인프런 커뮤니티 질문&답변
event.target.textContent관련 질문
작성
·
131
0
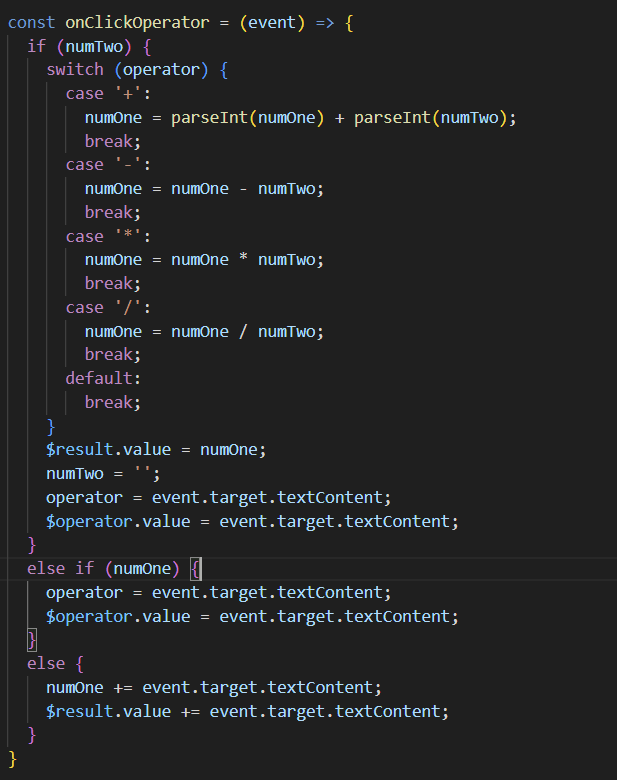
혹시 +, -와 같은 기호는 textContent가 인식을 못하나요? 처음 입력 시 - 입력이 가능하도록 코드를 짜보려고 했는데 계산 시 문제는 없는데 result창에 기호가 뜨질 않네요

답변 2
0
0
안녕하세요, 인프런 AI 인턴입니다.
mj.kim.ien님의 event.target.textContent 관련 질문에 대해 답변 드립니다. textContent 속성은 엘리먼트 내의 텍스트 콘텐츠를 얻기 위해 사용됩니다. 이 속성은 모든 종류의 텍스트 콘텐츠에 대해 작동하므로, +, -, 등의 기호도 인식할 수 있습니다. 문제가 발생하는 상황은 코드의 다른 부분에서 발생할 가능성이 높습니다. 예를 들어, 인식하지 못하는 상황이 발생한다면, 이벤트 리스너가 올바르게 설정되지 않았거나, 해당 엘리먼트에 textContent가 없는 상황일 수 있습니다.
기호를 result창에 띄우지 못하는 문제와 관련해서는, 연산자를 누를 때 <input> 태그나 다른 디스플레이 방식에서 값을 보여주는 로직을 확인해야합니다. $result.value나 다른 방법으로 UI에 값을 업데이트하는 코드 부분을 직접 조작할 때 정확한 값을 대입하고 있어야 합니다.
직접적으로 해당 질문과 일치하는 예시를 제공된 정보에서 찾지 못했으나, 계산기 관련 커먼트로 추론해, 다음 답변이 참고가 될 수 있습니다:
- 기호를 인식하고, 그것을 화면에 어떻게 출력할지는 당신이 분기 처리를 어떻게 하느냐에 달려 있습니다. 예를 들어, 연산자 버튼이 클릭될 때 해당 버튼의 textContent를 가져와서 화면에 표시하는 부분에서 없는 텍스트 또는 버튼에 할당된 이벤트 핸들러의 오류일 수 있습니다.
- 게산기 공부 중 질문있습니다에서 언급된 것처럼, 여러 버튼에 event listener를 추가할 때
document.querySelector를 사용하면 첫 번째로 만나는 요소에만 이벤트 리스너가 추가되기에,document.querySelectorAll과 같은 방법으로 모든 요소에 접근 후 루프를 돌며 이벤트를 추가해야합니다.
결국, 기호를 정확하게 인식하고 결과창에 올바르게 표시되도록 하기 위해서는, 이벤트 리스너에서 텍스트 컨텐츠를 올바르게 가져오고 있으며, 이 값을 적절한 핸들링 로직으로 UI에 반영하고 있는지를 중점적으로 검토해야 합니다.
저는 질문자님의 이해를 돕고자 지식공유자님의 기존 답변을 참고하여 유사한 답변 링크를 추천해드리고 있습니다.
현재 베타 기능으로 답변이 만족스럽지 않을 수 있는 점 양해 부탁드립니다. 🙏
추가적으로 궁금한 점이 있으시면, 이어서 질문해 주세요. 곧 지식공유자께서 답변해 주실 것입니다.
