

인프런 커뮤니티 질문&답변
react-native-maps 적용시 안드로이드 빌드 에러
해결된 질문
작성
·
724
0
❗질문 작성시 꼭 참고해주세요
최대한 상세히 현재 문제(또는 에러)와 코드(또는 github)를 첨부해주셔야 그만큼 자세히 답변드릴 수 있습니다.
맥/윈도우, 안드로이드/iOS, 버전 등의 개발환경도 함께 적어주시면 도움이 됩니다.
에러메세지는 일부분이 아닌 전체 상황을 올려주세요!
환경 : 맥, 안드로이드
에뮬 : Pixel 3a API 34 | Android 14.0
버전 : react-native 0.72.6
node 22.2
gradle 8.0.1
openjdk version "17.0.11"

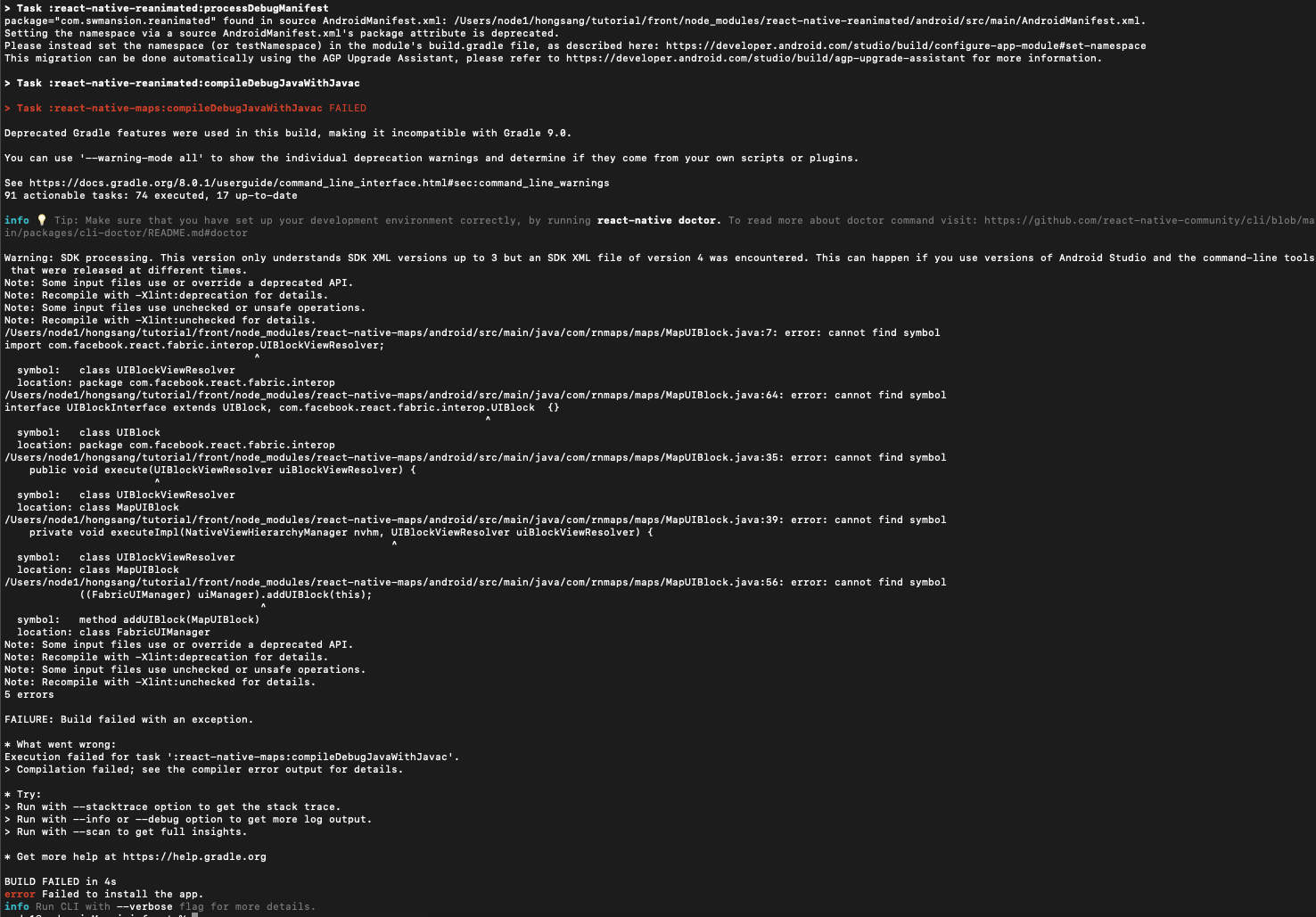
강의[4-0] GoogleMap 연동하기에서 ios는 정상적으로 구글맵이 적용되었습니다. 그런데 android는 빌드할 때 아래와같은 오류가 나왔습니다.
 Task :react-native-maps:compileDebugJavaWithJavac FAILED
Task :react-native-maps:compileDebugJavaWithJavac FAILED
시도해본것
android 폴더에서 ./gradlew clean 빌드
node_modules 폴더 삭제 후 yarn install 빌드
https://github.com/react-native-maps/react-native-maps/issues/5095
참고해서 react-native-maps, 1.14.0 다운그레이드
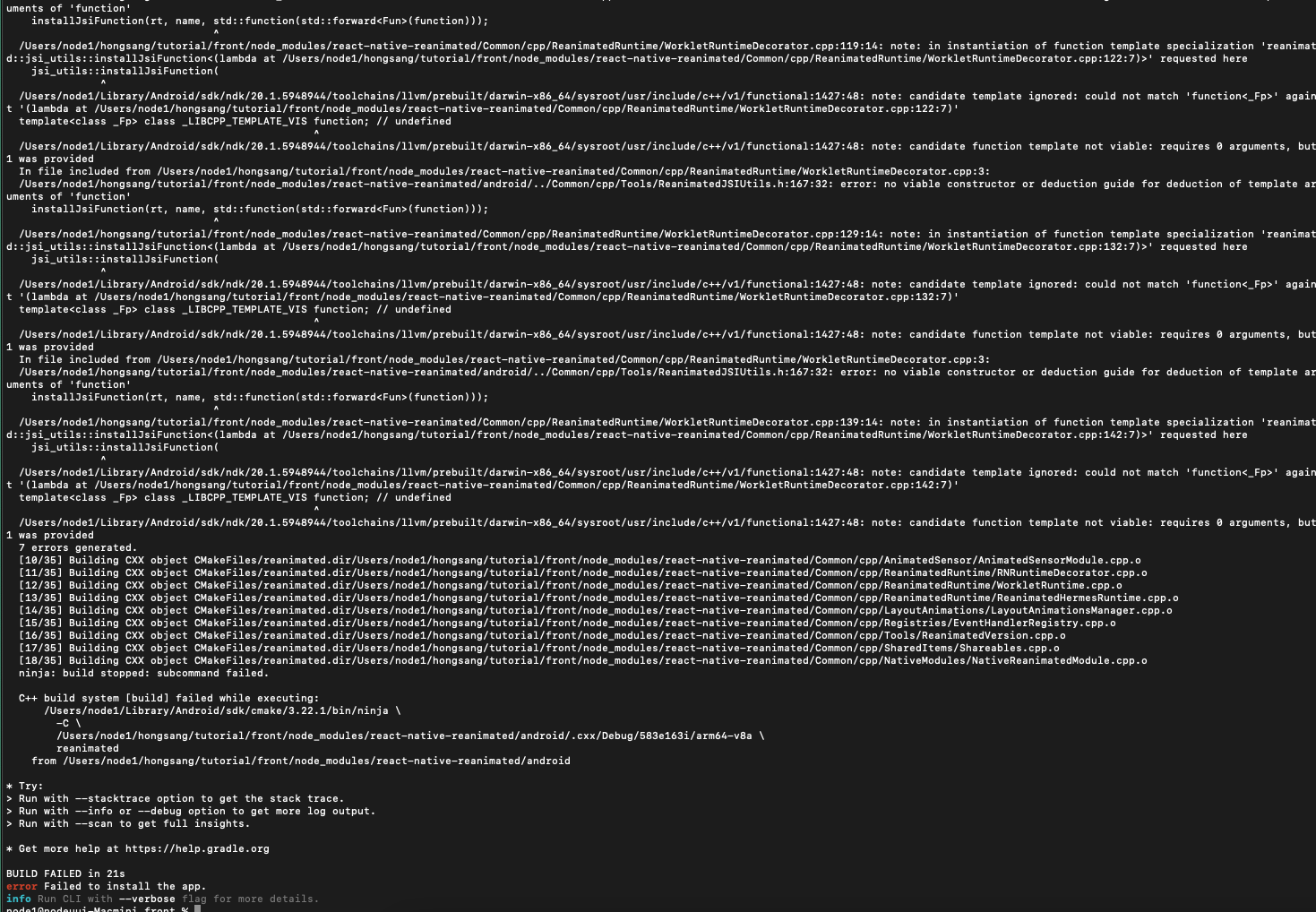
다운그레이드 후 task ':react-native-reanimated:buildCMakeDebug[arm64-v8a]
task ':react-native-reanimated:buildCMakeDebug[arm64-v8a]
위 에러 발생시 react-native-reanimated 를 2.2.0으로 다운그레이드 후 시도하라는 글을 보고 다시 해보았지만
Task :app:checkDebugAarMetadata FAILED
와 같은 에러가 나왔습니다. Task :app:checkDebugAarMetadata FAILED 관련 에러와 react-natvie-maps 에러 관련된 다른 대처들도 해보았지만 잘 감이 잡히질 않아서 글남깁니다 ㅠㅠ
답변 1
0
yarn remove react-native-maps 실행
yarn add react-native-maps@1.8.3 실행
node_modules 디렉터리 삭제
yarn 명령으로 패키지 설치
npx pod-install ios 실행
cd android 명령으로 android 디렉터리 이동
rm -rf .gradle 실행
./gradlew clean 실행
npm run android, npm run ios 로 재빌드하여 실행
강사님께서 react-native-map 1.8.3 버전을 사용하시더라구요
그래서 node_modules 싹 밀고 버전 바꿔 빌드해봤더니 정상작동합니다
