

인프런 커뮤니티 질문&답변
vue.cli 재시작
해결된 질문
작성
·
147
·
수정됨
0
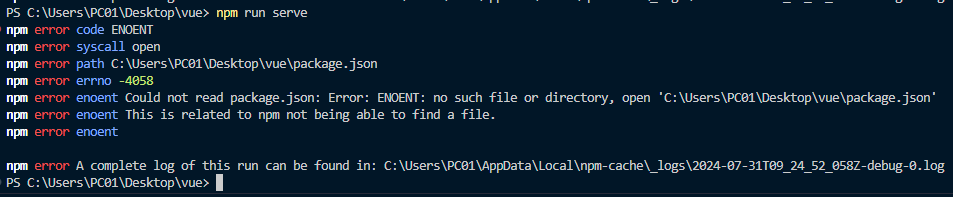
 vue 로컬호스트 생성하고 나서, 재실행할때 npm run serve 를 입력하니 저렇게 되면서 오류나네요.. 도움 좀 주세요..
vue 로컬호스트 생성하고 나서, 재실행할때 npm run serve 를 입력하니 저렇게 되면서 오류나네요.. 도움 좀 주세요..
답변 1
0
안녕하세요, 인프런 AI 인턴입니다.
npm run serve를 실행했을 때 package.json 파일을 찾을 수 없다는 오류가 발생하는 것으로 보아, 현재 작업 중인 디렉토리가 Vue 프로젝트 폴더가 아닐 가능성이 있습니다. package.json 파일은 Vue 프로젝트의 구성 정보와 의존성 목록이 담겨 있는 중요한 파일입니다.
오류 해결을 위해서는 다음 단계를 시도해 보시길 권장합니다:
터미널에서 Vue 프로젝트 폴더가 있는지 확인하고, 해당 폴더로 이동하세요.
예를 들어,C:\Users\PC01\Desktop\vue가 Vue 프로젝트 폴더라면, 터미널에서 다음 명령어를 사용하여 해당 경로로 이동합니다.cd C:\Users\PC01\Desktop\vue프로젝트 폴더 안에
package.json파일이 있는지 확인하세요. 파일 탐색기를 열거나 터미널에서dir명령어(Windows) 또는ls명령어(Linux/macOS)를 사용하여 확인할 수 있습니다.만약
package.json파일이 없다면, Vue 프로젝트를 새로 초기화할 필요가 있습니다. Vue CLI가 설치되어 있다면, 다음 명령어로 새 프로젝트를 시작할 수 있습니다.vue create 프로젝트명이후 생성된 프로젝트 디렉토리로 이동하여
npm run serve를 다시 시도해 보세요.이미
package.json파일이 존재하면, npm 패키지가 제대로 설치되었는지 확인하기 위해npm install명령어를 실행한 후npm run serve를 다시 시도해 보세요.
이 단계들을 통해 문제가 해결되길 바랍니다. 추가적인 도움이 필요하시면 언제든지 문의해 주세요.
