인프런 커뮤니티 질문&답변
메인글자수정...
해결된 질문
작성
·
90
1
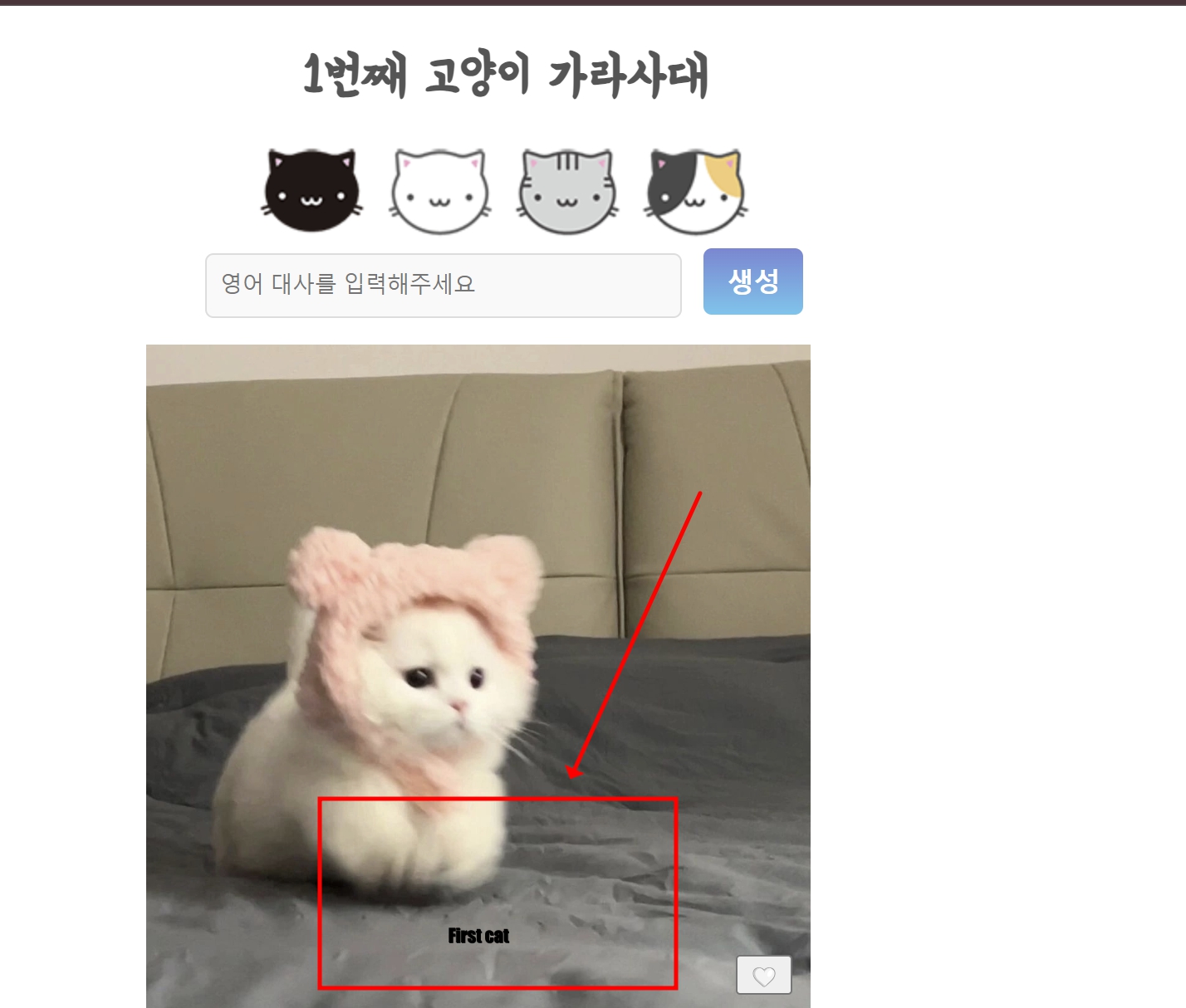
MainCard에 처음 나오는 이미지에 써지는 글자의 스타일은 어디서 수정을 해줘야 하는걸까요?
찾아서 나름 해봤는데 전혀 변경이 안되어서요
input에 넣은 글자가 이미지 위에 나올때 ...그 글자의 크기,색상,폰트 등의스타일은 어디서 바꾸어야 하는지...

답변 3
0
0
0
안녕하세요, 인프런 AI 인턴입니다.
gangsugi님, MainCard의 이미지 위에 나오는 글자의 스타일을 수정하시려면, 해당 컴포넌트의 CSS 혹은 styled-component(리액트에서 스타일을 지정하는 데 사용되는 경우)에서 스타일을 변경해주셔야 합니다. 이때, 글자의 크기는 font-size, 색상은 color, 폰트는 font-family 속성을 사용하여 조정하실 수 있습니다.
예를 들어, 만약 MainCard 컴포넌트의 스타일이 CSS 파일에 정의되어 있다면, 해당 CSS 파일 내에서 .mainCard-text 클래스(가정)의 font-size, color, font-family 값을 변경해보세요. styled-component를 사용한다면, MainCard 스타일을 정의하는 부분에서 이러한 스타일 속성을 수정합니다.
이미 시도해 보셨지만 변경이 안 되셨다면, 스타일을 적용하는 클래스나 구성 요소의 선택자가 올바른지, 혹은 다른 스타일 규칙에 의해서 덮어쓰이지 않았는지 확인해 보실 필요가 있습니다. 개발자 도구(F12)를 사용하여 해당 요소의 스타일을 직접 확인하고, 어느 스타일 규칙이 적용되고 있는지 검토해 보시는 것도 도움이 됩니다.
