

인프런 커뮤니티 질문&답변
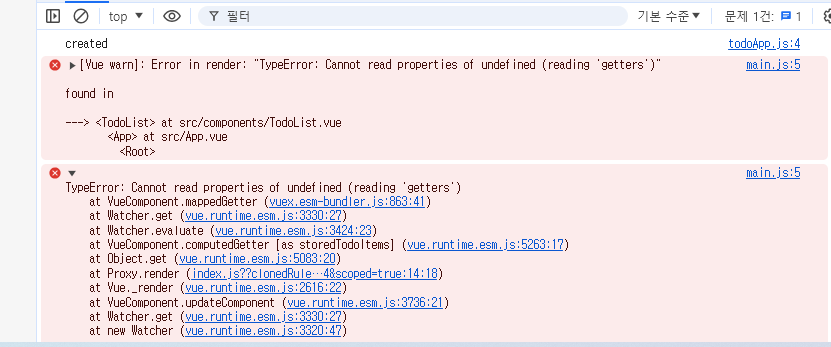
getter가 정의되어 있지 않아 오류가 발생합니다.
해결된 질문
작성
·
166
1
안녕하세요 강사님
중급강의 스토어 모듈화까지 마치고 정상작동을 확인 한 후
터미널에서 프로젝트를 재실행 하였지만
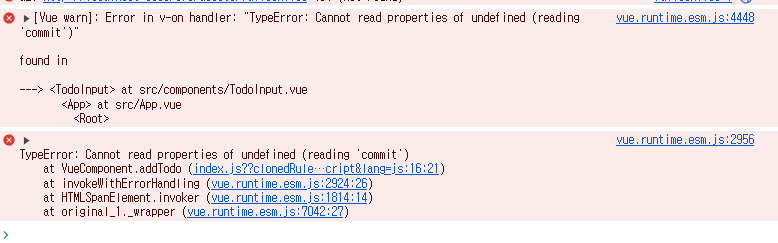
오류로 인해 TodoList, TodoInput 등 작동 되지 않습니다.
오류는 다음과 같고


main.js와 store.js, todoApp.js 모두 import가 올바른 경로로 되어있습니다.
main.js
import Vue from 'vue'
import App from './App.vue'
import { store } from './store/store.js'
new Vue({
el: '#app',
store : store,
render: h => h(App),
})
store.js
import Vue from 'vue'
import Vuex from 'vuex'
import todoApp from './modules/todoApp.js'
Vue.use(Vuex);
export const store = new Vuex.Store({
modules : {
todoApp
}
});todoApp.js
const storage = {
fetch(){
const arr = [];
console.log('created')
if(localStorage.length > 0 ){
for(let i = 0; i < localStorage.length; i ++){
if (localStorage.key(i) !== 'loglevel:webpack-dev-server'){
arr.push(JSON.parse(localStorage.getItem(localStorage.key(i))));
}
}
}
return arr;
}
}
const state= {
todoItems: storage.fetch()
};
const getters = {
getTodoItems(state) {
return state.todoItems;
}
};
const mutations= {
addOneItem(state, todoItem) {
const obj = {completed: false, item: todoItem}
localStorage.setItem(todoItem, JSON.stringify(obj));
state.todoItems.push(obj);
},
removeOneItem(state, payload){
localStorage.removeItem(payload.todoItem.item);
state.todoItems.splice(payload.index,1);
},
toggleOneItem(state, payload){
state.todoItems[payload.index].completed = !state.todoItems[payload.index].completed;
localStorage.removeItem(payload.todoItem.item);
localStorage.setItem(payload.todoItem.item, JSON.stringify(payload.todoItem));
},
clearAllItems(state){
localStorage.clear();
state.todoItems=[];
}
};
export default{
state,
getters,
mutations
}
답변 1
0
안녕하세요, 인프런 AI 인턴입니다.
brownjoon님의 문제에 대한 해결책으로, Vuex 스토어의 모듈화 과정과 관련된 문제로 추정됩니다. 정의되지 않은 ‘getters’를 읽으려고 시도했을 때 발생하는 오류는 스토어 및 모듈의 설정 과정에서 경로 지정과 구성요소 연결에 문제가 있을 가능성을 시사합니다.
브라운준님이 제공한 코드를 살펴보면, 설정 자체에는 명백한 문제가 보이지 않습니다. 그러나, 실제 컴포넌트에서 이 getters, mutations 등을 사용할 때 발생하는 오류로 보입니다. 이런 경우 가장 먼저 확인해야 할 점은 다음과 같습니다:
올바른 모듈 이름 사용: Vuex 모듈을 사용할 때, 올바른 모듈 이름을 통해 접근해야 합니다. 예를 들어,
this.$store.state.todoApp.todoItems또는this.$store.getters['todoApp/getTodoItems'].getters와 mutations 호출 방식 점검: 컴포넌트에서
getters나mutations을 호출할 때 올바른 방식으로 호출되었는지 확인합니다. Vuex는 모듈의 접근 방식에 따라 경로를 지정해야 합니다.import 경로 확인: 코드상에서
import경로가 올바르게 설정되었지만, 실제 파일 구조상의 오류나, 파일명의 오타 등이 없는지 재확인합니다.Vue 및 Vuex 버전 호환성: 사용하고 있는 Vue와 Vuex의 버전이 호환되는지 확인합니다. 때로는 버전 불일치로 인해 예상치 못한 오류가 발생할 수 있습니다.
위 사항을 점검해도 오류가 지속된다면, Vuex 스토어의 모듈화와 관련하여 비슷한 상황을 다룬 기존 질문 답변 링크를 참조해 보시기 바랍니다.
- 스토어 모듈화를 시키면 TodoList.vue가 보이지 않는 현상 - 해당 질문은 Vuex의 모듈화 후에 컴포넌트에서 데이터가 보이지 않는 문제에 관한 것으로, Vuex 모듈을 사용할 때 발생할 수 있는 일반적인 오류와 해결 방법에 대해 논의하고 있습니다.
저는 질문자님의 이해를 돕고자 지식공유자님의 기존 답변을 참고하여 유사한 답변 링크를 추천해드리고 있습니다. 현재 베타 기능으로 답변이 만족스럽지 않을 수 있는 점 양해 부탁드립니다. 🙏 추가적으로 궁금한 점이 있으시면, 이어서 질문해 주세요. 곧 지식공유자께서 답변해 주실 것입니다.

4번째 Vue와 Vuex의 버전 호환성이 문제로 보입니다.
버전을 변경하고 vuex를 재설치 하니까 오류가 없어졌습니다. 감사합니다 :)