

인프런 커뮤니티 질문&답변
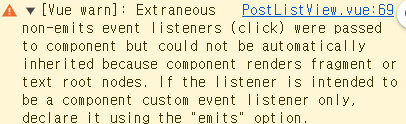
click이 커스텀 이벤트라 emits로 선언 해야한답니다
작성
·
129
·
수정됨
0

강의대로 따라서 코딩하였고
이런 에러가 뜨길래 구글링 하였지만,
emits를 선언 하라는 자료는 있긴 했습니다
하지만 click 이벤트 선언이 안되어서 문제가 되는 경우는 안보이더라구요
// PostListView.vue
<PostItem
:title="item.title"
:content="item.content"
:created-at="item.createdAt"
@click="goPage(item.id)"
@modal="openModal(item)"
></PostItem>저기 문제되고 있는 @click 이벤트를
// PostItem.vue
defineEmits(['modal', 'click'])이렇게 선언 하니까 경고가 사라지긴 했습니다
혹시 강의에 이 에러에 대한 내용이 있었나요?
제가 놓친 것이 있나 싶어 글 올립니다
추가)
오늘 확인해보니 그냥 클릭 자체가 안되네요
emits에서 'click' 을 지워도, 남겨도 post 카드 하나를 클릭 했을 때 상세 페이지로 넘어가지 않네요
답변 1
0
짐코딩
지식공유자
안녕하세요.
우선 해당 경고(Warning)는 강의시에 발생 하지 않았어요. 만약 현재 에러가 발생한다면 Vue 버전이 강의시 버전과 동일하지 않을 가능성이 있습니다. 한번 확인해 보시겠어요? https://github.com/gymcoding/vue3-posts/tree/15_modal_teleport (강의시)
그리고 제 의견으로 Emit으로 사용하신다면 명시적으로 선언해 주는 것이 좋을 것 같아요. 만약 Non-props로 의도해서 사용한다면 명시적으로 선언하지 않아도 될 거예용.
추가 질문 남기신 것은 콘솔에러 에러가 발생했을 것 같은데요. 해당 에러를 파악해 보시면 좋을 것 같아요. 만약 발생하지 않는다면 강의 소스와 동일하지 않을 것 같습니다. 강의소스와 동일한데 작동이 안된다면 깃헙 소스를 공유해주시면 제가 한 번 확인해 볼게요.

답변 감사합니다.
구글링으로 해결 했습니다.
부트스트랩 아이콘을 강의와는 다르게 했었습니다,
<i> 태그가 동작을 안 해서 <link>를 구글링 해서 찾아 넣었었는데,
이것이 문제가 되더라구요..
후에 코드를 다시 검사해보니
AppCard 와 같은 루트에 link가 있길래 이게 문제인건가 싶어
이렇게 svg html로 처리하였더니
루트 태그가 <AppCard> 하나로 바뀌면서 해결되었습니다,
<i> 태그가 작동이 안되었던 것은 조금 더 찾아봐야겠네요