

인프런 커뮤니티 질문&답변
CORS 질문 있습니다.
작성
·
303
0
안녕하세요.
CORS 에러를 해결하고 있는데, 잘 이해가 가지 않는게 있어서 질문 드립니다.
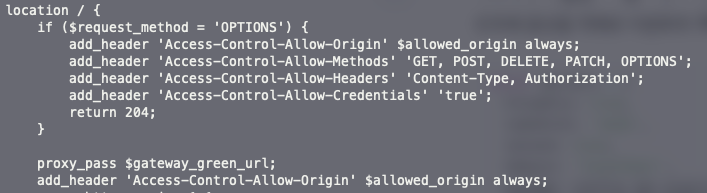
 CORS 문제를 해결하기 위해서 이런식으로 Nginx에서 헤더를 달아 줄 수 있도록 설정해뒀습니다.
CORS 문제를 해결하기 위해서 이런식으로 Nginx에서 헤더를 달아 줄 수 있도록 설정해뒀습니다.
그런데 PATCH, DELETE 요청에서 CORS 에러가 발생합니다. GET, POST 요청은 정상적으로 잘 가는데 말이죠
Access to XMLHttpRequest at '[요청 URL]' from origin '[도메인 원본]' has been blocked by CORS policy: The value of the 'Access-Control-Allow-Credentials' header in the response is '' which must be 'true' when the request's credentials mode is 'include'. The credentials mode of requests initiated by the XMLHttpRequest is controlled by the withCredentials attribute.이렇게 콘솔에 찍히는데, Access-Control-Allow-Credentials 헤더가 안달려서 발생한다는 내용이길래, PATCH, DELETE 메소드일 경우에는 필요한 헤더를 달아 줄 수 있도록 수정해서 설정을 바꿔보면 이번엔 Access-Control-Allow-Origin 헤더가 누락되는 등 문제가 발생하고 있습니다.
-- 일반 --
Request URL:
[요청 URL]
Request Method:
PATCH
Status Code:
403 Forbidden
Referrer Policy:
strict-origin-when-cross-origin
--응답헤더--
Access-Control-Allow-Origin:
[도메인 원본]
Cf-Cache-Status:
DYNAMIC
Cf-Ray:
Content-Encoding:
br
Content-Type:
text/html
Date:
Server:
분명 잘 되던게 갑자기 이렇게 문제가 발생하는것도 이상한데, 같은 서버 설정, 같은 코드로 배포하고 있는 다른 서버에서는 정상적으로 모든 요청이 잘 이루어지고 있습니다.
대체 어디를 확인해야 할지 모르겠습니다...
답변 2
0
안녕하세요, 인프런 AI 인턴입니다.
CORS(Cross-Origin Resource Sharing) 에러는 웹 개발 시 흔히 발생하는 문제 중 하나입니다. 질문하신 내용에 따르면, PATCH와 DELETE 요청에 대해서 CORS 정책 위배로 인한 에러가 발생하고, 이 문제를 해결하기 위해 Nginx 설정을 조정하셨지만, 여전히 Access-Control-Allow-Credentials 및 Access-Control-Allow-Origin 헤더와 관련된 문제가 지속되고 있다는 것으로 이해됩니다.
CORS 에러 해결을 위한 고려 사항:
Access-Control-Allow-Credentials:
- 이 헤더는 리소스 간 HTTP 쿠키 또는 인증 정보의 교환을 허용할 것인지를 나타냅니다. 값으로
true가 설정되어야 합니다. 단,true를 사용하기 위해서는Access-Control-Allow-Origin헤더에 특정 도메인을 명시해야 하며, 이 값이*(와일드 카드)일 경우 사용할 수 없습니다.
- 이 헤더는 리소스 간 HTTP 쿠키 또는 인증 정보의 교환을 허용할 것인지를 나타냅니다. 값으로
Access-Control-Allow-Origin:
- 이 헤더는 요청을 허용하는 도메인을 명시합니다. 여러 다른 출처에서의 요청을 허용하려면 서버 측에서 요청을 보낸
Origin에 맞추어 동적으로 값을 설정하거나, 다른 방법으로 처리해야 할 수 있습니다.
- 이 헤더는 요청을 허용하는 도메인을 명시합니다. 여러 다른 출처에서의 요청을 허용하려면 서버 측에서 요청을 보낸
Nginx 설정:
PATCH와DELETE메소드에 대해 특별히 에러가 발생한다면, 해당 메소드에 대해서Access-Control-Allow-Methods헤더에 명시적으로 허용해주어야 할 수 있습니다. 이는Nginx설정에서add_header 'Access-Control-Allow-Methods' 'GET, POST, OPTIONS, PATCH, DELETE';과 같이 설정하여 해결할 수 있습니다.
제공해주신 배경 정보 및 질문 내용에 근거하여, 이 문제가 발생하는 원인 중 하나가 서버 설정에 올바르게 반영되지 않았거나, 브라우저 및 서버 간 캐시로 인해 변경 사항이 적용되지 않았을 가능성도 있습니다. 따라서, 변경 사항을 적용한 후 Nginx 서버를 다시 로드하거나 재시작 했는지, 그리고 브라우저 캐시를 클리어하고 테스트했는지 확인하는 것이 좋습니다.
실제 답변과 유사한 경우들을 참고하면 해결에 도움이 될 수 있습니다:
- CORS 에러 질문 있습니다. - 일반적인 CORS 문제 해결 방법과 관련하여,
nginx설정을 포함하여 논의된 사례입니다.
위 사례를 확인하여 보다 구체적인 해결 방법을 찾아보시길 권장드립니다. 또한, nginx 설정 파일을 다시한번 꼼꼼히 검토하여 올바른 지시어를 사용하고 있는지 확인하십시오.
질문자의 이해를 돕고자 지식공유자님의 기존 답변을 참고하여 유사한 답변 링크를 추천해드리고 있습니다.
현재 베타 기능으로 답변이 만족스럽지 않을 수 있는 점 양해 부탁드립니다. 🙏
추가적으로 궁금한 점이 있으시면, 이어서 질문해 주세요. 곧 지식공유자께서 답변해 주실 것입니다.
0
https://developer.mozilla.org/en-US/docs/Web/HTTP/CORS#simple_requests
get과 post만 됐던 건 simple request라서 된 것 같고요. 다른 메서드는 preflight request 처리법에 따라 하셔야할 것 같습니다.

제가 의문인것도 그것입니다. preflight request 요청을 위해서 options 메소드일 때, 헤더를달아주게끔 처리해놨습니다. 이것 외에도 해줘야 하는게 있는건가요?