인프런 커뮤니티 질문&답변
팔로우 게시글 불러올 때 내 게시글이 가져와지는 문제
해결된 질문
작성
·
146
0
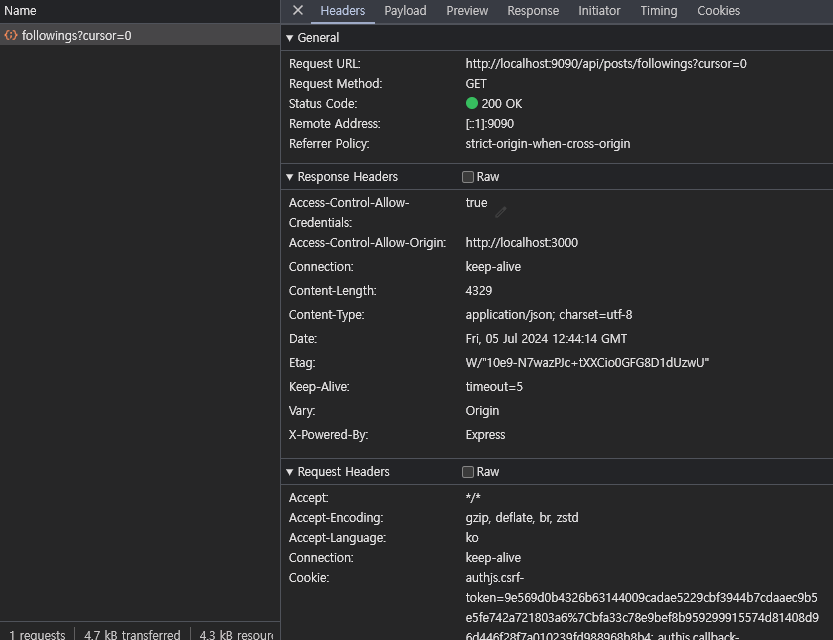
getFollowingPosts 호출 시 내 게시글들이 불러와집니다.credentials: 'include' 제대로 넣어줬는데 원인을 모르겠습니다.
무한스크롤은 적용했고 팔로잉은 아직 없는 상태입니다.
getFollowingPosts
type Props = {
pageParam?: number;
};
export async function getFollowingPosts({ pageParam }: Props) {
const response = await fetch(
`${process.env.NEXT_PUBLIC_BASE_URL}/api/posts/followings?cursor=${pageParam}`,
{
next: {
tags: ['posts', 'followings'],
},
credentials: 'include',
cache: 'no-store',
},
);
if (!response.ok) {
throw new Error('Failed to fetch data');
}
return response.json();
}
FollowingPosts
'use client';
import { InfiniteData, useInfiniteQuery } from '@tanstack/react-query';
import { getFollowingPosts } from '../_lib/getFollowingPosts';
import Post from '../../_components/post';
import type { Post as IPost } from '@/model/post';
import { useInView } from 'react-intersection-observer';
import { Fragment, useEffect } from 'react';
export default function FollowingPosts() {
const { data, fetchNextPage, hasNextPage, isFetching } = useInfiniteQuery<
IPost[],
Object,
InfiniteData<IPost[]>,
[_1: string, _2: string],
number
>({
queryKey: ['posts', 'followings'],
queryFn: getFollowingPosts,
initialPageParam: 0, // required
getNextPageParam: (lastPage) => lastPage.at(-1)?.postId, // required
staleTime: 60 * 1000,
gcTime: 300 * 1000,
});
const { ref, inView } = useInView({
threshold: 0,
delay: 0,
});
useEffect(() => {
//. inView: ref가 화면에 보일 때
//. !isFetching: 패칭상태 아닐때 (중복 패칭 방지)
//. hasNextPage: 다음 페이지가 있을 때
console.log('useEffect', { inView, isFetching, hasNextPage });
if (inView && !isFetching && hasNextPage) {
fetchNextPage();
}
}, [inView, isFetching, hasNextPage, fetchNextPage]);
return data?.pages.map((page, index) => (
<Fragment key={`posts-followings-page-${index}`}>
{page.map((post) => (
<Post key={post.postId} post={post} />
))}
{!isFetching && <div ref={ref} style={{ height: 50 }}></div>}
{isFetching && <div style={{ height: 50 }}></div>}
</Fragment>
));
}
response에는 내 게시글들이 담겨옵니다

서버쪽 PostsService findAll 콘솔 찍어보면 유저정보 제대로 받아옵니다
{
cursor: 0,
type: 'followings',
user: {
id: 'asdf',
nickname: '슈퍼맨',
image: '/upload/dummy1719568724038.png'
}
}
감사합니다 좀만 더 찾아봤으면 될것을ㅠㅠ