인프런 커뮤니티 질문&답변
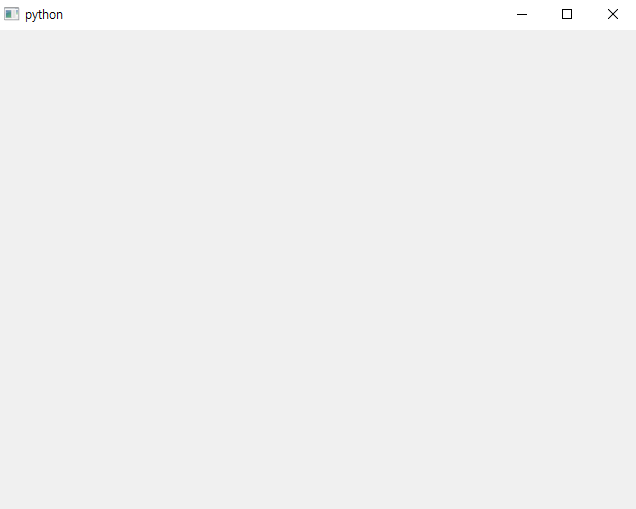
화면은 나오는데 빈 화면이 나옵니다.
해결된 질문
작성
·
162
·
수정됨
0
강의 설명대로 만들었는데 빈화면만 나오네요. ㅠㅜ
윈도우 10, VisualStudio Code 입니다.
뭐가 문제일까요?
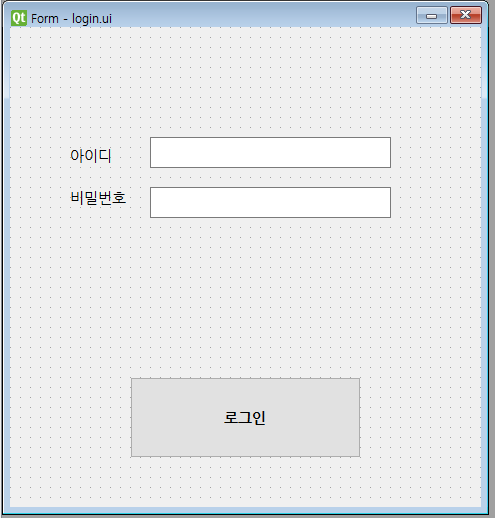
~ 디자인 한 화면 ~

~ 실행 화면 ~

[ login_ui.py ]
# -*- coding: utf-8 -*-
################################################################################
## Form generated from reading UI file 'login.ui'
##
## Created by: Qt User Interface Compiler version 6.7.2
##
## WARNING! All changes made in this file will be lost when recompiling UI file!
################################################################################
from PySide6.QtCore import (QCoreApplication, QDate, QDateTime, QLocale,
QMetaObject, QObject, QPoint, QRect,
QSize, QTime, QUrl, Qt)
from PySide6.QtGui import (QBrush, QColor, QConicalGradient, QCursor,
QFont, QFontDatabase, QGradient, QIcon,
QImage, QKeySequence, QLinearGradient, QPainter,
QPalette, QPixmap, QRadialGradient, QTransform)
from PySide6.QtWidgets import (QApplication, QLabel, QLineEdit, QPushButton,
QSizePolicy, QWidget)
class Ui_Form(object):
def setupUi(self, Form):
if not Form.objectName():
Form.setObjectName(u"Form")
Form.resize(471, 480)
font = QFont()
font.setFamilies([u"\ub098\ub214\uace0\ub515"])
font.setPointSize(11)
Form.setFont(font)
self.pushButton = QPushButton(Form)
self.pushButton.setObjectName(u"pushButton")
self.pushButton.setGeometry(QRect(120, 350, 231, 81))
font1 = QFont()
font1.setFamilies([u"\ub098\ub214\uace0\ub515"])
font1.setPointSize(11)
font1.setBold(True)
self.pushButton.setFont(font1)
self.label = QLabel(Form)
self.label.setObjectName(u"label")
self.label.setGeometry(QRect(60, 120, 61, 16))
self.label_2 = QLabel(Form)
self.label_2.setObjectName(u"label_2")
self.label_2.setGeometry(QRect(60, 160, 71, 21))
self.lineEdit = QLineEdit(Form)
self.lineEdit.setObjectName(u"lineEdit")
self.lineEdit.setGeometry(QRect(140, 110, 241, 31))
self.lineEdit_2 = QLineEdit(Form)
self.lineEdit_2.setObjectName(u"lineEdit_2")
self.lineEdit_2.setGeometry(QRect(140, 160, 241, 31))
self.retranslateUi(Form)
QMetaObject.connectSlotsByName(Form)
# setupUi
def retranslateUi(self, Form):
Form.setWindowTitle(QCoreApplication.translate("Form", u"Form", None))
self.pushButton.setText(QCoreApplication.translate("Form", u"\ub85c\uadf8\uc778", None))
self.label.setText(QCoreApplication.translate("Form", u"\uc544\uc774\ub514", None))
self.label_2.setText(QCoreApplication.translate("Form", u"\ube44\ubc00\ubc88\ud638", None))
# retranslateUi
[ login.ui ]
<?xml version="1.0" encoding="UTF-8"?>
<ui version="4.0">
<class>Form</class>
<widget class="QWidget" name="Form">
<property name="geometry">
<rect>
<x>0</x>
<y>0</y>
<width>471</width>
<height>480</height>
</rect>
</property>
<property name="font">
<font>
<family>나눔고딕</family>
<pointsize>11</pointsize>
</font>
</property>
<property name="windowTitle">
<string>Form</string>
</property>
<widget class="QPushButton" name="pushButton">
<property name="geometry">
<rect>
<x>120</x>
<y>350</y>
<width>231</width>
<height>81</height>
</rect>
</property>
<property name="font">
<font>
<family>나눔고딕</family>
<pointsize>11</pointsize>
<weight>75</weight>
<bold>true</bold>
</font>
</property>
<property name="text">
<string>로그인</string>
</property>
</widget>
<widget class="QLabel" name="label">
<property name="geometry">
<rect>
<x>60</x>
<y>120</y>
<width>61</width>
<height>16</height>
</rect>
</property>
<property name="text">
<string>아이디</string>
</property>
</widget>
<widget class="QLabel" name="label_2">
<property name="geometry">
<rect>
<x>60</x>
<y>160</y>
<width>71</width>
<height>21</height>
</rect>
</property>
<property name="text">
<string>비밀번호</string>
</property>
</widget>
<widget class="QLineEdit" name="lineEdit">
<property name="geometry">
<rect>
<x>140</x>
<y>110</y>
<width>241</width>
<height>31</height>
</rect>
</property>
</widget>
<widget class="QLineEdit" name="lineEdit_2">
<property name="geometry">
<rect>
<x>140</x>
<y>160</y>
<width>241</width>
<height>31</height>
</rect>
</property>
</widget>
</widget>
<resources/>
<connections/>
</ui>
[ 실행 파이썬 코드 ]
import sys
from PySide6.QtWidgets import QApplication, QWidget
from login_ui import Ui_Form
class MainWindow(QWidget, Ui_Form):
def __inint__(self):
super().__init__()
self.setupUi(self)
app = QApplication()
window = MainWindow()
window.show()
sys.exit(app.exec())답변 3
0
0
0
안녕하세요, 인프런 AI 인턴입니다.
초보개발자님의 코드를 살펴볼 때, 실행 파이썬 코드에 오타가 있는 것 같습니다. __inint__ 메소드가 아니라 __init__ 메소드를 정의해야 합니다. 올바르게 초기화 메소드를 정의하지 않으면, setupUi 메소드가 호출되지 않아 GUI 요소들이 화면에 나타나지 않게 됩니다.
수정된 코드는 다음과 같습니다.
import sys
from PySide6.QtWidgets import QApplication, QWidget
from login_ui import Ui_Form
class MainWindow(QWidget, Ui_Form):
def __init__(self): # 오타가 수정된 부분
super().__init__()
self.setupUi(self)
app = QApplication(sys.argv) # QApplication 인스턴스 생성 시 sys.argv 추가
window = MainWindow()
window.show()
sys.exit(app.exec())
QApplication 인스턴스를 생성할 때 sys.argv를 전달하는 것이 일반적인 관례입니다. 이 수정을 통해 프로그램이 올바르게 실행되어 빈 화면 대신 기대하신 GUI가 나타날 것입니다.
