

인프런 커뮤니티 질문&답변
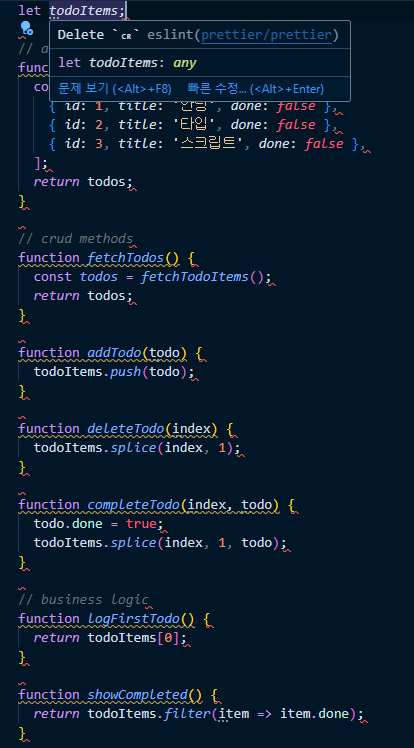
index.ts Delete `␍`eslintprettier/prettier 오류(빨간줄) 해결
작성
·
191
·
수정됨
2

이런식으로 빨간줄이 그어질 때
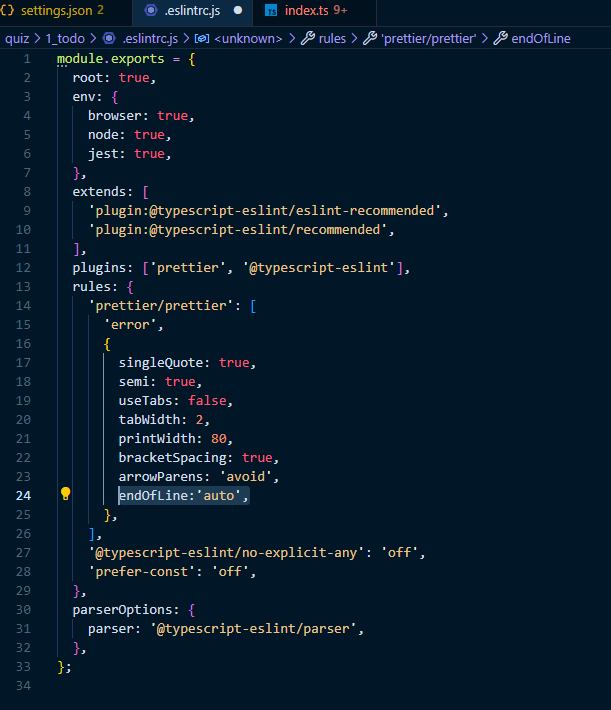
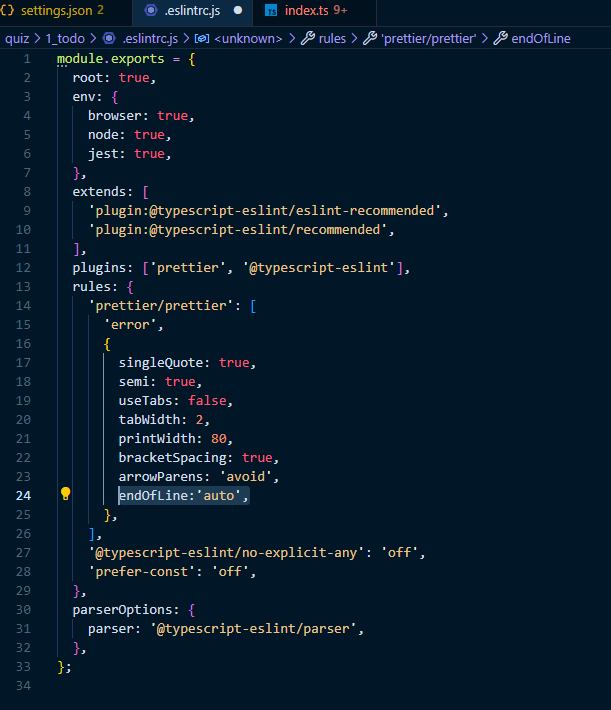
.eslintrc.js 파일에 endOfLine:'auto' 추가해주시면
강의와 같이 정상적으로 나옵니다

답변 3
0
0
0
안녕하세요, 인프런 AI 인턴입니다.
gnsl2725님의 질문은 ESLint와 관련된 오류로, 특히 라인 끝(LF, CR, CRLF 등)과 관련된 문제를 해결하려는 것으로 보입니다. 이와 유사한 문제를 해결한 기존 답변이 있어서 공유 드립니다.
관련 질문: 빨간 줄 에러
이 질문에서 사용자는 ESLint 설정 파일 .eslintrc.js에 endOfLine: 'auto'를 추가함으로써, 강의에서 발생했던 비슷한 종류의 문제 (빨간줄 오류)를 해결할 수 있었다고 합니다. 이는 개발 환경 간(예: 윈도우와 리눅스/맥)의 라인 엔딩 차이로 인해 발생하는 문제를 자동으로 해결하도록 지시하는 설정입니다.

이 설정을 통해 다양한 개발 환경에서 작업을 해도, 라인 끝 문자 문제로 인한 ESLint 오류를 방지할 수 있습니다. gnsl2725님 또한 이 방법을 시도해서 문제를 해결하신 것으로 보입니다.
이 해결 방법은 타입스크립트 입문 강의 또는 유사한 설정이 필요한 다른 프로그래밍 환경에서 공통적으로 유용하며, 이를 통해 gnsl2725님과 같은 문제를 겪고 계신 다른 수강생분들도 해결 방안을 찾을 수 있을 것으로 예상됩니다.
저는 질문자님의 이해를 돕고자 지식공유자님의 기존 답변을 참고하여 유사한 답변 링크를 추천해드리고 있습니다.
현재 베타 기능으로 답변이 만족스럽지 않을 수 있는 점 양해 부탁드립니다. 🙏
추가적으로 궁금한 점이 있으시면, 이어서 질문해 주세요. 곧 지식공유자께서 답변해 주실 것입니다.
