인프런 커뮤니티 질문&답변
calendar_schedular 날짜 선택하기의 calendar 헤더 아이콘 이슈
해결된 질문
작성
·
147
·
수정됨
0

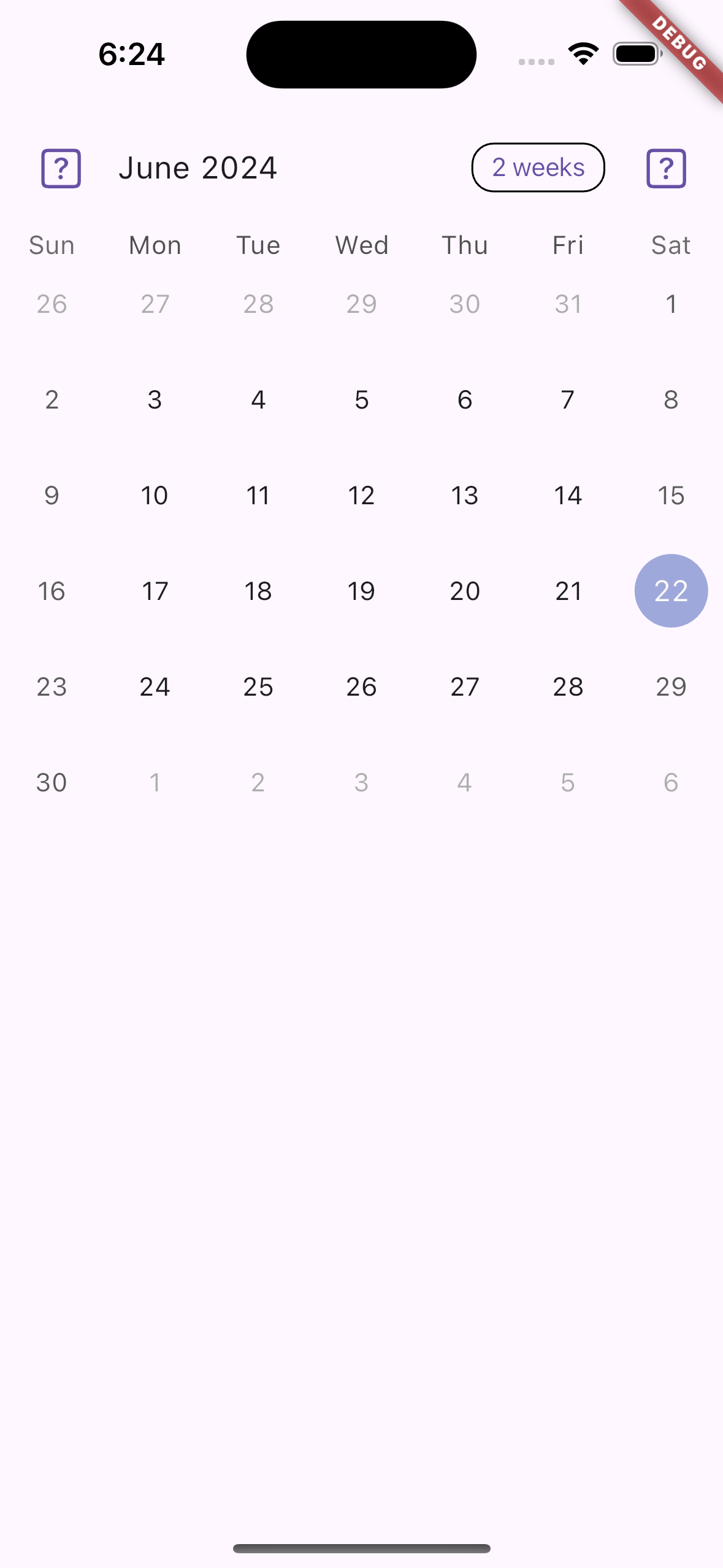
좌우 상단의 아이콘이 ? 표시 되서 나옵니다.
table_calendar: ^3.1.2
table_calendar: ^3.1.0
해당 패키지의 가장 최신 버전, 강의 사용 버전둘 다 시도 해봤습니다.
홈스크린
import 'package:flutter/material.dart';
import 'package:table_calendar/table_calendar.dart';
class HomeScreen extends StatelessWidget {
const HomeScreen({super.key});
@override
Widget build(BuildContext context) {
return Scaffold(
body: SafeArea(
child: TableCalendar(
focusedDay: DateTime.now(),
firstDay: DateTime(1990, 1, 1),
lastDay: DateTime(2200, 1, 1),
),
),
);
}
}
main.dart
import 'package:calendar_scheduler/screen/home_screen.dart';
import 'package:flutter/material.dart';
void main() {
runApp(const App());
}
class App extends StatelessWidget {
const App({super.key});
@override
Widget build(BuildContext context) {
return MaterialApp(
home: HomeScreen(),
);
}
}
둘 다 문제가 없어보이는데 왜그런걸까요?ㅜㅜ
캘린더 타고 들어가보니 calendar_header.dart 에
CustomIconButton(
icon: headerStyle.leftChevronIcon,
onTap: onLeftChevronTap,
margin: headerStyle.leftChevronMargin,
padding: headerStyle.leftChevronPadding,
),
customIconButton으로 구현되어 있는 icon 이 제대로 보이지 않는건데 제 설정의 문제가 맞나요?
onTap 시 좌우로 이동은 문제가 없고 아이콘만 보이지 않습니다.

밑에 그냥 기본 아이콘을 아무거나 붙여봤는데 똑같이 ? 가 나와서 찾아보니 pupspec.yaml 에 폰트 설정할때 필요 없는 주석들 지우면서
uses-material-design: true도 지워버려서 발생했던 문제였습니다!강의 잘 듣고 있습니다! 감사합니다!