인프런 커뮤니티 질문&답변
POST관련 질문 드립니다
작성
·
212
0
강의와 관련있는 질문을 남겨주세요.
• 강의와 관련이 없는 질문은 지식공유자가 답변하지 않을 수 있습니다. (사적 상담, 컨설팅, 과제 풀이 등)
• 질문을 남기기 전, 비슷한 내용을 질문한 수강생이 있는지 먼저 검색을 해주세요. (중복 질문을 자제해주세요.)
• 서비스 운영 관련 질문은 인프런 우측 하단 ‘문의하기’를 이용해주세요. (영상 재생 문제, 사이트 버그, 강의 환불 등)
질문 전달에도 요령이 필요합니다.
• 지식공유자가 질문을 좀 더 쉽게 확인할 수 있게 도와주세요.
• 강의실 페이지(/lecture) 에서 '질문하기'를 이용해주시면 질문과 연관된 수업 영상 제목이 함께 등록됩니다.
• 강의 대시보드에서 질문을 남길 경우, 관련 섹션 및 수업 제목을 기재해주세요.
• 수업 특정 구간에 대한 질문은 꼭 영상 타임코드를 남겨주세요!
구체적인 질문일수록 명확한 답을 받을 수 있어요.
• 질문 제목은 핵심 키워드를 포함해 간결하게 적어주세요.
• 질문 내용은 자세하게 적어주시되, 지식공유자가 답변할 수 있도록 구체적으로 남겨주세요.
• 정확한 질문 내용과 함께 코드를 적어주시거나, 캡쳐 이미지를 첨부하면 더욱 좋습니다.
기본적인 예의를 지켜주세요.
• 정중한 의견 및 문의 제시, 감사 인사 등의 커뮤니케이션은 더 나은 강의를 위한 기틀이 됩니다.
• 질문이 있을 때에는 강의를 만든 지식공유자에 대한 기본적인 예의를 꼭 지켜주세요.
• 반말, 욕설, 과격한 표현 등 지식공유자를 불쾌하게 할 수 있는 내용은 스팸 처리 등 제재를 가할 수 있습니다.
안녕하세요, 실습을 진행하면서 추가적으로 datepicker를 사용해서 날짜 값을 받아와서 라우터를 통해 몽고디비에 저장하는 것을 시도해보았습니다.
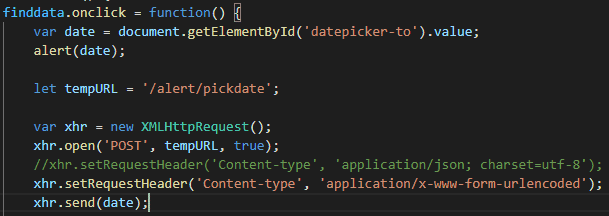
버튼을 클릭하면 달력에서 해당 날짜를 받아오는 것 까지는 했는데,
해당 값을 라우터로 전송한 뒤 콘솔에 출력해보면 빈 객체가 전송이 됩니다.
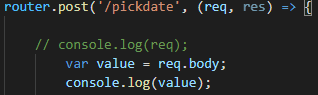
라우터 부분입니다
어떤 방식으로 데이터를 전송해야 올바르게 날짜 값이 갈 수 있을까요?
감사합니다.
답변 4
0
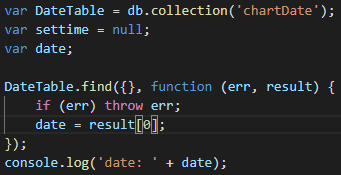
console.log('date: ' + date)는 콜백 안에 넣으셔야 합니다. date = result[0]이 console.log('date: ' + date)보다 늦게 실행됩니다. 이 부분이 이해가 안 되시면 자바스크립트 비동기 부분 복습하셔야 합니다.
xhr.send(JSON.stringify({date: date})) 로 바꿔보세요.
0
덧붙여서 데이터를 꺼내오는 코드입니다!
result 자체를 콘솔에 출력해보면
이렇게 나와서 배열인가 싶어서 [0]으로 꺼내보았는데
undefined로 출력이 되었습니다..
혹시 해결책을 아실까요?
감사합니다!
0
답변 감사합니다!
알려주신 방법대로 적용해보았더니 디비에 잘 들어갔습니다.
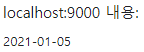
추가로 alert(date) 실행 시 뜨는 화면입니다
그런데 하나 더 궁금한 점이 생겨서 질문 드립니다.
{ '2021-01-13': '' } 이런 값으로 라우터로 전달이 되어서
db에 2021-01-13이 키값으로 들어가고 ''이 값이 value로 들어가서 꺼내서 사용할 때에 어려움이 있었습니다.
혹시 두 값의 위치를 바꾼다던지 키값을 사용하는 방법이 있는지 알 수 있을까요?
검색을 해보았지만 잘 적용이 되지 않아 질문 드립니다..!
감사합니다!
0
alert(date)할 때 무슨 값이 뜨는지 보여주세요.
{ '2021-01-13': '' } 이 뜨는데 이건 빈 객체가 아닙니다. 값이 들어온 것입니다.
xhr.send('date=' + date) 하면 잘 될것 같네요.