인프런 커뮤니티 질문&답변
섹션12의 09-04-boards 수정 2편의 내용이 이상합니다.(사실상 이건 반쪽 짜리 게시글 수정입니다.)
해결된 질문
작성
·
251
·
수정됨
0


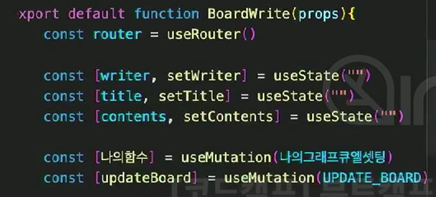
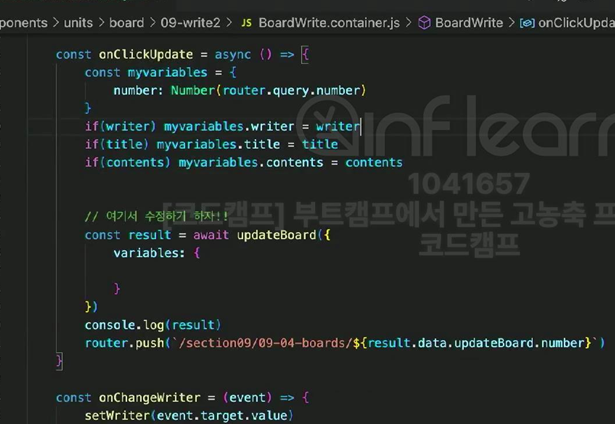
위의 내용은 강의 캡쳐본입니다.
이렇게 코드짜면 기존 값에서 변경된 부분은 수정이 반영이 되겠지만 기존값 삭제에 대해서는 반영이 안됩니다. if(writer) ~ 이런식으로 코드를 작성하셨는데 writer의 값이 존재해야만 myvariables의 writer에 값이 들어가고 해당 배열이 updateBoard로 들어가서 업데이트 뮤테이션이 실행되는 구조입니다.
수정 기능이라면 빈값 수정도 가능해야하는데 이런식으로 코드를 짜지는 않겠죠.
인프런에서도 가격대가 있는 강의 인데 내용이 너무나 부실합니다.

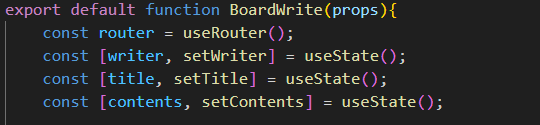
차라리 디폴트값을 undefined로 셋팅하고
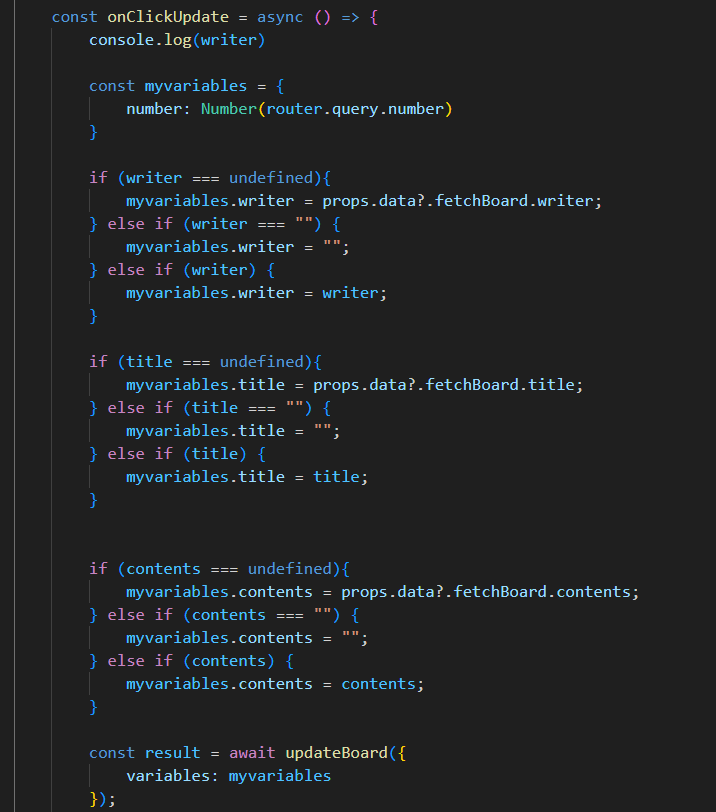
 이런식으로 조건문 작성하는게 맞지 않나 싶습니다. 빈값에 대해서도 반영이 되는 더 좋은 방식이 있다면 알려주셨으면 좋겠습니다.
이런식으로 조건문 작성하는게 맞지 않나 싶습니다. 빈값에 대해서도 반영이 되는 더 좋은 방식이 있다면 알려주셨으면 좋겠습니다.
(추가로 onChange는 드래그 삭제에 대해서는 아예 감지가 안되는 부분이라 onInput을 이용하였습니다.)
위의 내용 관련해서 노원두 강사님의 입장이 궁금합니다. 강의가 부실한건지 뭔지 모르겠네요.
해당 글의 답변은 회피하시고 다른 질문에 대해서만 답변하시던데 어디로 연락드려야 소통이 가능할까요?
답변 2
0
ten님,
추가 답변 드립니다.
실제로 개발을 진행하면
1. 서비스의 정의
2. 기획자의 의도
3. 개발 공수
이렇게 3개를 중점으로 두고 개발하게 됩니다.
특히 서비스의 의도에 따라 개발은 무한하게 변경될 수 있기 때문에
1. 서비스의 정의 2. 기획자의 의도 이렇게가 중요하죠!
따라서 반쪽자리 게시글 수정이란 존재할 수 없습니다.
서비스에서 필요하다면 언제든지 개발 내용은 추가 할 수 있기 때문이죠!
코드캠프의 부트캠프 강의는 전체적인 개발 흐름과 개발 원리, 실무 내용을 중심으로 두고 있고
정답(=코드 제공)을 해주는 방향으로 수업을 진행하지 않습니다.
앞으로 개발하면서 어떤 방향으로 개발하면 더 좋을 지, 어떻게 하면 더 효율적인 코드, 재사용 가능한 코드를 작성할 수 있을 지 토론하는 것은 좋지만, 과정에 제공되고 있는 기획적인 의도 외에 모든 상황에 맞는 더 좋은 방식은 무한하기에 변동가능하여 일일히 제공할 수는 없습니다.
자신에 맞는 포트폴리오를 위해서 스스로 고도화 및 변경하는 것도 좋을 것 같습니다.
코드캠프 드림
0
안녕하세요! ten님!
항상 열심히 수업을 듣고 계시는군요!
꾸준히 공부 하는 모습을 보니 보기 좋아요!^^
질문에 답변을 드리면,
1. 제목이 빈 값으로 수정이 될 수 있는 서비스도 존재하지만, 현재 포트폴리오는 우리가 흔히 볼 수 있는 일반적인 쇼핑몰을 기준으로 기획되었답니다!
따라서, 제목에는 빈 문자열을 받지 않도록 기획되었으나, 결국 나만의 포트폴리오이므로 정답이 없기 때문에 빈 문자열로 수정할 수 있게 하는 것도 좋은 방법인 것 같아요!
2. 빈값을 반영하는 방법은 현재 ten님이 하신 방법이 좋은 것 같아요!
조금만 더 줄일 수 있다면, 마지막 if는 생략해도 괜찮을 것 같아요!
if(title === undefined) {
myvariables.title = props.data?.fetchBoard.title
} else if(title === "") {
myvariables.title = ""
} else { // => 이부분 변경
myvariables.title = title
}
아직 배우지는 않았지만, 이후에 배울 nullish-coalescing(널리쉬-코알레싱)을 사용하면 더 줄일 수 있답니다!
* nullish-coalescing(널리쉬-코알레싱)이란? 해당 값이 널리쉬(널처럼생긴애 => null, undefined)라면 뒤에꺼 적용해줘
// 1. title이 undefined일 때,
const title = undefined
const newTitle = title ?? "기존값"
console.log(newTitle) // 기존값
// 2. title이 빈문자열 "" 일 때,
const title = ""
const newTitle = title ?? "기존값"
console.log(newTitle) // ""
// 3. title이 다른값 "변경했어요!" 일 때,
const title = "변경했어요!"
const newTitle = title ?? "기존값"
console.log(newTitle) // "변경했어요!"해당 방법은 이후 수업에 등장하지만, 미리 한 번 적용해 보세요!^^
추가로 더 궁금하신 점이나, 함께 논의해보고 싶은 코드가 있으면 질문주셔요!
