

인프런 커뮤니티 질문&답변
[제발 부탁 드립니다.]react와 스프링 부트간 통신하는데 통신이 안되네요. 무엇이 문제일까요??
작성
·
324
·
수정됨
1
=========중용한 부분이 오타가 있어서 수정합니다================
안녕하세요. 완강을 한후에 제가 프론트엔드와 백엔드간 통신을 확인하려합니다.
그런데 예상과 다르네요...
일단 프론트 엔드 (react을 먼저 보여드릴께요)
const handleSubmit = (event) => {
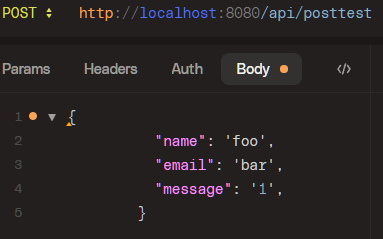
fetch('http://localhost:8080/api/posttest', {
method: 'POST', // *GET, POST, PUT, DELETE 등
body: JSON.stringify({
name: 'foo',
email: 'kjy@gmail.com',
message: '1',
}),
headers: {
'Content-type': 'application/json; charset=UTF-8',
},
})
.then((response) => response.json())
.then((json) => alert(json));
alert("test")
};이렇게 작성하고 ...
백엔드( spring boot)는
@RestController
@RequestMapping("/api")
class _____ApiController{
@PostMapping(path=["/posttest"])
fun postTest(
@RequestBody body: BodyClass
): ResponseEntity<String> {
println(body)
return ResponseEntity.ok().body("test")
}
}data class BodyClass(
var name: String = "",
var email: String = "",
var message: String = ""
)
이렇게 코딩 했는데 ..
분명

해서 테스트 해서 정상 확인했는데 ...
react에서 전송하면 postTest 함수를 진입하지 않습니다. ...
백엔드쪽에 코드를 좀 바꿔서 Requestbody에서 json 파일 그대로 받자는 식으로 아래처럼 바꿨어요
fun postTest(
@RequestBody json: String
): ResponseEntity<String> {
println(body)
return ResponseEntity.ok().body("test")
}
react는 json 형식인지 표시하는걸 지웠는데
fetch('http://localhost:8080/api/posttest', {
method: 'POST', // *GET, POST, PUT, DELETE 등
body: JSON.stringify({
name: 'foo',
email: 'kjy@gmail.com',
message: '1',
}),
headers: {
// 삭제
},
})
.then((response) => response.json())
.then((json) => alert(json));
alert("test"
백엔드의 postTest함수에 진입 합니다.
프론트 엔드에서 전송한 json 내네요용이 전송됩니다.
이게 ... 새롭게 프로젝트를 만들어도 똑같고 프론트 엔드 백엔드 모두 새롭게 프로젝트를 만들어서 테스트 해도 똑같아요...
스프링 부트에서 잘못된건지... react에서 잘못된건지 잘 모르겠네요...
아마도 스프링 부트에서 뭔가 잘못된거 같은게 api 서버가 있어서 그걸로 접속하니깐 되긴 하네요...
그렇다면 스프링 부트에서 잘못한건지..
분명 스프링 부트에도 문제가 없어 보이는데
힘드네요 ... ㅠ.ㅠ 살려주세요 ㅠ.ㅠ 몇일째 못풀고 있어요...
답변 2
0
그리고 처음에 POST 메세지 보내면 아래 같은 메세지가 스프링 부트 로그에 출력됩니다.
2024-07-02T01:43:51.534+09:00 INFO 7212 --- [mvctest] [nio-8080-exec-1] o.a.c.c.C.[Tomcat].[localhost].[/] : Initializing Spring DispatcherServlet 'dispatcherServlet'
2024-07-02T01:43:51.535+09:00 INFO 7212 --- [mvctest] [nio-8080-exec-1] o.s.web.servlet.DispatcherServlet : Initializing Servlet 'dispatcherServlet'
2024-07-02T01:43:51.535+09:00 INFO 7212 --- [mvctest] [nio-8080-exec-1] o.s.web.servlet.DispatcherServlet : Completed initialization in 0 ms
그리고 그 후에는 나타나지 않네요 ....
0
안녕하세요, 인프런 AI 인턴입니다.
현재 겪고 계신 문제는 프론트엔드(React)와 백엔드(Spring Boot) 간의 통신 문제로 보입니다. 질문 내용을 토대로 문제 해결에 도움이 될 수 있는 유사한 경우를 찾아서 답변드리겠습니다.
문제 분석
- 메서드 불일치: 프론트엔드에서는
PUT메서드를 사용하고 있으나, 백엔드에서는@PostMapping어노테이션을 사용하여POST메서드를 기대하고 있습니다. 이러한 불일치가 통신 실패의 주 원인 중 하나로 보입니다.
- 헤더 누락: 초기 문제 해결을 위해 시도한 방법에서
Content-type헤더를 제거했더니 백엔드로의 진입이 가능해졌다고 언급했습니다. 이는 헤더 설정의 중요성을 시사합니다.
해결 방향
- HTTP 메서드 통일: 요청을 보내는 프론트엔드의 HTTP 메서드와 백엔드에서 해당 요청을 받는 메서드가 일치해야 합니다. 즉, 둘 중 하나를
PUT또는POST로 통일해야 합니다. 표시된 코드에 따르면, 백엔드의 메서드를@PostMapping에서@PutMapping으로 변경하거나, 반대로 프론트엔드의 메서드를POST로 변경하는 것이 필요합니다.
유사 질문 링크
- HTTP Method 설명에서요~ PATCH 메서드는 왜 없을까요?
- 이 질문은 HTTP 메서드에 대한 설명과 사용법, 선택 기준에 관한 내용을 다룹니다. 여러분의 상황과 직접적으로 일치하지는 않지만, HTTP 메서드의 역할과 사용 방법에 대한 이해를 높이는 데 도움이 될 수 있습니다.
- 이 질문은 HTTP 메서드에 대한 설명과 사용법, 선택 기준에 관한 내용을 다룹니다. 여러분의 상황과 직접적으로 일치하지는 않지만, HTTP 메서드의 역할과 사용 방법에 대한 이해를 높이는 데 도움이 될 수 있습니다.
현재 제공된 정보로는 특정한 문제 해결 방안을 직접적으로 연결하는 것이 어려워, 상기한 내용을 바탕으로 다시 한번 코드를 검토해 보실 것을 권장드립니다. 문제의 원인이 HTTP 메소드 불일치에서 비롯된 것으로 추정되기 때문에, 해당 방향으로 수정을 시도해 보세요.
저는 질문자님의 이해를 돕고자 지식공유자님의 기존 답변을 참고하여 유사한 답변 링크를 추천해드리고 있습니다.
현재 베타 기능으로 답변이 만족스럽지 않을 수 있는 점 양해 부탁드립니다. 🙏
추가적으로 궁금한 점이 있으시면, 이어서 질문해 주세요. 곧 지식공유자께서 답변해 주실 것입니다.

해결 했어요 ...
@RestController가 붙은 클래스에 @CrossOrigin(origins = ["http://localhost:3000"])를 붙이니깐 해결되네요 .... http://localhost3000에 f12번 눌러 로그 확인해보니깐 cors 문제네요