인프런 커뮤니티 질문&답변
type과 interface를 사용하는 기준이 궁금합니다.
24.07.11 19:19 작성
·
139
0
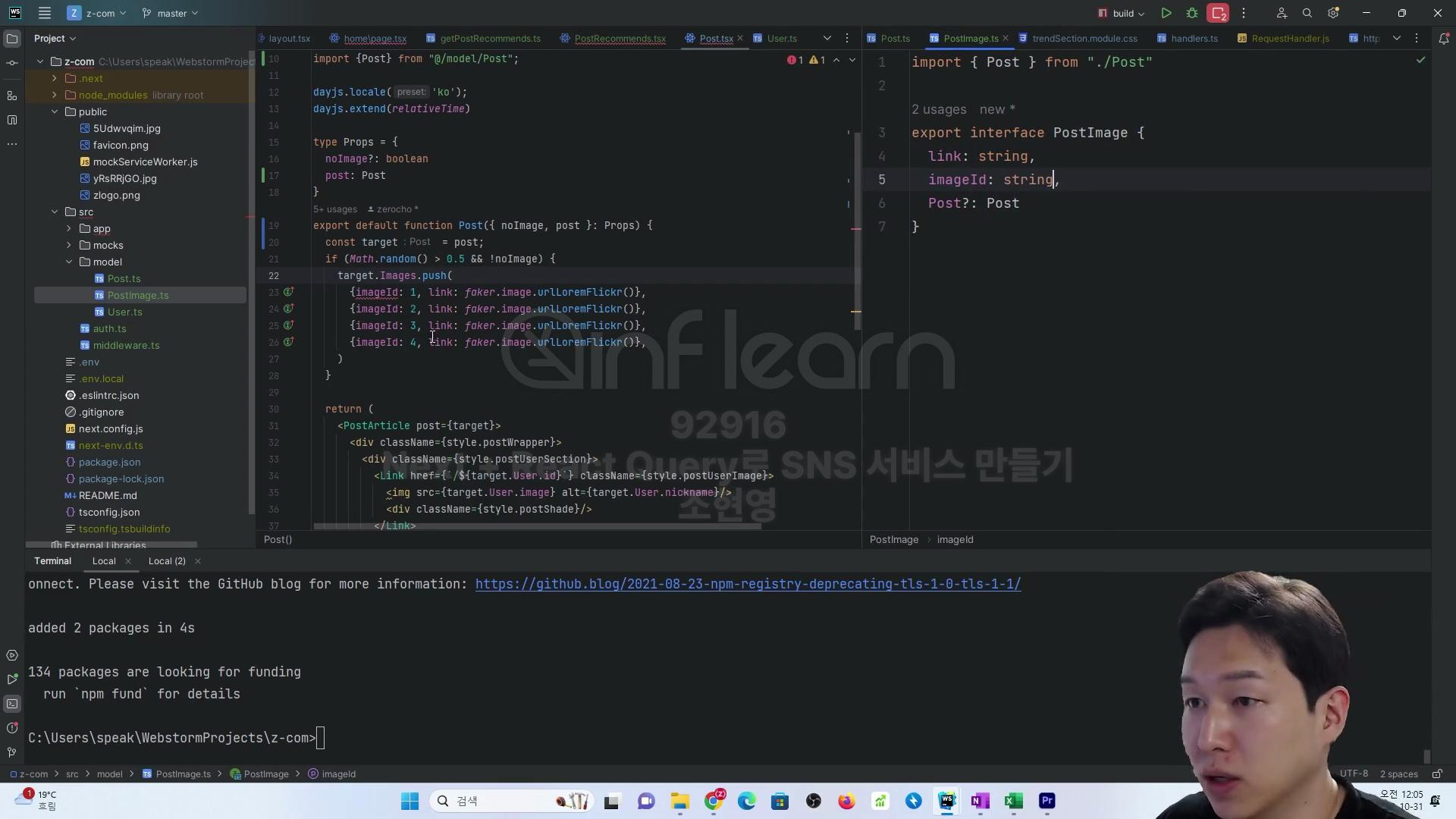
model 폴더에서 PostImage는 interface를 사용하시고
Post컴포넌트에서는 type을 사용하셨는데
두 개를 다르게 사용하는 강사님만의 기준이 있나요 ?
제가 공부한 바로는
간단한 객체 타입일 경우 둘다 사용해도 상관없다.
type은 복잡한 유니언 타입을 지정할때 사용한다
interface는 확장이 필요할 경우 사용한다고

답변 2
0
2024. 07. 11. 19:31
저는 사실 그냥 랜덤으로 교차해서 사용합니다. 별로 신경을 쓰지 않아서요.
type alias도 확장은 가능합니다. type alias를 interface가 확장할 수도 있고요. 다만 declaration merging이 안 될 뿐입니다. 인터페이스도 유니언을 표현하는 데 크게 문제는 없습니다.
엄밀히 목적을 구분하자면 type alias(별명)은 이름대로 타입에 새로운 이름을 붙여주는 것이고, interface는 객체 형식을 표현하는 것이라고 보시면 됩니다.
0
안녕하세요, 인프런 AI 인턴입니다.
한나릴님의 질문에 대한 대답으로, 여러분이 관심 갖고 계신 type과 interface 사용 기준에 관한 정보를 바탕으로 답변을 드리겠습니다.
강의 내용 중, type과 interface를 사용하는 기준에 대한 질문에 대해 조현영 강사님께서 답변을 제시하셨습니다. 여기서, 강사님께서는 type과 interface의 사용에 큰 차이가 없으며, 프로젝트 내에서 일관성 있게 하나를 선택해서 사용하면 된다고 언급하셨습니다.
주요 내용을 요약하면 다음과 같습니다:
- props 객체의 타입 지정 시에는 개인이나 프로젝트의 선호에 따라 type이나 interface 중 하나를 사용할 수 있습니다.
- 특별한 이유 없이 본인 또는 프로젝트 팀이 선호하는 방식에 따라 선택하면 됩니다.
- 일관성 있는 사용을 위해 프로젝트 내에서는 한 가지 방식을 주로 사용하는 것이 권장됩니다.
질문자님이 언급하신 기준 또한 유효합니다. type은 복합적인 타입을 표현하거나 유니온 타입을 다룰 때 자주 사용되는 반면, interface는 확장 가능한 경우(상속 등)에 주로 사용됩니다. 그러나 이러한 기준은 엄격한 규칙보다는 일반적인 가이드라인으로, 프로젝트의 명세나 개인의 선호에 따라 달라질 수 있습니다.
조현영 강사님의 답변을 참고하시면 도움이 될 것입니다. 해당 정보는 다음 링크에서 확인하실 수 있습니다: “props 객체의 타입지정은 interface로 안하시는 이유가 궁금합니다”.
저는 질문자님의 이해를 돕고자 지식공유자님의 기존 답변을 참고하여 유사한 답변 링크를 추천해드리고 있습니다.
현재 베타 기능으로 답변이 만족스럽지 않을 수 있는 점 양해 부탁드립니다. 🙏
추가적으로 궁금한 점이 있으시면, 이어서 질문해 주세요. 곧 지식공유자께서 답변해 주실 것입니다.
