인프런 커뮤니티 질문&답변
혹시 부드럽게 진입 이후 루프가 가능할까요?
해결된 질문
작성
·
90
2
안녕하세요!
초기 애니메이션을 진입할때 css나 gsap으로 keyfream 주고
빠르게 들어온 이후 감속하듯이 부드럽게 흐르도록 구현 할 수 있을까요..?
css에 같은 클래스에 키프레임을 줬더니 css때문에 gsap이 충돌나는지 안되더라구요.ㅠ.
답변 1
1
범쌤
지식공유자
안녕하세요 squirrel PARK 님 😀
Q. 최초 렌더링시 애니메이션이 빠르게 들어온 이후 감속하는 모션은 어떻게 구현할 수 있을까요 ?
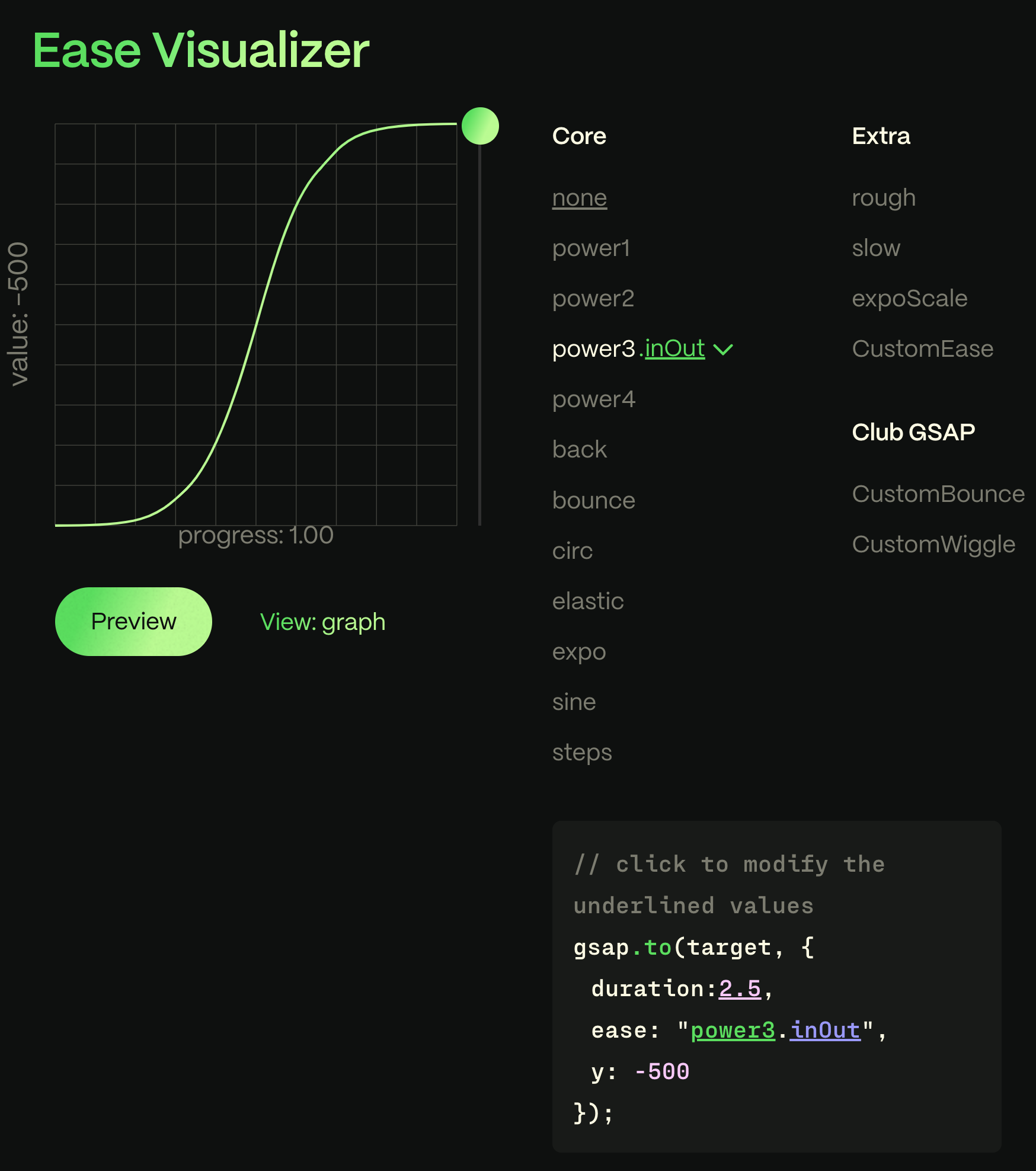
A. GSAP의 가속도를 조절해 해당 애니메이션을 구현할 수 있습니다. 제가 주로 사용하는 가속도는 Power3.inOut 효과를 많이 사용합니다.

원하는 가속도의 모습을 해당 사이트 에서 직접 확인해보고 적용해보세요
GSAP 사용시 주의사항
- 동일한 엘리먼트에게 css 애니메이션(keyframes, transition)과 gsap 애니메이션을 동시에 주지마세요!
gsap은 자바스크립트로 속성 하나씩을 애니메이션 처리 하기 때문에 css의 애니메이션이 걸려 있을 경우 버벅 거리는 문제가 생길 수 있습니다. 꼭 이렇게 줘야 하는 상황이 생긴다면, html 설계를 고려해보시고, 상위 부모에게 css를 하위 자식에게 gsap 애니메이션을 넣어 처리하는 방식을 고려해보세요
감사합니다 :)

아.. 같은 div에 css랑 gsap하면 충돌나는군여!
차선책으로 부모 div에 css로 Keyfream 주고 자식에 gsap 효과주는 방법도있겠네요! 감사합니다