인프런 커뮤니티 질문&답변
{10.2장] 로그인 후 새로고침 해야 todolist가 보입니다
해결된 질문
24.06.30 00:34 작성
·
126
답변 1
0
도도(코딩루팡)
지식공유자
2024. 06. 30. 10:54
Vercel에 배포까지 한 다음에 나오는 오류 이죠 ?
로컬에서는 문제 없었을 것으로 확인이 됩니다.
하지만 배포 후 문제라면 supabase auth 설정 문제 가능성이 큽니다.
1) 코드 점검하기
route.ts 등 소스코드 점검해주세요. github 원본 코드를 사용해주셔도 됩니다.
import { NextResponse } from "next/server";
import { createServerSideClient } from "@/lib/supabase";
export async function GET(request: Request) {
const overrideOrigin = process.env.NEXT_PUBLIC_AUTH_REDIRECT_TO_HOME;
const { searchParams, origin } = new URL(request.url);
const code = searchParams.get("code");
const next = searchParams.get("next");
if (code) {
const supabase = await createServerSideClient();
const { error } = await supabase.auth.exchangeCodeForSession(code);
if (error) return NextResponse.redirect(`${overrideOrigin}`);
return NextResponse.redirect(`${overrideOrigin}${next}`);
}
return NextResponse.redirect(`${overrideOrigin}`);
}
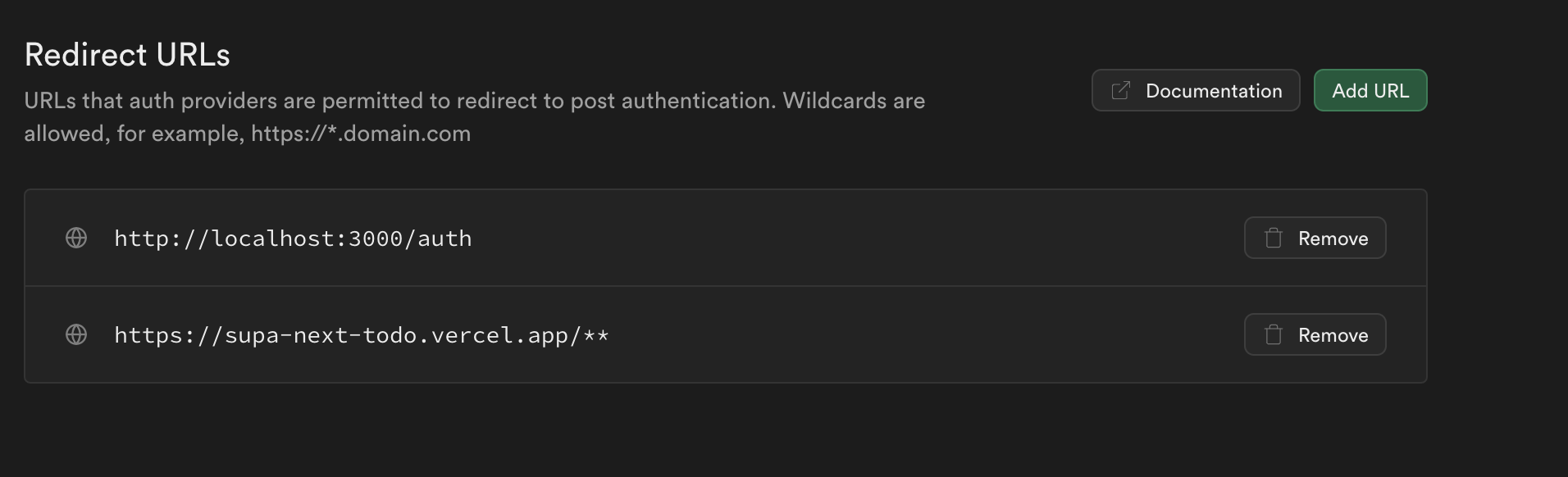
2.supabase Auth 설정확인하기
아래 주소에 화이트 리스팅 처리가 안되어 있다면, 리다이렉트가 실패할 수 있어요.