인프런 커뮤니티 질문&답변
Property $hello does not exist on type
작성
·
195
·
수정됨
0
안녕하세요.
강의를 수강하면서 Plugins 부분에 대해서 질문이 생겨서 글을 작성했습니다.
강의를 따라하다 보니 hello.ts를 교안과 같이 작성하였고, index.d.ts와 app.vue도 동일하게 구성하였는데 다음과 같은 오류가 발생하고 있습니다.(course.vue에서 $hello를 사용하는 부분 - 기능은 동작하고 있음)
[vue-tsc] Property '$hello' does not exist on type 'CreateComponentPublicInstance<Readonly<ExtractPropTypes<{}>>, { courses: typeof courses; }, {}, {}, {}, ComponentOptionsMixin, ComponentOptionsMixin, ... 12 more ..., {}>'.혹시 이러한 오류가 발생하였을 때 어떻게 해결해야 할 지 궁금합니다.
(추가+ index.d.ts의 타입 선언 부분의 주석을 해제하면 오류가 사라집니다.)
hello.ts
export default defineNuxtPlugin(() => {
return {
provide: {
hello: (msg: string) => `Hello ${msg}!`,
},
};
});강의를 너무 잘 수강하고 있습니다. 감사합니다.
답변 2
0
제가 새롭게 프로젝트를 추가해서 테스트 해보았을 때
nuxtApp.provide 로 했을 때는 타입 에러 발생
plugin 으로 provide 했을 때는 타입 에러 발생이 되지 않아서요.
위와 같은 내용은 강의에서 말씀 드린 내용과 동일한 내용입니다.
질문주신 분의 github 주소를 알려주시면 제가 확인 후 회신드릴게요.
0
강의코드와 똑같이 따라 치셨는데 발생하는 거죠?
그렇다면 Nuxt 버전이 업그레이드 되면서 스펙이 변경(보완)되었을 수 있습니다.
확인하는 법은 강의시의 Nuxt 버전(다른 라이브러리 버전 포함)과 동일하게 맞추신 후 강의코드와 동일하게 한 후 다시 시도해 보시겠어요?
안녕하세요, 저도 mbdev님과 똑같은 과정을 거쳤는데 계속해서 에러가 나네요..!
짐코딩님께 여쭤보면 위와 같은 답변(=강의 코드와 동일하게 하라)의 굴레에서 못벗어날 것 같아서..ㅎ..
혹시 index.d.ts 파일에 타입 정의를 어떤 방식으로 하셨는지 공유받을 수 있을까요?
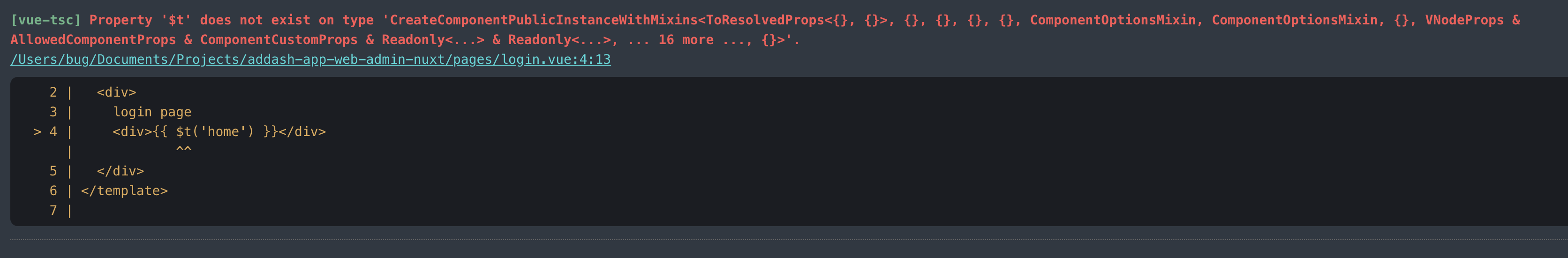
저는 i18n 모듈 사용 시 $t를 type으로 인식하지 못하는 문제에 빠져있어서요!


저도 비슷하게 [vue-tsc] '__VLS_ctx.$hello' is of type 'unknown'. 에러가 나서 아예 node_modules 폴더 지우고 package-lock.json 도 지우고, 깃허브 강의 소스 package.json 복사해서 붙여넣고 패키지 재설치 해봤는데도 계속 에러나네요.
index.d.ts 파일에 타입 정의해주어야만 에러가 없어집니다.