인프런 커뮤니티 질문&답변
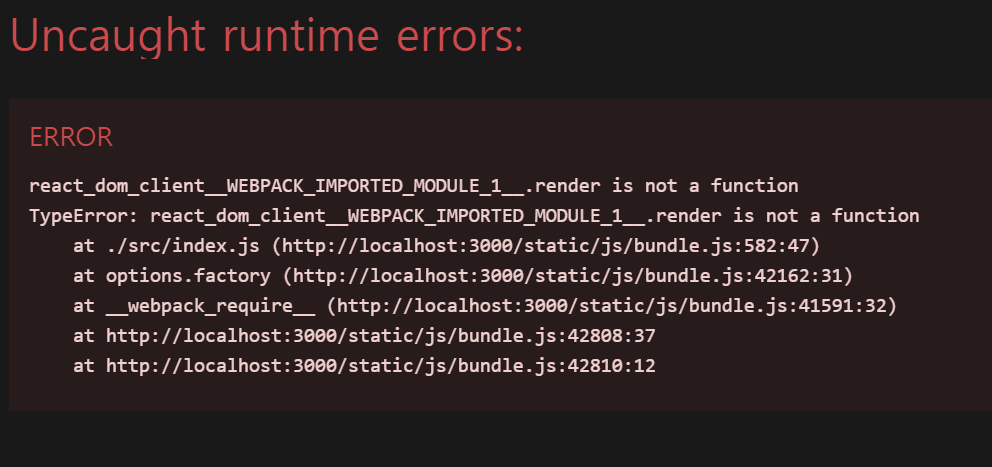
uncaught runtime error 해결
작성
·
328
1
 패키지도 새로 설치해보고 챗지피티가 하라는데로 다 해봤는데도 해결이 안되네요 ㅠㅜㅜ 최신 버전맞아요 react랑 react dom 어쩌고랑 create어쩌고에서 문제가 있는 것 같다고 했습니다 ㅠ 어떻게 해결해야하나요
패키지도 새로 설치해보고 챗지피티가 하라는데로 다 해봤는데도 해결이 안되네요 ㅠㅜㅜ 최신 버전맞아요 react랑 react dom 어쩌고랑 create어쩌고에서 문제가 있는 것 같다고 했습니다 ㅠ 어떻게 해결해야하나요답변 2
1
0
ohci0022
질문자
 감사합니다!
감사합니다!
Inje Lee (소플)
지식공유자
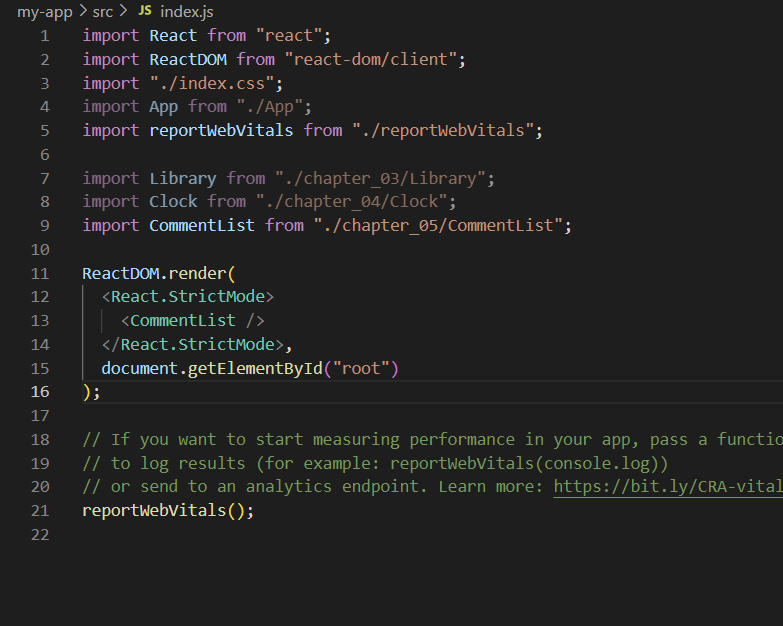
지금 작성하신 코드는 리액트 버전17 코드이므로,
아래와 같이 리액트 버전18 기준의 코드로 변경하셔야 합니다.
const root = ReactDOM.createRoot(document.getElementById('root'));
root.render(
<React.StrictMode>
<CommentList />
</React.StrictMode>
);전체 코드는 아래 링크를 참고하시기 바랍니다!
https://github.com/soaple/first-met-react-practice-v18/blob/master/src/index.js
