

인프런 커뮤니티 질문&답변
ant-design/icon 적용 시 에러
해결된 질문
작성
·
160
답변 2
0
안녕하세요! 성균님!
에러 내용을 확인해보니, 해당 라이브러리에서 발생한 에러인 것 같아요!
또한, 설치하신 버전(5.0.1)을 보니 수업에서 사용하는 버전으로 제대로 설치하신 것 같네요!^^
보통 이러한 상황에서는 대부분 버전 문제일 가능성이 높기 때문에,
정말로 설치를 시도한 5.0.1이 제대로 설치 되어 있는지 확인이 필요할 것 같아요!
성균님께서 package.json 을 확인하셨을 때, 5.0.1이라고 나오더라도, 실제로 설치된 파일은 5.0.1이 아닐 수가 있거든요!
예를들면, ^5.0.1 인 경우에 여기서의 ^(캐럿)이 의미하는 뜻은, "5버전을 유지한채 가장 높은 버전 설치해줘!" 이므로, 실제로는 5.X.X 인 5버전 내에서 최신 버전이 설치 되었을 가능 성이 있답니다!
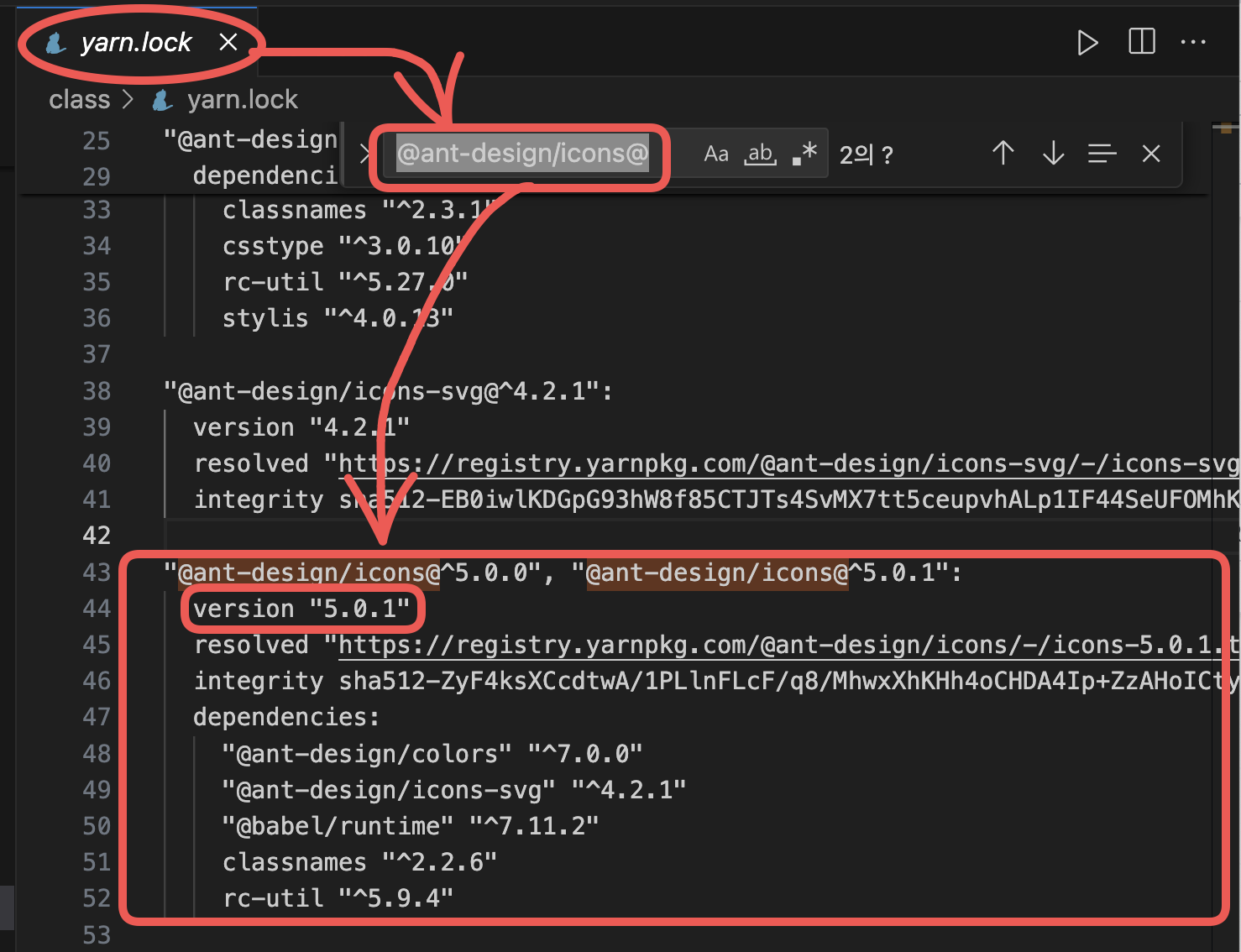
이를 확인해 보는 방법으로는, yarn.lock을 확인해 주셔야 하는데요!
아래와 같이 시도하여 확인해 보시고, 혹시 다른 버전이 설치되어 있다면, package.json 에서 ^(캐럿)을 지우고 다시 설치하여 확인해 보세요!^^

0
안녕하세요, 인프럽 AI 인턴입니다.
님의 질문 내용을 바탕으로, @ant-design/icons 5.0.1 버전을 사용하시면서 발생한 문제 같습니다. 여러분이 설명해 주신 오류 메시지와 스크린샷을 참고할 때, export 관련 문법 오류가 발생한 것으로 보입니다. Next.js 프로젝트에서 이러한 오류가 자주 발생하는 원인 중 하나는 서버 측에서 해당 모듈을 제대로 처리하지 못하는 경우입니다.
@ant-design/icons 패키지의 최신 버전에서는 ESM(ES Modules) 형태로만 제공될 수 있고, 프로젝트에서 CommonJS 같은 모듈 시스템을 사용하고 있다면 이와 관련된 문제일 수 있습니다.
해결 가능한 몇 가지 방법을 제안드립니다:
- 프로젝트의 Next.js 버전이 최신인지 확인하세요. 최신 버전의 Next.js는 ESM 모듈을 더 잘 지원합니다.
- 프로젝트의
next.config.js파일에 아래와 같이 ESM 관련 설정을 추가해 보세요.
const nextConfig = { experimental: { esmExternals: true } } module.exports = nextConfig;
- 만약 위의 방법으로 해결되지 않는다면,
@ant-design/icons의 다른 버전을 사용해 보세요. 때로는 특정 버전에서의 호환성 문제가 원인일 수 있습니다.
- webpack 또는 다른 번들러의 설정을 확인하여 ESM 모듈을 CommonJS로 변환할 수 있도록 하는 플러그인이나 로더를 추가하는 방안도 고려해 보세요.
어떤 방법을 사용하든지, 모듈 형태의 차이와 Next.js 프로젝트에서의 설정이 중요한 역할을 합니다. 문제 해결에 참고가 되길 바랍니다.

 이런 에러가 뜨는데 어떤 문제일까요..?
이런 에러가 뜨는데 어떤 문제일까요..?