인프런 커뮤니티 질문&답변
Shallow Freeze 관련 질문드립니다!
작성
·
99
0
// 얕은 동결 (shallow freeze)
const obj1 = {
a: 1,
b: 2,
c: {
d: 3,
e: 4
}
};
Object.freeze(obj1); // 얕은 동결
obj1.a = 10;
console.log(obj1); // {a: 1, b: 2, c: {d: 3, e: 4}}
obj1.c.d = 30;
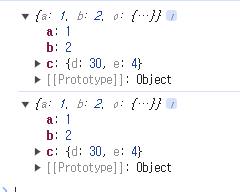
console.log(obj1); // {a: 1, b: 2, c: {d: 30, e: 4}}이렇게 작성했을 때 당연히 오른쪽 코멘트처럼 출력이 나올 것이라고 생각했었는데, 출력이 이렇게 나옵니다.

d가 첫 콘솔 로그에도 30으로 출력되는데, 이런 현상 관련해서 구글링을 해봐도 답을 찾기가 어려워 게시판에 질문 드립니다.
혹시 왜 이런지 알 수 있을까요?
답변 1
0
여노
질문자
답변을 찾은 것 같은데,, 맞는지 확실치 않아서 올려둡니다! 확인해주시면 감사하겠습니다.
이때 실제 예상값과 다르게 처음 로그도 d: 30으로 출력이 될 수 있다. 이는 브라우저 콘솔이 객체를 참조로 출력하기 때문인데, 그 객체의 내용이 나중에 변경되면 콘솔에 표시된 내용도 변경된 값을 반영할 수 있기 때문이다. 이와 관련하여 객체가 큰 경우나 디버깅 과정에서 혼란을 초래할 수 있으므로, 이런 경우에 깊은 복사하여 로그를 출력하면 된다.
const obj1 = {
a: 1,
b: 2,
c: {
d: 3,
e: 4
}
};
obj1.a = 10; // obj1.a의 값이 10으로 변경됨
console.log("First log:", JSON.parse(JSON.stringify(obj1)));
// 현재 상태를 문자열로 변환하여 깊은 복사 후 로그 출력
// {a: 10, b: 2, c: {d: 3, e: 4}}
obj1.c.d = 30; // obj1.c.d의 값이 30으로 변경됨
console.log("Second log:", JSON.parse(JSON.stringify(obj1)));
// 현재 상태를 문자열로 변환하여 깊은 복사 후 로그 출력
// {a: 10, b: 2, c: {d: 30, e: 4}}