는 주제에 대해서 아주 방대하게 자료를 체계적으로 쌓아온 다른 사용자를 발견할 때가 있다. 그런 귀한 보드를 클릭 한 번으로 내 보드에 추가할 수 있다. 또한 그 사용자의 다른 보드들도 열람하면서 목적이랑은 다르지만 좋은 보드들도 추가할 수도 있다.
3. 구글 플러그인으로 타 사이트에서 원하는 이미지를 쉽게 다운로드 받을 수 있다.
핀터레스트 플러그인2)을 알고나서 내 레퍼런스 수집 방식은 완전히 달라졌다.. 너무 간편하고 쉽다! 원래 마우스 오른쪽 버튼을 막아놓은 페이지들은 캡쳐를 하는 식으로 따로 저장을 하기도 했는데 번거로운 작업과정이 줄어들었다.
답변 1
3
BLM NT님, 과제 공유해주셔서 감사합니다.
이미지 자료를 첨부해주시고 글로 분석내용을 굉장히 명확하게 짚어주셔서 잘 이해를 했습니다.
가져오신 콜로소 및 핀터레스트 사례에 대해 분석하신 내용들에 대해 200% 동의합니다.^^
각각의 사례에 대해서 몇가지 커멘트 드립니다.
1. 콜로소 사례
여러가지 개선해야 할 점이 많은 만큼 정말 배울 점이 많은 사례라고 생각했습니다.^^
먼저, 정보 위계에 대해 말씀하신 부분이 공감이 많이 갑니다. 사용자에게 필요한 정보를 강조하여
시각적 우위에 두었다기 보다는 판매자의 입장에서 강조하고 싶은 내용들(할인)을 시각적 우위에 두었다는
느낌이 강하네요. 제목 텍스트와 버튼의 할인 관련 텍스트 모두 Bold 체에 사이즈도 비슷해서 무엇이 더 중요한
정보인지 알기 어려운 것 같았고요.
추가적으로 버튼의 경우, 해당 페이지에서는 카테고리별로 헤어는 노란색, 모션그래픽/VFX는 파란색 등 모두 다른 색을 써주고 있는데, 특별한 이유가 있지 않는 이상 메인 CTA (Call-To-Action) 버튼의 종류를 다양하게 하여 사용하는 것은 그다지 추천을 하지 않는 편입니다. 사용자 입장에서 일관성이 떨어질 수 있기 때문이에요.
그리고 말씀하신 영상디자인과 모션그래픽/VFX 간 통일이 되어 있지 않은 부분은 정보설계의 측면에서도 개선 여지가 있어보입니다. 정보설계는 사용자가 사이트 내에서 페이지 간 이동을 할때에 쉽게 정보를 이해하고, 원하는 정보를 쉽게 찾도록 하는 역할을 하는데요. 이렇게 통일이 되어 있지 않으면 페이지 간 이동시 혼란이 발생하고 학습이 어려워지는 부분이 생기는 것이 치명적일 수 있는 것 같아요.
정리해보면,
사람들은 한 웹페이지를 볼 때에 평균적으로 아주 짧은 시간 (제가 읽어본 논문들은 연구에 따라 3초라고 하는 곳도 있고 그 이하라고 하는 곳도 있더라구요.) 머무른다고 합니다. 그렇다는건 이 페이지에서 사용자의 입장에서 가장 중요한 정보를 빠르게 스캔할 수 있도록 하는 것이 매우 효과적인데요. 좋은 UX는 위계, 정보설계(여기서는 말씀하신 모션그래픽/VFX와 영상디자인이 통일 되어 있지 않은 부분) 등이 이를 효과적으로 도와줄 수 있습니다. 그런데 콜로소의 이 페이지는 정보의 강약이 없고 색 사용에 통일성이 없어서 사용자의 빠른 스캔을 도와주지 못하고 있는 것 같습니다.
2. 핀터레스트 사례
저도 개인적으로 핀터레스트 너무 좋아합니다^^
말씀하신 부분 모두 좋은 것 같습니다.
추가적으로 핀터레스트는 정보설계를 잘했다는 생각이 들어요. 사용자가 쉽게 팔로워들을 팔로우하고 볼 수 있도록 팔로잉을 가장 상단에
배치하여 쉽게 해당 기능에 대해 학습하고 사용할 수 있도록 한 것이 그렇습니다.
구글 플러그인 기능은 사람들의 정보/영감 수집에 대한 여정을 고려하여 생태계를 잘 만들어놓은 것 같습니다^^
이것은 나라는 사용자가 나를 위한 정보를 수집하고 다시 찾아볼 수 있도록 하는 용도로도 좋지만, 이렇게 수집한 정보는 타인들도 쉽게 와서 볼 수 있고, 핀터레스트라는 서비스의 입장에서는 결과적으로 정보의 풀이 계속 쌓이기 때문에 서로 윈윈인 것 같아요.
좋은 사례들 공유해주시고, 분석 내용 써주셔서 다시 한번 감사드립니다.
