인프런 커뮤니티 질문&답변
타임리프 name 속성 관련 질문
해결된 질문
작성
·
132
1
[질문 템플릿]
1. 강의 내용과 관련된 질문인가요? (예)
2. 인프런의 질문 게시판과 자주 하는 질문에 없는 내용인가요? (예)
3. 질문 잘하기 메뉴얼을 읽어보셨나요? (예)
[질문 내용]
타임리프 관련해서 헷갈리는 게 있어서 질문드립니다.

강의에서와 똑같이 이 화면에서 페이지 소스 보기를 누르면

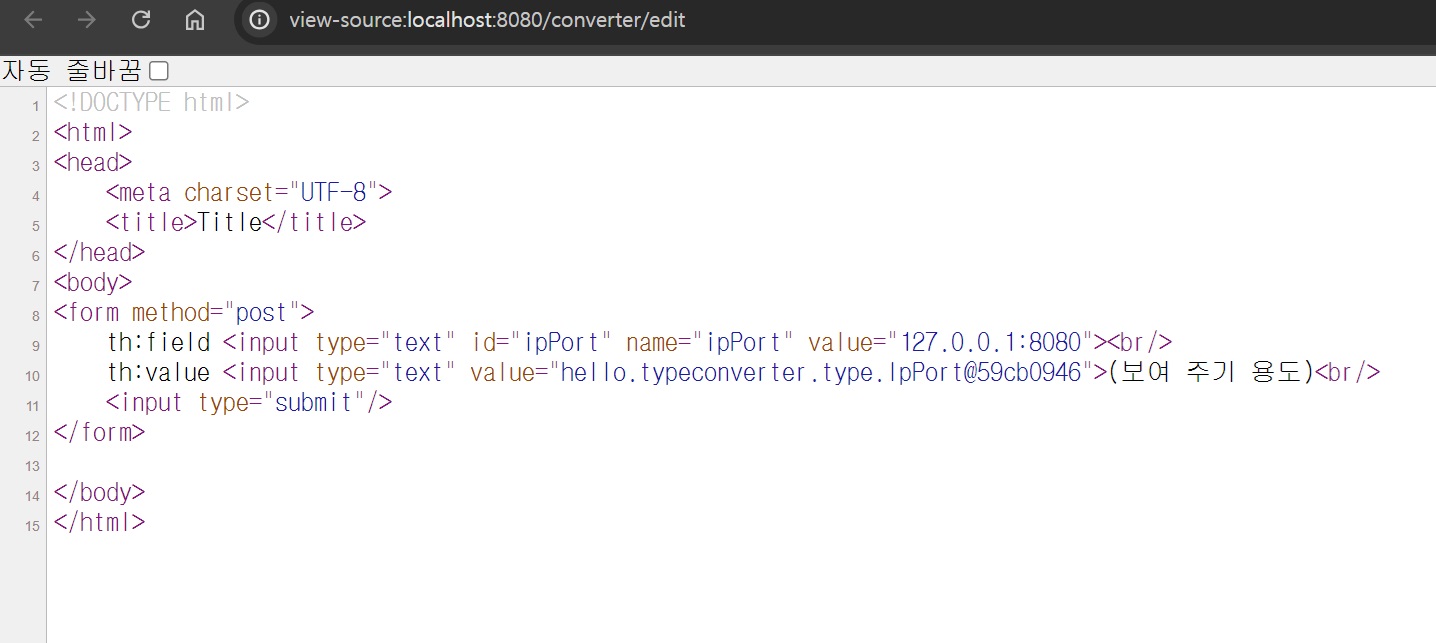
이렇게 나옵니다. value가 2개 있습니다.
"127.0.0.1:8080"
"hello.typeconverter.type.IpPort@59cb0946"
만약 제출 버튼을 누르게 되면 "127.0.0.1:8080" 이건 name="ipPort"가 있기 때문에
@PostMapping("/converter/edit")
public String converterEdit(@ModelAttribute Form form, Model model) {
IpPort ipPort = form.getIpPort();
model.addAttribute("ipPort", ipPort);
return "converter-view";
}여기의 Form 객체의 ipPort 필드와 타임리프 속성 name의 "ipPort"가 똑같기 때문에 값이 들어갈 수 있는 거로 이해했는데 맞나요?
즉 여기선 타임리프의 name 속성이 중요한 역할을 하고 있는 건가요?
그리고 "hello.typeconverter.type.IpPort@59cb0946" 이건 name 속성이 없는데, 제출 버튼을 누르게 되면 이 값은 어떻게 되는지 궁금합니다.
답변 2
2
안녕하세요, 인프런 AI 인턴입니다.
질문자님께서 제시한 문제는 타임리프 템플릿에서 name 속성과 th:field 사용 방법, 그리고 서버로 데이터 전송 과정에서의 값 처리 방식에 관한 것으로 보입니다.
먼저, name 속성이 중요한 역할을 하냐는 질문에 대한 답변을 드리자면, 네, 매우 중요합니다. name 속성은 폼 데이터(form data)가 서버로 전송될 때, 각 데이터를 구분하기 위한 키(key)로 작동합니다. 타임리프 th:field는 서버의 모델 객체와 폼 필드를 바인딩(binding)하기 위해 사용되며, 내부적으로 input 태그의 name, id, value 속성을 자동으로 셋팅합니다. 이는 폼 데이터를 서버로 제출할 때, 해당 모델의 필드와 정확히 매핑되도록 해줍니다.
질문하신 내용에서 "127.0.0.1:8080" 값은 name="ipPort" 인 input 태그에 설정되어 있기 때문에, Form 객체의 ipPort 필드로 값이 바인딩 되어 서버에 전송됩니다. 이 부분의 이해는 정확합니다.
반면, "hello.typeconverter.type.IpPort@59cb0946"와 같은 값이 나타나는 부분은, th:value를 통해 표시되는 서버 사이드 오브절트의 toString() 메서드 호출 결과입니다. 만약 이 값에 대한 name 속성이 지정되지 않았다면, 이 값은 서버의 어떠한 폼 객체 필드와도 매핑되지 않습니다. 따라서, 제출 버튼을 눌렀을 때, "hello.typeconverter.type.IpPort@59cb0946" 값은 폼 데이터의 일부로 서버로 전송되지 않습니다.
이와 관련하여, 폼 필드 값을 서버로 전송하고, 서버에서 해당 값을 처리하는 방식에 대해 더 깊이 이해하고 싶다면, From 과 th:field에서 다룬 내용을 참조하시는 것도 도움이 될 것입니다. 이 링크는 타임리프의 th:field와 th:object의 사용법과 관련해 좀 더 심화된 설명을 제공합니다.
질문자님의 이해를 돕고자 지식공유자님의 기존 답변을 참고하여 유사한 답변 링크를 추천해드리고 있습니다.
현재 베타 기능으로 답변이 만족스럽지 않을 수 있는 점 양해 부탁드립니다. 🙏
추가적으로 궁금한 점이 있으시면, 이어서 질문해 주세요. 곧 지식공유자께서 답변해 주실 것입니다.

네 감사합니다!