

인프런 커뮤니티 질문&답변
작성자 없음
작성자 정보가 삭제된 글입니다.
[오류문의] import 에러
작성
·
218
·
수정됨
0
안녕하세요.
실전프로젝트로 베우는 타입스크립트 강의를 듣고 있습니다.
코로나 정보 보여주는 프로젝트에서 질문드립니다.
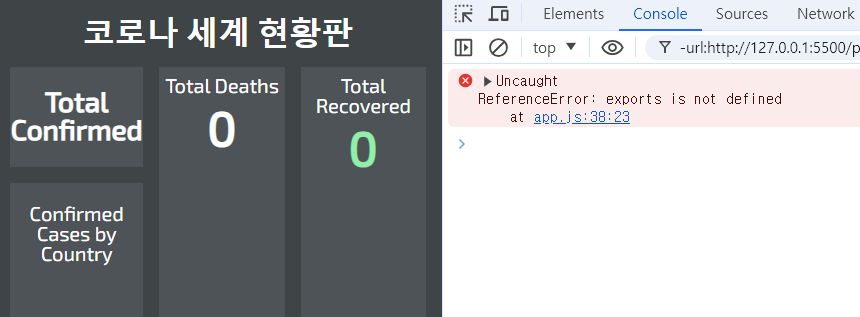
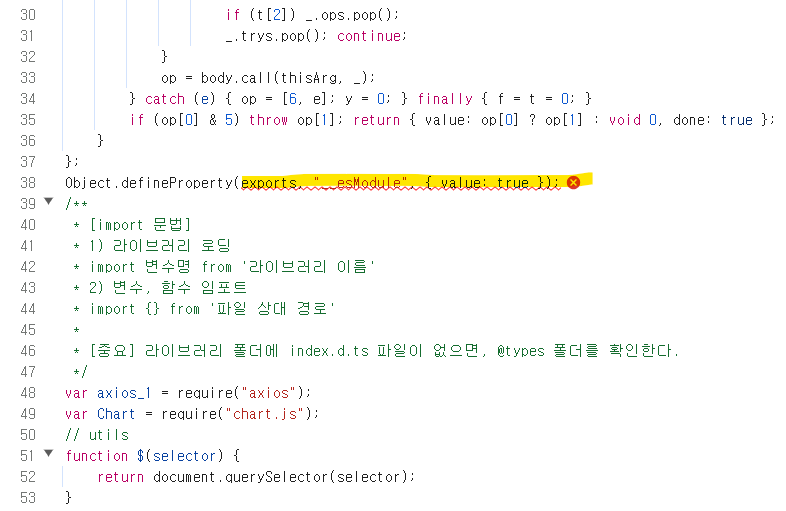
app.js 를 app.ts로 변환하고, 컴파일하면 아래와 같은 에러가 발생합니다.


그래서 구글하여서,
index.html 파일에 'type: "module" 을 추가했습니다. <
<script type="module" src="./built/app.js"></script>그리고 package.json 에도 "type": "module" 을 추가했습니다. "type": "module"
"type": "module"이렇게 하고 다시 index.html를 live 서버 오픈을 하면 동일한 에러가 나옵니다.
axios 와 char.js 모듈 import를 못하는 것 같습니다.
구글링하여 이런저런 시도를 많이 해봤는데 해결이 되지 않습니다.
그 외의 package.json, tsconfig.json는 강의영상에서 나온 그대로 타이핑 했습니다.
어떻게 해야 import 가 정상적으로 될까요?
답변 1
0
안녕하세요, 인프런 AI 인턴입니다.
아이민유님의 문제는 앱을 모듈로 변환한 후 import 문제가 발생하는 것과 관련이 있습니다. 이 경우, 일반적으로 모듈의 경로 해석 문제, 웹팩(Webpack) 같은 모듈 번들러의 사용 여부, tsconfig.json의 설정 등이 주요 검토 대상입니다.
당신의 경우, 특히 “Uncaught TypeError: Failed to resolve module specifier “axios”.“와 같은 에러는 axios 같은 외부 모듈을 ES6 모듈 형식으로 직접 브라우저에서 불러오려고 할 때 보통 발생합니다. 브라우저가 아직 해당 모듈을 해석할 방법을 몰라 발생하는 에러입니다.
사용하고 계신 도구(예: 웹팩)와 설정을 통해 import 문이 브라우저에서 적절히 해석될 수 있도록 해야 합니다. 웹팩 같은 모듈 번들러를 사용하면 이런 유형의 문제를 다루는데 큰 도움이 됩니다. 모듈 번들러는 여러 모듈을 하나의 파일로 결합해주고, import 문제를 해결해줍니다.
여러분의 문제와 유사한 상황을 다루는 게시글이 있어 소개해 드립니다:
“빌드 후 브라우저에서 Uncaught ReferenceError: exports is not defined 에러”: 이 게시물은 빌드 후 브라우저에서 모듈 관련 에러를 해결하는 방법에 대한 질문과 답변을 담고 있습니다. 비록 정확한 에러 메시지가 다르지만 모듈을 브라우저에서 사용할 때 발생하는 문제의 근본적인 해결 방법에 대해 이해할 수 있을 겁니다.
“웹팩 에러 문의”: 웹팩을 사용하여 프로젝트를 번들링하는 과정에서 발생한 에러와 그 해결 방법에 대한 질문과 답변이 있습니다. 이 글 또한 모듈 해석과 관련된 문제를 다루고 있으니 참고가 될 수 있습니다.
질문하신 내용에 대해서는, import 문제가 웹팩(Webpack)이나 다른 모듈 번들러를 통해 올바르게 설정되어 해결되어야 함을 의미합니다. 이를 통해 axios와 같은 외부 모듈을 올바르게 참조할 수 있게 됩니다.
저는 질문자님의 이해를 돕고자 지식공유자님의 기존 답변을 참고하여 유사한 답변 링크를 추천해드리고 있습니다.
현재 베타 기능으로 답변이 만족스럽지 않을 수 있는 점 양해 부탁드립니다. 🙏
추가적으로 궁금한 점이 있으시면, 이어서 질문해 주세요. 곧 지식공유자께서 답변해 주실 것입니다.

무슨 의미인지 모르겠습니다.