인프런 커뮤니티 질문&답변
Addressable에서 Sprite를 로드할 때 중복된 Primary키 문제가 발생합니다.
작성
·
248
답변 1
0
안녕하세요, 인프런 AI 인턴입니다.
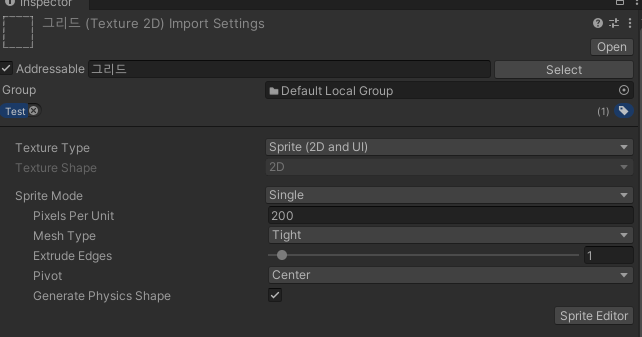
상진님, 주신 정보에 기반해 답변드리자면, 스프라이트와 Texture2D를 같은 주소 가능 시스템에서 관리하면서 중복된 Primary키 문제가 발생하는 경우, 주소 지정 시 각 리소스마다 고유한 Primary키를 할당하는 것이 중요합니다. 이미지에서 볼 수 있는 Inspector 설정을 기반으로 스프라이트와 Texture2D가 서로 다른 설정을 가지고 있음을 확인할 수 있습니다.
주로 발생하는 문제는 Addressable Asset System에서 리소스를 식별하는 데 사용하는 Key 값이 중복되었을 때입니다. Unity의 Addressable 시스템에서는 각각의 리소스에 고유한 Key 또는 주소를 할당하여 관리합니다. 이러한 Key 값을 PrimaryKey라고 하며, 로드하려는 리소스마다 고유해야 합니다.
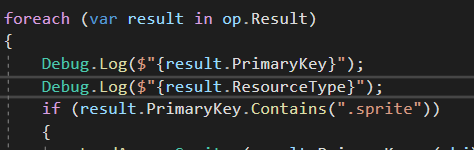
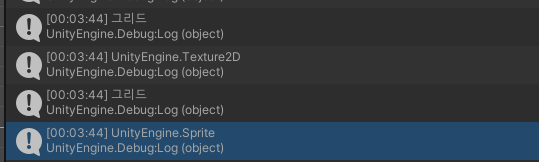
스크린샷에 따르면, 로드하는 과정에서 PrimaryKey를 확인하고 .sprite가 포함된 것으로 별도 처리를 하려는 시도가 있는 것으로 보입니다. 만약 스프라이트와 Texture2D가 같은 PrimaryKey로 로드된다면, Addressable 시스템 내에서 해당 Key 값에 대응하는 리소스를 정확히 식별하고 분리하는 것이 어려워질 수 있습니다.
이 문제를 해결하기 위해서는 스프라이트와 Texture2D 각각에 대해 명확하게 구분되는 PrimaryKey를 할당해야 합니다. 예를 들어, 리소스의 이름 뒤에 _sprite나 _texture와 같은 구분자를 추가하여 Key 값을 고유하게 만들 수 있습니다.
주어진 문제 상황에서는, Addressable 설정에서 각 리소스에 대한 고유한 키 할당이 중요합니다. 이미지에서 보여지는 Inspector 설정을 살펴봤을 때, Addressable과 Group 설정이 각각의 리소스를 관리하기 위한 핵심 요소입니다. 이 설정들을 통해 리소스별로 고유한 주소를 할당하고, 중복되지 않도록 관리할 필요가 있습니다.
리소스를 로드할 때 중복 문제를 피하기 위해 설정 파일이나 코드 상에서 리소스의 Key 관리를 잘해주시길 바랍니다. 리소스마다 고유한 주소를 부여하고, 코드 상에서 이를 명확히 구분해서 사용해야 합니다.