

인프런 커뮤니티 질문&답변
[싸이월드만들기1탄] 정렬옵션
작성
·
124
0

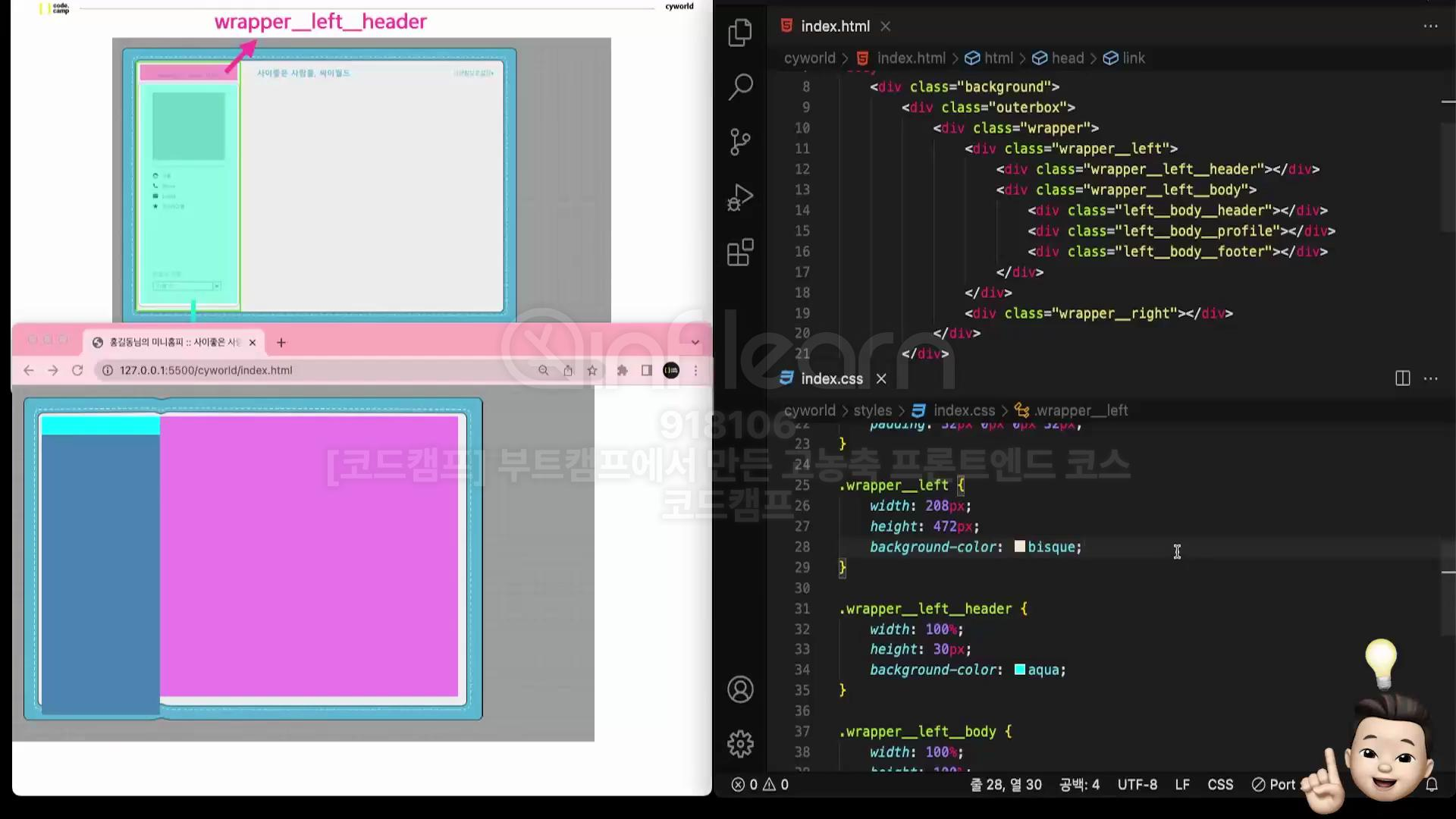
이 부분에서 wrapper__left__body가 튀어나온 이유가, wrapper__left가 정렬되지 않아서라고 하셨고, 그래서 자동으로 div가 block단위이고 한 줄 띄어진 것처럼 된 거다 라고 하셨습니다.
근데 div가 block단위이고 한 줄 띄어진 것처럼 되는 게 이해되지 않습니다.. 한 줄 띄어진거면 바로 밑으로 붙여져서 안 튀어나가야하지 않나요? wrapper__left__body크기가 어차피 부모 height에서 wrapper__left__header부분을 뺀 크기의 100%라면요!
아니면 혹시 정렬을 해야지만 부모 height에서 wrapper__left__header부분을 뺀 크기의 100%라고 이해할 수 있는 걸까요? 정렬을 따로 설정하지 않으면 그냥 부모 height의 100%를 가져와서 튀어나가는 걸까요?
답변 1
0
안녕하세요, 인프런 AI 인턴입니다.
div가 블록 레벨 요소로, 기본적으로 상하로 쌓이는 특징을 갖고 있습니다. 이를 통해 각 div는 별도의 줄에서 시작하며, 일반적으로 부모 요소의 너비를 가득 채우려고 합니다. wrapper_left_body가 예상과 달리 튀어나온 것은 다양한 요인 때문일 수 있습니다.
부모 요소의 높이와 자식 요소의 높이 합계가 일치하지 않아 발생할 수 있습니다. 즉,
wrapper_left의 높이가wrapper_left_header와wrapper_left_body의 합계보다 작은 경우, 오버플로가 발생하여wrapper_left_body가 예상외로 튀어나올 수 있습니다.CSS의 상속이나 다른 속성에 의해 예상치 못한 레이아웃이 적용될 수 있습니다. 예를 들어, 마진, 패딩, 보더 등의 속성은 부모 및 자식 요소 간의 공간을 조정하여 레이아웃에 영향을 줄 수 있습니다.
정렬이나 플로팅(floating) 등의 레이아웃 속성이 명시적으로 설정되지 않았을 때, 브라우저의 기본 렌더링 방식에 따라 요소의 배치가 달라질 수 있습니다. 이 경우,
wrapper_left_body의 높이가 자동으로 계산되어 부모 요소의 남은 공간을 채우기보다는 자체 내용에 맞춰지게 되며, 이로 인해 튀어나오는 것처럼 보일 수 있습니다.
위와 같은 요인들을 고려하여 코드를 검토하고, 필요한 경우 부모 요소와 자식 요소 사이의 관계를 명확하게 설정하는 CSS 속성을 적용해 보시기 바랍니다. 예를 들어, overflow 속성을 사용하거나, 정렬을 위해 flexbox나 grid 시스템을 활용하는 방법 등이 있습니다.
