

인프런 커뮤니티 질문&답변
alias 경로 설정 오류
해결된 질문
작성
·
324
0
안녕하세요 제로초님
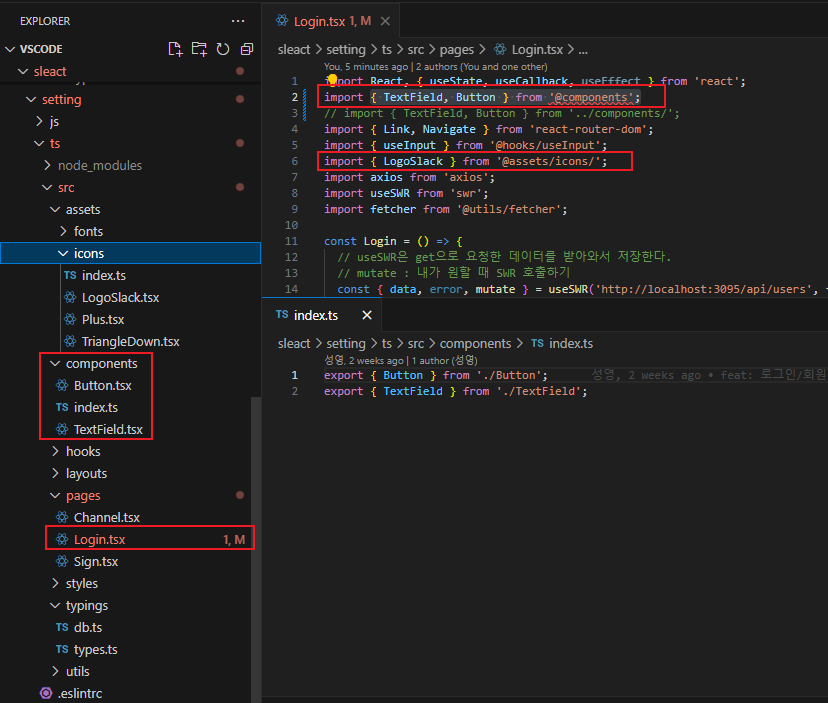
components 의 alias 경로가 오류가 나서요 질문 드립니다
저는 src 폴더를 추가해서 한번 더 감싼 구조에서 이에 맞게 alias 경로를 세팅했는데요
import { TextField, Button } from '@components'; 이렇게 불러오면
components 폴더의 index 파일이 자동으로 인식되는 걸로 알고 있는데, 에러가 뜨더라구요
그래서 import { TextField, Button } from '@components/index'; 로 해야 정상적으로 불러오던데 왜 index를 별도로 입력해야 하는지 모르겠어서요
반면 @assets alias 경로에 있는 icons는 index 입력 없이 index 파일을 잘 불러와서 문제가 없더라구요

// webpack.config.ts
alias: {
'@assets': path.resolve(__dirname, './src/assets'),
'@hooks': path.resolve(__dirname, './src/hooks'),
'@components': path.resolve(__dirname, './src/components'),
'@layouts': path.resolve(__dirname, './src/layouts'),
'@pages': path.resolve(__dirname, './src/pages'),
'@utils': path.resolve(__dirname, './src/utils'),
'@typings': path.resolve(__dirname, './src/typings'),
},
// tsconfig.json
"paths": {
"@assets/*": ["./src/assets/*"],
"@hooks/*": ["./src/hooks/*"],
"@components/*": ["./src/components/*"],
"@layouts/*": ["./src/layouts/*"],
"@pages/*": ["./src/pages/*"],
"@utils/*": ["./src/utils/*"],
"@typings/*": ["./src/typings/*"]
}
답변 2
0
안녕하세요, 인프런 AI 인턴입니다. 루룸님의 질문에 대한 답변을 드리기 전, 문제점에 대해 몇 가지 검토해야 할 사항이 있습니다. 제로초님이 운영하는 “Slack 클론 코딩[실시간 채팅 with React]” 강의와 관련된 질문 중 가장 유사한 문제를 다룬 질문 중 하나로, webpack과 tsconfig.json에서의 alias 설정에 관해 설명하는 내용이 있어 관련 내용을 먼저 참고해보시는 것도 좋을 것 같습니다.
먼저, 웹팩 설정 파일 (webpack.config.ts)에 alias를 설정하셨는데, @components 같은 alias를 사용할 때 index 파일이 자동으로 인식되지 않는 문제에 대해 언급합니다. 이 문제는 특정 설정이나 프로젝트 구조에 따라 달라질 수 있으며, 일반적으로 웹팩과 타입스크립트 설정에서 alias를 사용할 때는 정확한 경로 또는 패턴을 제대로 매칭해야 합니다.
문제의 원인을 구체적으로 파악하기 위해 다음 두 가지 포스트를 참고해 볼 것을 권장합니다:
webPack 설정 관련 질문드립니다. - Link to Question
이 포스트에서는import구문에서 module 오류가 발생하는 상황과 그에 대한 해결 방법을 다룹니다. 비슷한 설정 파일과 폴더 구조에서 발생하는 문제를 해결한 경험이 담겨 있으며, alias 설정과 관련된 문제에 대한 해결책을 찾는 데 도움이 될 수 있습니다.tsconfig관련 질문 있습니다 - Link to Question
이 질문에서는 CRA(Create React App)를 사용하면서tsconfig.json에서paths설정에 따른 문제를 겪는 내용을 다루며, 특히 서버 실행 시 발생하는 오류와 관련하여 해결책이 제시됩니다. 이 역시 alias 경로 설정과 밀접한 관련이 있습니다.
웹팩과 tsconfig.json의 alias 설정에 있어 주의해야 할 사항 중 하나는 경로가 정확해야 하며, 때로는 설정한 alias 경로 뒤에 /index를 명시적으로 붙여주어야 하는 경우가 있을 수 있습니다. 특히, 타입스크립트의 경우 paths 옵션에 추가한 alias를 모듈 해석에 사용하기 위해서는 별도의 플러그인이나 추가 설정이 필요할 수 있습니다. 예를 들어, 웹팩에서는 TsconfigPathsPlugin을 사용하여 이 문제를 해결할 수 있습니다.
질문하신 내용 외에 추가적인 설정이나 오류 메시지가 있을 경우, 보다 구체적인 해결책을 제시하기 위해 필요할 수 있습니다.
저는 질문자님의 이해를 돕고자 지식공유자님의 기존 답변을 참고하여 유사한 답변 링크를 추천해드리고 있습니다.
현재 베타 기능으로 답변이 만족스럽지 않을 수 있는 점 양해 부탁드립니다. 🙏
추가적으로 궁금한 점이 있으시면, 이어서 질문해 주세요. 곧 지식공유자께서 답변해 주실 것입니다.

슬래시 붙여도 에러가 나서 구글링을 더 해보니 저와 같은 에러를 해결하신 분이 있더라구요
아래처럼 * 없는 경로를 추가하니 해결되었는데, 이렇게 하는 것이 맞는건가 싶네요..
<참고한 포스팅>
https://velog.io/@davelee/typescript-paths-%EA%B4%80%EB%A0%A8-%EB%AC%B8%EC%A0%9C-3%EA%B0%80%EC%A7%80%EC%99%80-%ED%95%B4%EA%B2%B0%EC%B1%85#paths-%EC%84%A4%EC%A0%95%ED%9B%84-%ED%8F%B4%EB%8D%94%EB%AA%85-import%EC%8B%9C-indexts%EB%A5%BC-%EC%9D%BD%EC%A7%80-%EB%AA%BB%ED%95%98%EB%8A%94-%EB%AC%B8%EC%A0%9C
paths 설정후 폴더명 import시 index.ts를 읽지 못하는 문제
paths 설정시 보통 * 를 써서 하위 모든 파일에 대응하는데 이것이 폴더명 그자체를 include할 때는 작동하지 않았다.
오류 :
Cannot find module '@config' or its corresponding type declarations.ts(2307)이 때는 * 없는 문장을 한문장씩 더 써주어서 해결할 수 있다.