인프런 커뮤니티 질문&답변
자바스크립트 객체 수정 순서 문
해결된 질문
작성
·
84
0
🚨 아래의 가이드라인을 꼭 읽고 질문을 올려주시기 바랍니다 🚨
질문 하시기 전에 꼭 확인해주세요
- 질문 전 구글에 먼저 검색해보세요 (답변을 기다리는 시간을 아낄 수 있습니다)
- 코드에 오타가 없는지 면밀히 체크해보세요 (Date와 Data를 많이 헷갈리십니다)
- 이전에 올린 질문에 달린 답변들에 꼭 반응해주세요 (질문에 대한 답변만 받으시고 쌩 가시면 속상해요 😢)
질문 하실때 꼭 확인하세요
- 제목만 보고도 무슨 문제가 있는지 대충 알 수 있도록 자세한 제목을 정해주세요 (단순 단어 X)
- 질문의 배경정보를 제공해주세요 (이 문제가 언제 어떻게 발생했고 어디까지 시도해보셨는지)
- 문제를 재현하도록 코드샌드박스나 깃허브 링크로 전달해주세요 (프로젝트 코드에서 문제가 발생할 경우)
- 답변이 달렸다면 꼭 확인하고 반응을 남겨주세요
- 강의의 몇 분 몇 초 관련 질문인지 알려주세요!
- 서로 예의를 지키며 존중하는 문화를 만들어가요.
- 인프런 서비스 운영 관련 문의는 1:1 문의하기를 이용해주세요.
15강 강의 중 문의드립니다.
// 1. 객체 생성
let obj1 = new Object(); // 객체 생성자
let obj = {};
let person = {
name: "이정환",
age: 27,
hobby: "테니스",
extra: {},
10: 20,
"Like cat": true,
};
// 3. 객체 프로퍼티를 다루는 방법
// 3.1 특정 프로퍼티에 접근 (점 표기법, 괄호 표기법)
let name = person.name;
// console.log(name);
let age = person["age"];
// console.log(age);
let property = "hobby";
let hobby = person[property];
// console.log(hobby);
// 3.1 새로운 프로퍼티를 추가하는 방법
person.job = "fe developer";
person["favoriteFood"] = "떡볶이";
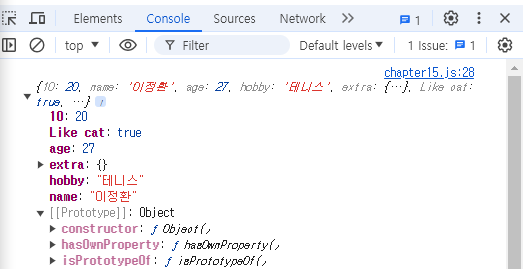
console.log(person);
// 3.3. 프로퍼티를 수정하는 방법
person.job = "educator";
person["favoriteFood"] = "초콜릿";
// 3.4 프로퍼티를 삭제하는 방법
delete person.job;
delete person["favoriteFood"];
이렇게 동작했을 때,
console.log 찍는 시점에서는 프로퍼티를 삭제를 안했는데
삭제가 되어 있어서, 실행 순서가 어떻게 되는지 문의드립니다.

답변 1
0
안녕하세요 이정환입니다.
이런 현상이 발생하는 이유는! 브라우저 콘솔이 객체의 상태를 실시간으로 반영하기 때문입니다. 이는 브라우저 콘솔이 객체의 참조(reference)를 기록하기 때문에 발생하는 현상으로 크게 신경쓰지 않으셔도 괜찮습니다.
쉽게 말씀드리자면 브라우저 콘솔에 출력된 person 객체는 실시간으로 객체의 상태가 변화할 때 마다 변화하게 된다고 이해하시면 되겠습니다.
