인프런 커뮤니티 질문&답변
POST http://localhost/wordpress/wp-admin/admin-ajax.php 400 (Bad Request)
작성
·
184
0
안녕하세요
현재 워드프레스 강의 들으면서 공부 중인데요
woddy snippets 플러그인을 사용해서 테마가 아닌 곳에서 데이버베이스에 접근해서 데이터를 가지고 오려고 하는데요
이에 php 파일로 작성해서 ajax 테스트 중입니다.
강의 보면서 제대로 한 거 같은데 계속 bad request가 떨어져서요 ㅜ
<?php
function get_by_test() {
$serial = $_POST['key'];
$result =[
'result' => 1,
'message' => $serial,
];
echo json_encode($result);
die();
}
add_action('wp_ajax_get_by_test', 'get_by_test');
add_action('wp_ajax_nopriv_get_by_test', 'get_by_test');
?>
<form>
<table align='center'>
<tr>
<td>
<div align='center'>
<input type='text' id='test' name='test'>
</div>
</td>
</tr>
<tr>
<td>
<button type='button' id='submit-test'>test</button>
</td>
</tr>
</table>
<div id='test-results'></div>
</form>
<script type='text/javascript'>
jQuery(document).ready(function(e) {
jQuery('#submit-test').on('click', function() {
var test = jQuery('#test').val();
console.log(test);
jQuery.post('wp-admin/admin-ajax.php', {
action: 'get_by_test',
key: test
}, function (response) {
console.log(response);
if (response.result === 'success') {
jQuery(e.target)
.text('가져옴')
.attr('disabled', true);
// console.log(response.message);
}
if (response.result === 'fail') {
alert(response.message);
}
}, 'json');
});
});
</script>
답변 1
0
안녕하세요 wlalsl_0813님. 질문 감사합니다. ☺
Woody code snippets 플러그인으로 파일 수정 없이 PHP 코드를 입력하려고 하신 것으로 보입니다. 그리고 ajax action을 걸었는데, 뜻대로 안 된 것으로 보이고요.
흥미로운 주제였어요.
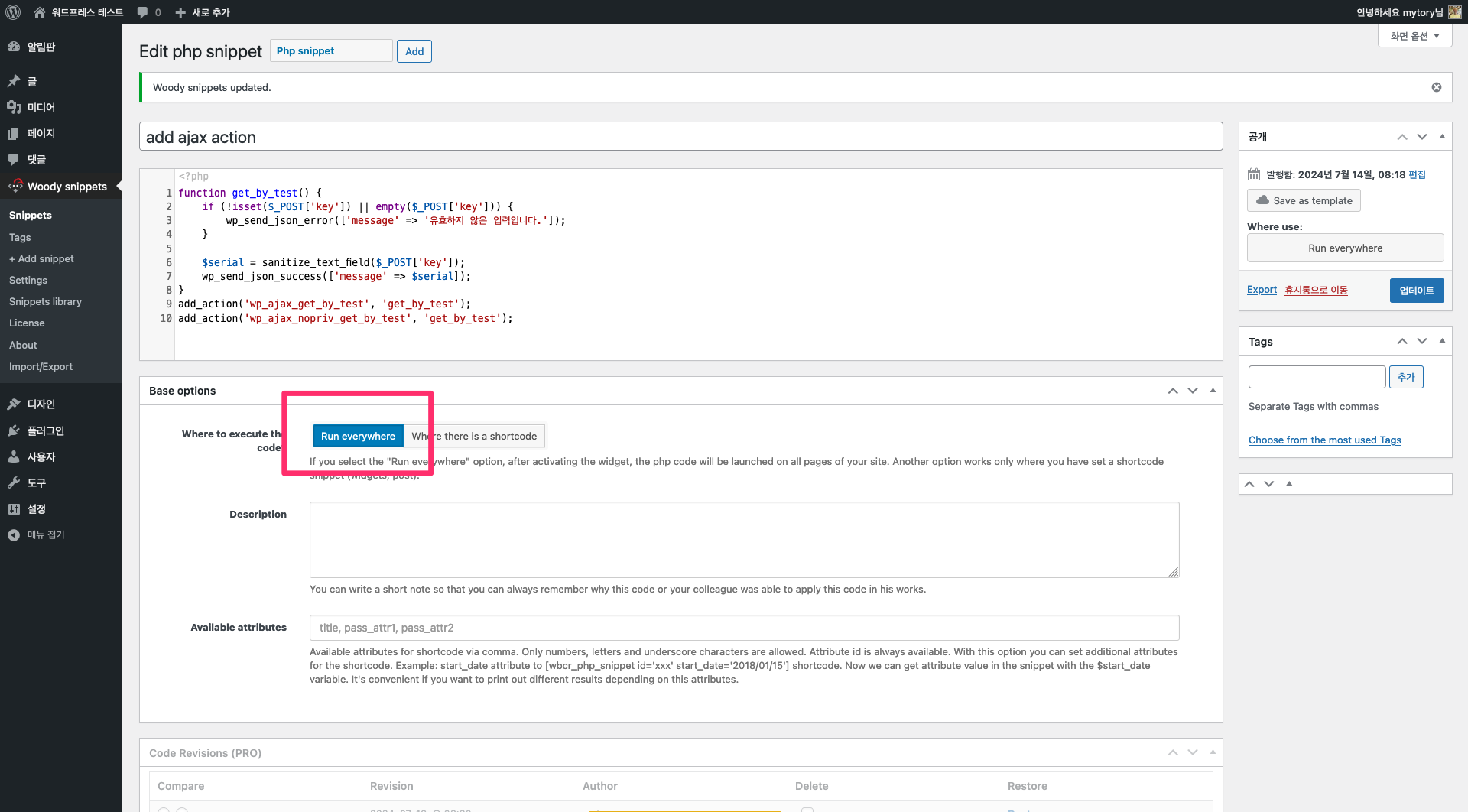
결론부터 말하면 해법은 간단합니다. 폼(HTML, JS)과 PHP 액션 코드를 분리해 보세요. PHP add_action 관련 코드는 아래처럼 "코드 실행처(Where to execute the code?)"를 Run Everywhere로 설정하세요. 그리고 폼은 원래대로 숏코드로 노출하시면 됩니다.

왜 이렇게 해야 하는 걸까요?
PHP는 모든 요청/응답 세트가 독립적입니다. 모든 요청/응답 세트가 독립적인 것은 웹의 특성이기도 한데요. 웹의 특성과는 별개로 서버측 언어로서 JAVA 등과는 다른 PHP 고유의 특성이기도 합니다(더 자세한 내용은 https://mytory.net/archives/13147 를 참고하세요).
좀더 자세히 설명하자면요. 위 코드 스니펫을 숏코드로 입력한 페이지(이하 "폼 페이지"라고 부르겠습니다)와 admin-ajax.php는 별개의 프로세스에 놓인다는 것입니다. 즉, admin-ajax.php가 호출될 때는 wlalsl_0813님이 넣으신 add_action이 실행되지 않는다는 것입니다.
다시 정리하면 아래와 같습니다.
1. 폼 페이지를 호출할 때는 add_action이 실행됩니다.
2. 폼 페이지에서 admin-ajax.php를 호출할 때는 add_action이 실행되지 않습니다. 폼 페이지를 로드한 것이 아니니까 당연하지요. 그래서 요청한 ajax 관련 응답할 액션이 없어 400 에러가 발생합니다.
그래서 해법은 폼 페이지에서 ajax 응답을 할 수 있게 만들거나, add_action이 admin-ajax.php 호출시에도 실행되게 하거나 둘 중 하나입니다.
폼 페이지에서 ajax 응답을 하도록 하는 것이 더 복잡하기 때문에 add_action을 어디서나 실행될 수 있게 만드는 것이 낫습니다.
그리고 Woody code snippets 플러그인은 어디서나 실행되는 PHP 코드를 입력하도록 제공을 해주네요. 그것이 위에서 말한 해법입니다.
신선한 질문 주셔서 감사합니다 😊
