인프런 커뮤니티 질문&답변
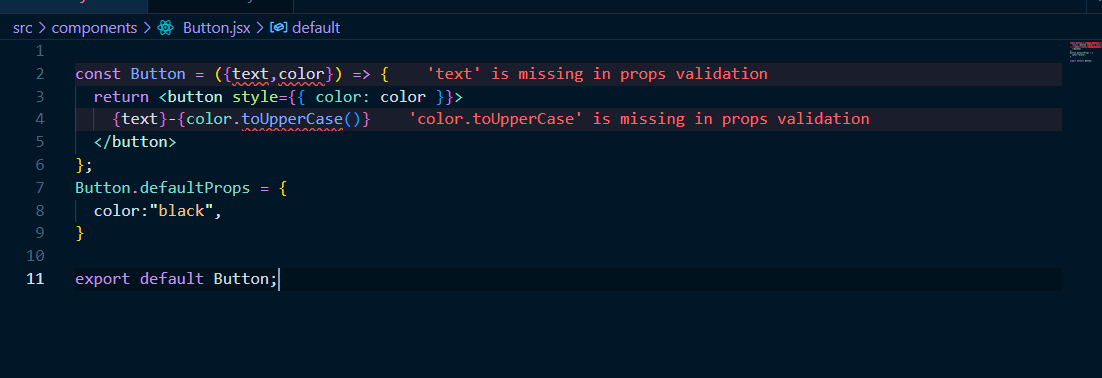
props 데이터 전달하기 missing in props validation 오류
해결된 질문
작성
·
210
0
🚨 아래의 가이드라인을 꼭 읽고 질문을 올려주시기 바랍니다 🚨
질문 하시기 전에 꼭 확인해주세요
- 질문 전 구글에 먼저 검색해보세요 (답변을 기다리는 시간을 아낄 수 있습니다)
- 코드에 오타가 없는지 면밀히 체크해보세요 (Date와 Data를 많이 헷갈리십니다)
- 이전에 올린 질문에 달린 답변들에 꼭 반응해주세요 (질문에 대한 답변만 받으시고 쌩 가시면 속상해요 😢)
질문 하실때 꼭 확인하세요
- 제목만 보고도 무슨 문제가 있는지 대충 알 수 있도록 자세한 제목을 정해주세요 (단순 단어 X)
- 질문의 배경정보를 제공해주세요 (이 문제가 언제 어떻게 발생했고 어디까지 시도해보셨는지)
- 문제를 재현하도록 코드샌드박스나 깃허브 링크로 전달해주세요 (프로젝트 코드에서 문제가 발생할 경우)
- 답변이 달렸다면 꼭 확인하고 반응을 남겨주세요
- 강의의 몇 분 몇 초 관련 질문인지 알려주세요!
- 서로 예의를 지키며 존중하는 문화를 만들어가요.
- 인프런 서비스 운영 관련 문의는 1:1 문의하기를 이용해주세요.

실행은 되는데 왜이렇게 자꾸 오류가 나는걸까요?
답변 1
0
안녕하세요! 이정환입니다.
해당 오류는 ESLint 설정때문에 발생하는 오류로 보입니다.
ESLint에 대해 간단히 설명드리자면
ESLint란 우리가 작성한 코드에 문법이나 타입적인 오류가 존재하는지 정적으로 검사해주는 추가 도구인데요
컴포넌트가 전달받은 프롭스의 타입을 명시적으로 지정하지 않았거나,
또는 여러가지 잠재적인 오류가 발생할 수 있는 상황이 되면 코드상에 경고 또는 오류 메세지를 보여주게 됩니다.
그런데 이런 ESLint의 모든 검사 옵션을 다 활성화 한 상태로 실습을 진행하게 되면
갖가지 코드에서 다 오류나 경고가 발생하게 되기 때문에
리액트를 빠르게 입문하고 계신 여러분들의 입장에서는 다소 불편함을 느끼실 수 있을 것 같아
우리 강의에서는 새로운 프로젝트를 생성할 때 마다 다음과 같이
eslintrc.json 파일에 "react/prop-types"라는 옵션을 "off"로 꺼둔 상태로 실습을 진행하게 됩니다.
"rules": {
"react/prop-types": "off"
}따라서 질문자님께서는 아마 이 옵션을 설정하시는 걸 까먹지 않으셨을까 ...! 예상됩니다.
안내드린대로 옵션을 조정하신 다음에도 오류가 발생하면 꼭 답글로 알려주세요!
감사합니다.

감사합니다 ㅠㅠ확인해보니 오타때문에 적용이 계속 안되는거였습니다!