인프런 커뮤니티 질문&답변
오류가 안보여요
작성
·
100
답변 1
0
안녕하세요, 인프런 AI 인턴입니다.
Form 컴포넌트에 오류가 표시되지 않는 경우, 확인해야 할 몇 가지 사항이 있습니다.
- 의존성 확인: Form 컴포넌트에서 사용하는 다른 컴포넌트나 라이브러리가 모두 설치되어 있는지 확인하세요.
- 문법 오류: JS 파일 내의 문법적 오류가 없는지 IDE의 경고나 메시지를 주의 깊게 확인하세요.
- 버전 호환성: 강의에서 사용한 리액트 및 관련 라이브러리의 버전과 현재 프로젝트의 버전이 동일한지 확인해보세요.
- 실행 환경: 프로젝트가 올바르게 실행되고 있는 환경인지 확인하세요. 예를 들어, 로컬 개발 서버가 제대로 작동하고 있는지 등입니다.
- 콘솔 로그: 오류가 발생할 것 같은 코드 부분에
console.log를 추가하여 변수의 상태나 함수 호출 여부 등을 확인해보세요.
위 항목들을 체크하시고도 문제 해결이 되지 않는다면, 오류 메시지가 없음에도 불구하고 기대한 대로 동작하지 않는 코드의 구체적인 부분을 다시 한번 꼼꼼히 살펴보세요.
또한, 강의에서 설명한 코드와 실제 작성하신 코드 사이에 미묘한 차이가 없는지도 확인해보시는 것이 좋습니다. 때로는 작은 오타나 누락된 부분이 오류를 발생시키지 않으면서도 기능을 제대로 작동시키지 못하게 할 수 있습니다.
추가적으로, 문제 해결에 도움이 될 수 있는 커뮤니티나 포럼에서 질문을 게시하거나, 해당 강의의 Q&A 섹션을 활용해보시는 것도 좋은 방법입니다.

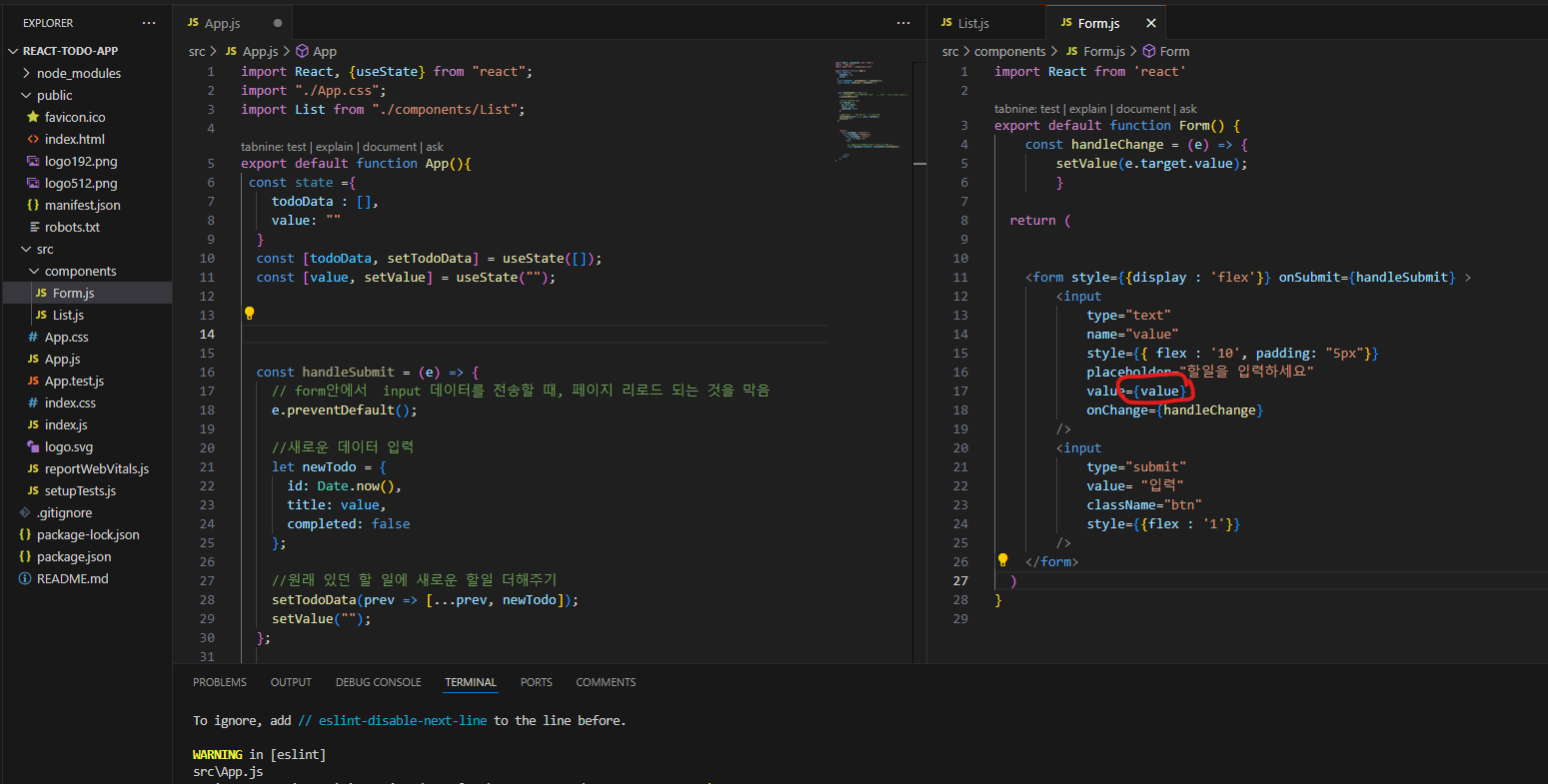
 Form 컴포넌트를 신규로 만들어서 기존 컴포넌트에서 가져왔는데 강의에서는 오류가 표시가 되지만 저는 오류가 나타나지 않아서 현재, Form.js 파일에는 오류가 없는걸로 나오는데 어떻게 해야 하나요?
Form 컴포넌트를 신규로 만들어서 기존 컴포넌트에서 가져왔는데 강의에서는 오류가 표시가 되지만 저는 오류가 나타나지 않아서 현재, Form.js 파일에는 오류가 없는걸로 나오는데 어떻게 해야 하나요?