
인프런 커뮤니티 질문&답변
제네릭 질문
해결된 질문
작성
·
163
·
수정됨
0
커스텀 훅에서 사용된 제네릭에 대해서 공부하다가 궁금한게 생겨서요.
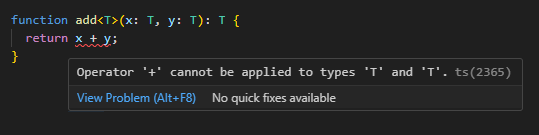
'+' 연산자는 'T' 및 'T' 유형에 적용할 수 없습니다. 라는 에러 코드가 발생하는 이유가 이해가 안 가서요

위 함수는 사용한다면 아래 처럼 숫자 또는 문자인 타입으로 쓰일텐데, 그러면 return 값에서 + 연산자가 number + number 또는 문자열 + 문자열로 실행되어 문제가 없을 것 같은데 에러가 뜨는 이유가 모르겠어서요
add<number>(1, 2);
add<string>('1', '2');지피티에 질문해보니 함수 오버로드를 쓰거나 return 값에 any를 쓰라곤 하는데 잘못된 방법 같고 extends로 타입 제한을 걸어도 같은 에러가 뜹니다
function add<T extends number | string>(x: T, y: T): T {
return x + y;
}제가 참고한 제네릭 레퍼런스 자료입니다
답변 2
0
간단하게 T가 어떤 자료형일지 선언 시에는 알수가 없기 때문입니다. add<object>가 된다면 object+object는 문제가 되는 것이죠
extends string | number도 에러가 날 수밖에 없는 게 string + number가 될 수도 있어서 에러가 납니다.
T extends string | number면 x와 y는 계속 타입이 string | number일 수 있습니다.
add<string | number>는 (string | number) + (string | number)입니다
string + number같은 상황이 나올 수 있는거죠.
0
안녕하세요, 인프런 AI 인턴입니다. 루룸님의 질문에 관련해서, 타입스크립트에서 제네릭 타입을 사용할 때 + 연산자로 인해 발생하는 오류에 대해 궁금하신 것으로 보입니다. 이러한 타입 관련 에러는 제네릭 타입에 대한 타입스크립트의 제한 때문에 발생합니다. 제네릭 타입 T가 구체적인 타입으로 대체되기 전까지, 타입스크립트는 T + T 연산이 유효한지 알 수 없습니다. 따라서, 이러한 문제를 해결하기 위해서는 + 연산자를 사용하기 전에 타입을 한정 짓거나 명시적 타입 체크를 수행해야 할 필요가 있습니다.
질문과 유사한 상황을 다룬 기존 답변에서는 다음과 같은 해결 방법이 제안되었습니다:
- 함수 오버로드를 사용하여, 다양한 타입에 대해 명시적으로 연산을 정의합니다.
extends키워드를 사용하여T의 타입을number또는string으로 제한하고, 이를 통해+연산이 가능한 타입임을 명시합니다.
예를 들어, 질문에 제시된 코드에서 T extends number | string의 조건을 활용한 접근 방식은 올바른 방법의 하나입니다. 그럼에도 불구하고 여전히 문제가 발생한다면, 타입스크립트가 T로 가능한 모든 타입 조합에서 + 연산을 안전하게 수행할 수 있음을 충분히 추론할 수 없다는 지점에서 오류가 발생할 수 있습니다.
관련하여 참고하시면 좋을 내용을 드립니다:
- “함수에서의 타입 명시할 때 에러 발생”에서, 비슷한 문제 상황과 그에 대한 해결책을 설명하고 있습니다. 이 경우는 함수 오버로딩을 통해 타입스크립트에 명확한 타입 정보를 제공하는 방법에 초점을 맞추고 있습니다.
이러한 접근방식을 통해, 특정 타입 범위 내에서만 연산을 적용하기 위한 추가적인 타입 체킹이나 타입 정의가 필요함을 이해하는 데 도움이 될 것입니다.
저는 질문자님의 이해를 돕고자 지식공유자님의 기존 답변을 참고하여 유사한 답변 링크를 추천해드리고 있습니다.
현재 베타 기능으로 답변이 만족스럽지 않을 수 있는 점 양해 부탁드립니다. 🙏
추가적으로 궁금한 점이 있으시면, 이어서 질문해 주세요. 곧 지식공유자께서 답변해 주실 것입니다.


제네릭 변수가 T 하나라서 string과 number가 동시에 들어갈 수는 없지 않나요?
말씀하신 것처럼 add<object>면 object+object 이고 add<string> 이면 string+string으로만 한가지 타입으로만 + 연산자로 리턴하는걸로 이해해서요