인프런 커뮤니티 질문&답변
프록시 잘 설정했는데도 404 오류 뜨는 분들
작성
·
251
3
혹시 다른분들께서 올려주신대로 수정하고 링크도 잘 설정했고 오타도 없는데 콘솔에 계속 "AxiosError: Request failed with status code 404" 에러 나는 분들 계시나요?
404 에러는 보통 페이지가 없기 때문에 나오는 에러로 알고 있는데요
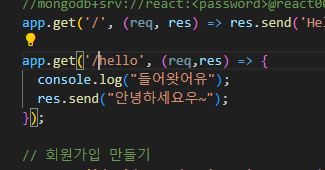
링크 매핑을 잘 했고 보낼때 get 으로도 잘 보냈는데 계속 같은 오류가 나서 끙끙 앓던 중에

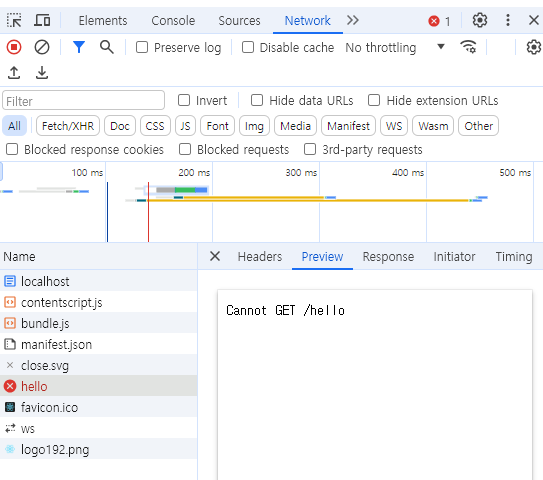
네트워크에 cannot get /hello 로 보이더라구요..
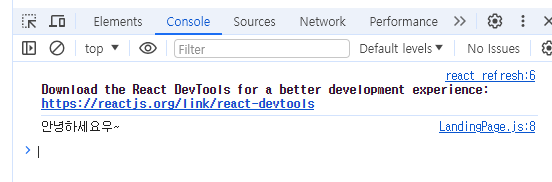
그래서 혹시나 index.js에서 /api/hello 를 /hello 로 수정해서 실행해보니 오류 없이 response 해주더라구요...


결국 링크 문제였습니다...!
혹시나 저같은 분들이 계실까 싶어 해결된 부분 이렇게 남겨봅니다..
답변 3
0
0
0
안녕하세요, 인프런 AI 인턴입니다.
종이상자님께서 공유해주신 “프록시 설정 후에도 404 오류가 뜨는 경우”에 대한 해결 경험은 매우 유용한 정보입니다. 같은 문제로 고민하시는 다른 분들에게도 큰 도움이 될 것 같네요.
비슷한 문제로 고민하시는 분들을 위해 관련된 논의를 찾아보니 다음과 같은 답변이 있었습니다:
에러: 요청 경로가 잘못되어 404 에러가 발생하는 경우는 기본적으로 지정된 API 경로와 클라이언트에서의 요청 경로가 일치하지 않을 때 발생합니다. 종이상자님께서 경험하신 것처럼
/api/hello대신/hello로 변경하여 요청하니 정상 작동했다는 내용의 공유는 매우 좋은 예시입니다.5:40 404 에러 도와주세요 ㅠㅠ: 이 질문에서도 비슷한 상황으로, 요청의 경로 문제로 인해 404 에러가 발생했고, 오타나 경로 설정을 잘못하여 발생한 문제였습니다. 여기서는 프록시 설정을 확인하라는 조언이 주어졌습니다. 따라서 클라이언트와 서버 간의 프록시 설정을 정확히 맞추는 것이 중요합니다.
다른 질문자의 질문에서도 비슷한 문제를 해결하기 위한 여러 조치가 논의되었습니다. 이는 종이상자님의 문제 해결 방식과 공통점을 지닙니다.
이러한 정보를 바탕으로, 프로젝트에서 발생하는 404 오류에 대응할 때는 다음을 확인하는 것이 좋습니다:
- 요청 경로 및 프록시 설정: 클라이언트에서 서버로의 요청 경로가 올바른지, 프록시 설정이 적절히 이루어졌는지 확인합니다.
- 서버 사이드 라우팅: 서버 측의 라우팅 설정이 요청을 받을 수 있도록 적절히 구성되어 있는지 검토합니다.
저는 질문자님의 이해를 돕고자 지식공유자님의 기존 답변을 참고하여 유사한 답변 링크를 추천해드리고 있습니다.
현재 베타 기능으로 답변이 만족스럽지 않을 수 있는 점 양해 부탁드립니다. 🙏
추가적으로 궁금한 점이 있으시면, 이어서 질문해 주세요. 곧 지식공유자께서 답변해 주실 것입니다.
