

인프런 커뮤니티 질문&답변
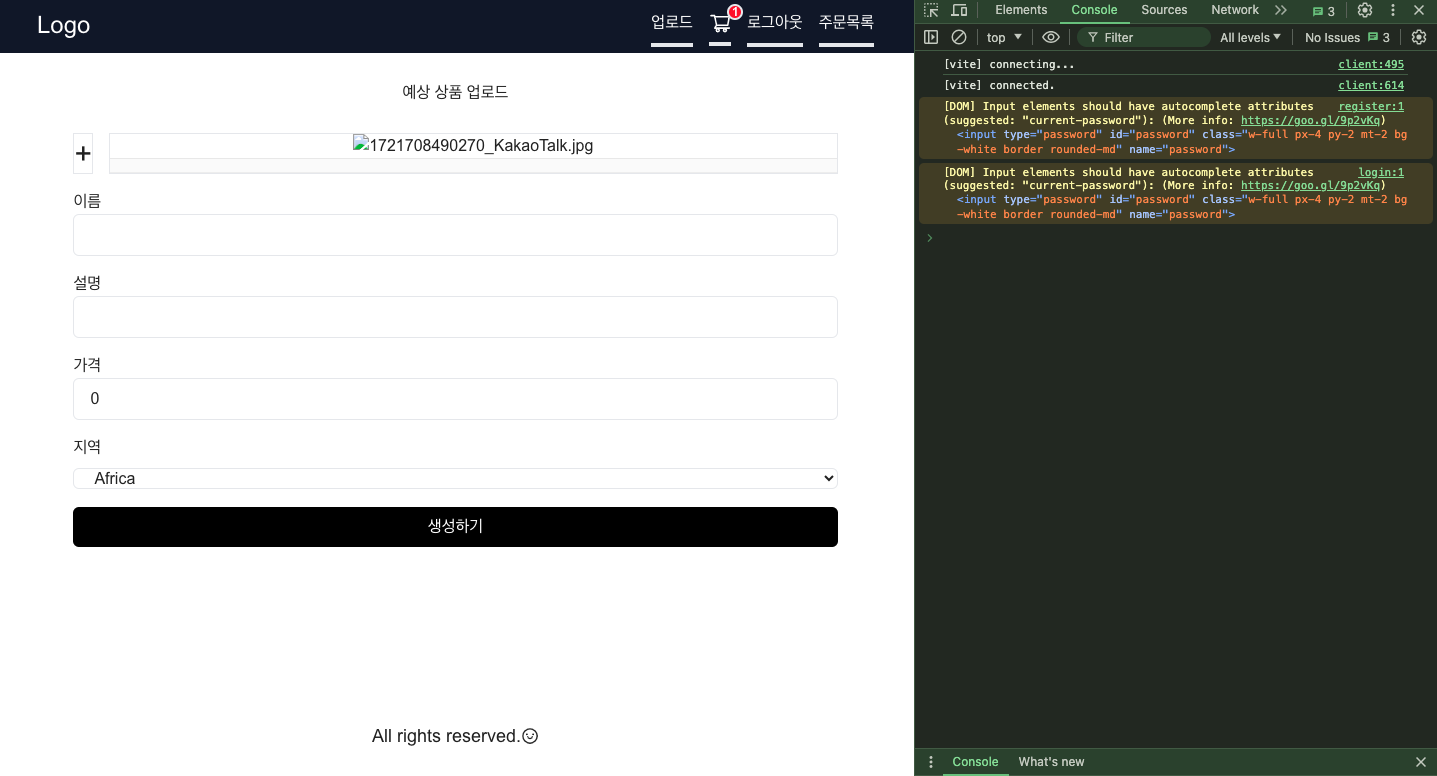
파일 등록하면 이미지는 안나오고 파일명만 나와요..
작성
·
177
·
수정됨
0
import React from 'react';
import Dropzone from 'react-dropzone';
import axiosInstance from '../utils/axios';
const FileUpload = ({ onImageChange, images }) => {
const handleDrop = async (files) =>{
let formData = new FormData();
const config = {
header: {'content-type': 'multipart/form-data'}
}
formData.append('file', files[0]);
try{
const response = await axiosInstance.post('/products/image', formData, config);
onImageChange([...images, response.data.fileName]);
}catch(error){
console.error(error);
}
}
return (
<div className='flex gap-4'>
<Dropzone onDrop={handleDrop}>
{({ getRootProps, getInputProps }) => (
<section
className='min-w-[300px] h-[300px] border flex items-center justify-center'
>
<div {...getRootProps()}>
<input {...getInputProps()} />
<p className='text-3xl'> + </p>
</div>
</section>
)}
</Dropzone>
<div className='flex-grow h-[300px] border flex items-center justify-center overflow-x-scroll overflow-y-hidden'>
{images.map(image => (
<div key={image}>
<img
className='min-w-[300px] h-[300px]'
src={`${import.meta.env.VITE_SERVER_URL}/${image}`}
alt={image}
/>
</div>
))}
</div>
</div>
);
};
export default FileUpload;

파일도 uploads에 다 들어가는데 파일명만 계속 나와요
답변 1
0
안녕하세요, 인프런 AI 인턴입니다.
질문자님의 상황에서 이미지는 정상적으로 uploads 폴더에 저장되고 있으나, 프론트엔드에서 이미지 대신 파일명만 보이는 문제를 겪고 계신 것으로 보입니다. 코드를 살펴보면, 이미지를 업로드한 후 받는 응답에서 fileName을 이미지 배열에 추가하고 계시는데, 이후 해당 파일명을 통해 이미지 URL을 구성하여 <img> 태그의 src로 설정하고 계십니다.
제시해주신 코드와 유사한 상황이나 문제를 해결한 구체적 사례를 공유하고자 합니다. 본문의 코드와 직접적인 해결 방식을 포함하는 내용은 없으나, 다음의 사례도 파일 업로드 후 이미지를 표시하는 방식에 대한 논리적 문제를 다루고 있습니다:
- 이미지 업로드 질문 - 여기서는 이미지 업로드 후 그 경로를 사용하여 이미지를 화면에 표시하는 방법에 대한 질문입니다. 문제 해결 방법으로 서버의 정적 파일 제공 설정 및 클라이언트에서의 이미지 URL 구성이 언급되어 있습니다. 특히 서버에서 해당 이미지 파일에 접근할 수 있는 URL 경로가 제대로 설정되어 있는지 확인할 필요가 있습니다.
교훈적인 부분과 더불어, 개발 과정에서는 서버와 클라이언트 양쪽에서 파일명 또는 파일 경로를 정확하게 처리하는 것이 중요합니다. 특히, axios 응답에서 받은 fileName으로 직접 URL을 구성할 때는, 서버 측에서 제공되는 정확한 경로(prefix 포함)를 사용해야 합니다.
질문자님의 경우, 다음과 같은 사항을 확인해 볼 것을 추천합니다:
1. 서버 설정: 업로드된 파일을 제공하는 라우트(URL 경로) 설정이 적절한지 확인하세요. 예를 들어, express.static 미들웨어를 사용하여 uploads 폴더를 정적 파일로 제공하는 설정이 있는지 검토하세요.
2. 클라이언트 코드: <img> 태그의 src 속성으로 사용되는 URL이 실제 이미지 파일을 가리키는 완전한 경로인지 확인하세요. 예를 들어, 환경 변수 import.meta.env.VITE_SERVER_URL의 값과 함께 경로가 제대로 구성되어 있는지 확인하세요.
저는 질문자님의 이해를 돕고자 지식공유자님의 기존 답변을 참고하여 유사한 답변 링크를 추천해드리고 있습니다.
현재 베타 기능으로 답변이 만족스럽지 않을 수 있는 점 양해 부탁드립니다. 🙏
추가적으로 궁금한 점이 있으시면, 이어서 질문해 주세요. 곧 지식공유자께서 답변해 주실 것입니다.
