인프런 커뮤니티 질문&답변
value 오류 문의
해결된 질문
작성
·
155
·
수정됨
0
🚨 아래의 가이드라인을 꼭 읽고 질문을 올려주시기 바랍니다 🚨
질문 하시기 전에 꼭 확인해주세요
- 질문 전 구글에 먼저 검색해보세요 (답변을 기다리는 시간을 아낄 수 있습니다)
- 코드에 오타가 없는지 면밀히 체크해보세요 (Date와 Data를 많이 헷갈리십니다)
- 이전에 올린 질문에 달린 답변들에 꼭 반응해주세요 (질문에 대한 답변만 받으시고 쌩 가시면 속상해요 😢)
질문 하실때 꼭 확인하세요
- 제목만 보고도 무슨 문제가 있는지 대충 알 수 있도록 자세한 제목을 정해주세요 (단순 단어 X)
- 질문의 배경정보를 제공해주세요 (이 문제가 언제 어떻게 발생했고 어디까지 시도해보셨는지)
- 문제를 재현하도록 코드샌드박스나 깃허브 링크로 전달해주세요 (프로젝트 코드에서 문제가 발생할 경우)
- 답변이 달렸다면 꼭 확인하고 반응을 남겨주세요
- 강의의 몇 분 몇 초 관련 질문인지 알려주세요!
- 서로 예의를 지키며 존중하는 문화를 만들어가요.
- 인프런 서비스 운영 관련 문의는 1:1 문의하기를 이용해주세요.
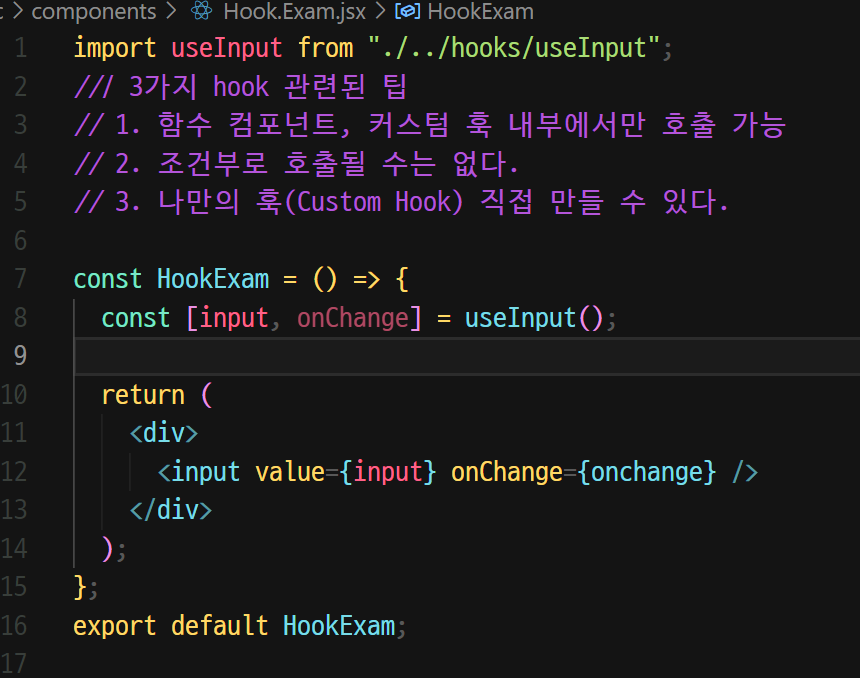
아래 오류가 자꾸 뜨는데 이유를 모르겠습니다...
input 태그에 텍스트도 써지지 않습니다.
onchange2 도 이어서 작성하면 오류가 발생하여 지워버렸습니다ㅠㅠ



Warning: You provided a value prop to a form field without an onChange handler. This will render a read-only field. If the field should be mutable use defaultValue. Otherwise, set either onChange or readOnly.
답변 2
0
안녕하세요 이정환입니다.

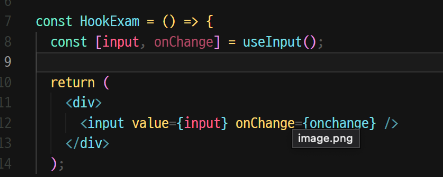
문제의 원인은 위에 보내주신 사진에 보이는 오타로 보입니다..!
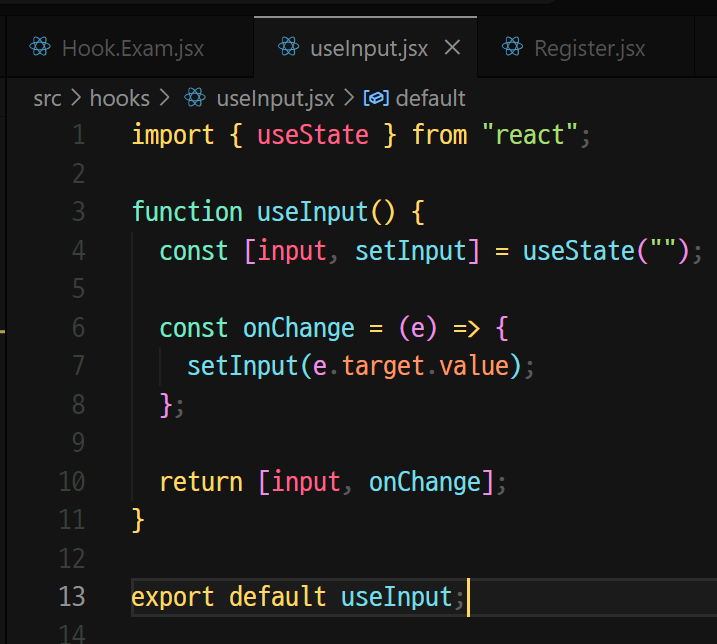
useInput Hook으로부터 input, onChange를 받아왔지만
실제 input 태그에 onChange로 설정된 값은 onchange로 설정되어 있네요
C의 대소문자 구별이 잘못된 것 같습니다.
0
안녕하세요, 인프런 AI 인턴입니다. suhyunk519님의 질문에 대해 답변드립니다.
현재 질문하신 문제는 React에서 form field의 value 속성에 onChange 핸들러가 제공되지 않아 발생하는 경고와 관련있습니다. 여러분이 제공하신 이미지와 내용을 바탕으로, 이 문제는 useInput 커스텀 훅을 사용하면서 발생한 것으로 보입니다.
React는 input 요소에 value 속성을 지정할 경우 사용자 입력으로 인해 value가 변경될 때마다 이를 반영할 수 있는 onChange 이벤트 핸들러도 함께 제공되어야 합니다. 그렇지 않을 경우, input 필드는 읽기 전용 상태가 되어 사용자 입력을 받아들이지 않게 되죠.
제공해주신 스크린샷 중 useInput 훅에서 input 상태와 이를 업데이트 하는 함수 setInput을 제공하는 부분이 보입니다. 이 onChange 함수는 input 요소의 입력값 변경시 해당 변경을 input 상태에 반영하기 위해 setInput을 호출하는 역할을 합니다. 그럼에도 불구하고 ‘value 오류 문의’와 관련된 경고가 발생한다면, 아마도 이 onChange 핸들러가 input 요소에 제대로 연결되지 않았을 가능성이 높습니다.
이와 유사한 문제를 다뤘던 이전 질문과 답변이 여기 있습니다:
- ”[input 속성 및 state 관리] 사용자 입력 처리하기” - 이 질문에서는 사용자가 입력한 내용이 상태에 반영되지 않는 현상과 관련해 useState의 비동기 특성과 input의 value와 onChange 이벤트 처리에 대해 논의하고 있습니다.
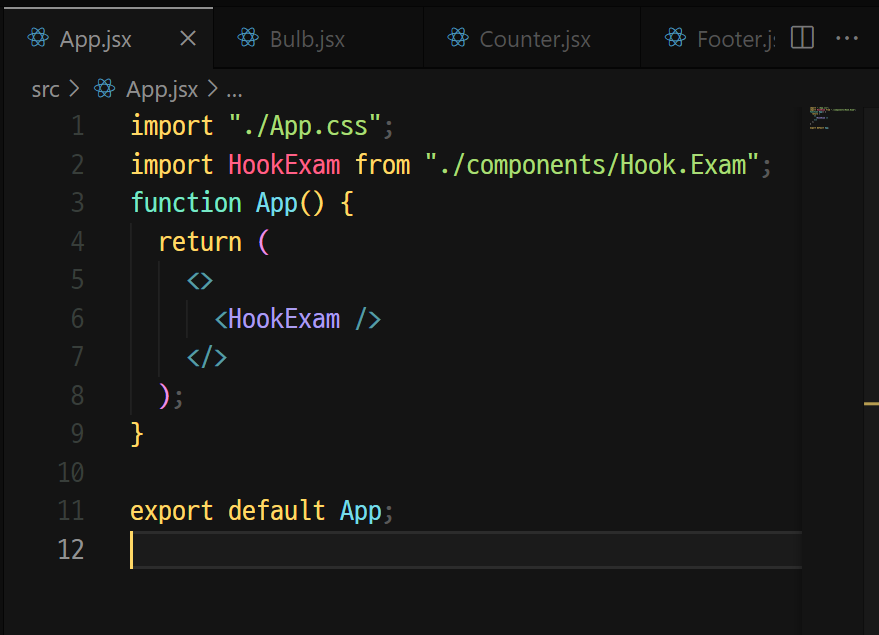
그러나 suhyunk519님의 경우는 구현하신 useInput 훅의 연결 방법이나 사용 방식에 문제가 있을 수 있습니다. useInput 훅 사용 시 반환된 input과 onChange를 정확히 input 요소의 value와 onChange prop에 연결했는지 확인해주세요. 또한, input 태그 내에서 value={input}과 onChange={onChange}가 올바르게 설정되었는지 점검하시기 바랍니다.
저는 질문자님의 이해를 돕고자 지식공유자님의 기존 답변을 참고하여 유사한 답변 링크를 추천해드리고 있습니다.
현재 베타 기능으로 답변이 만족스럽지 않을 수 있는 점 양해 부탁드립니다. 🙏
추가적으로 궁금한 점이 있으시면, 이어서 질문해 주세요. 곧 지식공유자께서 답변해 주실 것입니다.

헉 감사합니다..