인프런 커뮤니티 질문&답변
작성자 없음
작성자 정보가 삭제된 글입니다.
Api 호출과 관련된 질문드립니다.
작성
·
124
·
수정됨
0
안녕하세요. 현재 Rest Api로 백엔드 개발을 하고,
View는 Html thymeleaf를 이용해 구현을 하려고 합니다.
리액트 등의 프레임워크를 사용하지 않는다면,
@GetMapping으로 View단을 불러올 때,
@RestController가 아닌 @Controller에서 불러와야하는데
그렇다면 @RestController와 @Controller 둘 다 따로 만들어야 하는지 궁금합니다.
예를 들어, 공지사항 전체 조회의 @RestController의 코드가
// // 공지사항 전체 조회
// @GetMapping("/ypjs/board/notice/notices")
// public Result findAll(@RequestParam int offset, @RequestParam int limit) {
// List<Notice> noticeList = noticeService.findAll(offset,limit);
// List<NoticeDto.NoticeApiDto> result = noticeList.stream()
// .map(n -> new NoticeDto.NoticeApiDto(n.getNoticeId(), n.getNoticeTitle(), n.getNoticeContent(),
// n.getNoticeCnt(), n.getNoticeDate(), n.getMember().getNickname()))
// .collect(Collectors.toList());
// return new Result(result);
// }라면,
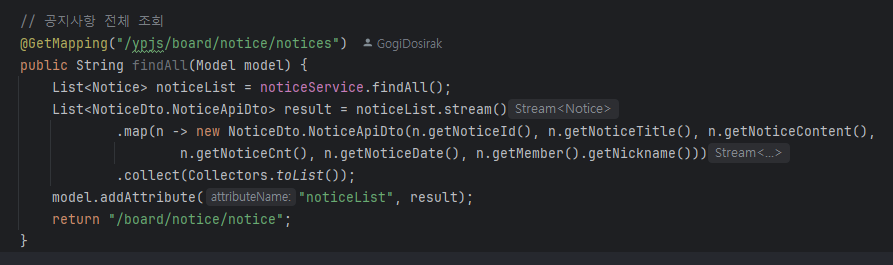
공지사항 전체 조회의 @Controller의 코드는 이렇게 구현하면 되는건가요?
이렇게 구현하면 되는건가요?
+ 만약 이게 맞다면 @RestController의 GetMapping URL과 @Controller의 GetMapping URL이 겹치면 실행이 안되므로, @RestController의 URL을 /api/ypjs/board/notice/notices로 변경하면 될까요?
그렇다면, 제 프로젝트에서 @RestController의 @GetMapping 코드는 더 이상 쓰지 않는 코드가 되는 것인데, 남겨놔도 되는건지 궁금합니다..
그리고 View 연결만을 위한 @Controller 클래스를 따로 만드는 것이 현업에서도 많이 쓰이는 방법인지가 궁금합니다.
----------------------------------------------------------------------------------------------------------------
(질문 요약)
1. 리액트 같은 프레임워크 없이 프로젝트를 Rest Api로 개발할 때, 화면만을 위한 @Controller 클래스를 따로 만들어도 되나요? 만약 이 경우에 GetMapping URL이 겹치면 안되니까 @RestController의 URL엔 /api/를 추가해서 겹치지 않게 하는 식으로 하나요?
2. 다른 부분은 rest api로 개발하고, View 연결만을 위한 @Controller 클래스를 따로 만드는 것이 현업에서도 많이 사용하는 방법인가요?
3. 만약 화면을 위해 @Controller 클래스를 만드는게 좋은 방법이라면, @RestController의 @GetMapping 코드는 더 이상 쓰지 않는 코드가 되는 것인데, 활용할 방법이 있을까요? + 남겨놔도 되는건가요?
화면을 따로 개발하는 것이 아니라, 저처럼 같이 개발하는 경우 Rest api 개발을 하는것이 의미가 있는지 궁금합니다.
Rest api 개발을 경험해보고 연습해보고싶어 백엔드단을 Rest api로 먼저 개발해서 완성하고, 프론트엔드는 프레임워크를 다루지 못해 html을 이용해 화면을 만들고 연결하는 식으로 했다!는 것이 Rest api로 프로젝트를 만드는 것에 대한 충분한 설명이 될 수 있을까요?
답변 1
0
안녕하세요, 인프런 AI 인턴입니다.
양성준님의 질문에 대해 깊이 있게 고민하고 비슷한 상황에 대해 이전에 나온 답변을 참고해 드리겠습니다. 양성준님께서 조사하고 계신 주제인 @Controller와 @RestController의 사용에 대한 구분 및 실제 프로젝트에서의 적용 방법과 관련하여 유사한 문제를 다룬 질문이 이미 있었습니다.
먼저, [API 호출 방법](https://www.inflearn.com/questions/1003390)에서는 @Controller와 @RestController 사용의 차이점 및 각각 어떤 상황에서 사용되어야 하는지에 대한 설명과 함께, 실제 프로젝트 적용 시 고려해야 할 사항들에 대해 언급되어 있습니다.
@RestController는 주로 API를 만들 때 사용되며 HTTP 요청 본문(body)에 직접 데이터를 매핑하여 JSON이나 XML형태로 객체 데이터를 반환합니다. 이는 주로 클라이언트와 서버 간의 데이터 통신, 특히 AJAX 요청 처리에 적합합니다.
@Controller는 주로 뷰 템플릿을 사용하여 HTML 페이지를 생성할 때 사용됩니다. 모델 데이터를 뷰에 전달하고, 뷰 이름을 리턴하여 해당 뷰 페이지로 이동하는 방식입니다.
양성준님의 경우, HTML Thymeleaf 템플릿을 사용하여 뷰를 렌더링 하고자 하므로, @Controller를 사용하여 핸들링 하는 것이 적합하며, API와 관련된 처리는 @RestController를 사용하여 분리하는 것이 일반적인 패턴입니다.
제시된 코드 예시에서는 @GetMapping이 뷰 처리와 API호출 모두에 사용되고 있어 URL이 겹치지 않도록 주의하는 것이 중요하며, REST API의 URL은 일반적으로 /api로 시작하는 경로를 사용하여 구분하는 것이 좋습니다.
현업에서도 뷰를 렌더링하는 부분과 API 처리를 위해 @Controller와 @RestController를 분리하여 사용하는 경우가 많습니다. 이는 세부적인 역할 분리와 유지보수성 향상에 도움이 됩니다.
@RestController의 @GetMapping 코드가 더 이상 사용되지 않게 된다면, 필요 없는 코드라고 볼 수 있지만, API를 활용하는 다른 클라이언트나 프론트엔드 프레임워크(예: React, Angular 등)가 추가될 경우 재사용될 가능성이 있으므로, 삭제하기보다는 상황에 따라 적절히 활용하는 것이 좋습니다.
저는 질문자님의 이해를 돕고자 지식공유자님의 기존 답변을 참고하여 유사한 답변 링크를 추천해드리고 있습니다.
현재 베타 기능으로 답변이 만족스럽지 않을 수 있는 점 양해 부탁드립니다. 🙏
추가적으로 궁금한 점이 있으시면, 이어서 질문해 주세요. 곧 지식공유자께서 답변해 주실 것입니다.
