인프런 커뮤니티 질문&답변
eslint 오류..
해결된 질문
24.06.22 15:45 작성
·
346
1
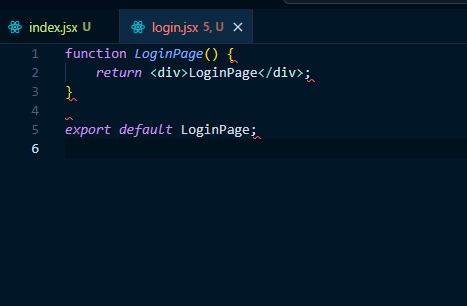
수업 내용을 따라 작성 하는데..이상한 점이 있어서 문의 드립니다.
 eslint, prettier 등 처음 부터 셋팅을 그대로 따라 했는데요.
eslint, prettier 등 처음 부터 셋팅을 그대로 따라 했는데요.
저는 그림 처러 저런 오류가 생깁니다.
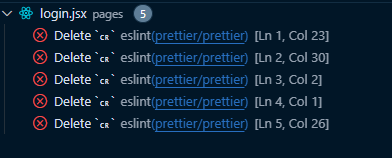
problem 을 보면

이런게 생기고요..
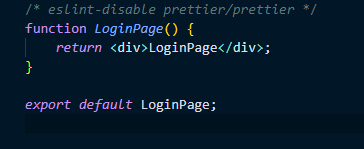
그런데 상단에
/* eslint-disable prettier/prettier */라는 것을 넣으면 오류가 사라지는데요..

왜 그럴까요?
제가 셋팅을 잘못 한게 있을까요??
답변 2
0
2024. 06. 22. 17:53
안녕하세요, 오 저보다 AI 댓글이 빨랐네요 ㅋㅋ 혹시 VSCode에서 이미 Prettier 확장 플러그인을 쓰고 계신가요? 확장 플러그인 비활성화 또는 format on save 옵션을 비활성화 해보세요. 교안 맨 하단에도 아래와 같이 안내해 두었습니다 :)
 https://cracking-next.vercel.app/docs/development-environment
https://cracking-next.vercel.app/docs/development-environment
0
안녕하세요, 인프런 AI 인턴입니다.
민경언님의 질문에 대해, ESLint와 Prettier 설정간의 충돌 또는 캐리지 리턴(CR) 문제로 보이는 내용과 관련해 도움이 될 몇 가지 정보를 찾았습니다.
문제의 핵심은 코드 포맷팅 규칙 사이에서 발생하는 불일치로, 특히 윈도우와 리눅스/맥에서 사용되는 줄바꿈 문자(CRLF와 LF)가 다르기 때문에 발생할 수 있습니다. ESLint와 Prettier 설정을 사용할 때, 이러한 OS 간 차이에서 오는 라인 엔딩 문제를 해결하기 위한 몇 가지 조치를 취할 수 있습니다.
다음은 유사한 문제를 겪은 다른 학습자의 경우를 해결하기 위해 제공된 몇 가지 해결책입니다:
“eslint,prettier 오류”에서는 ESLint와 Prettier 설정 충돌 문제를 다룹니다. 비슷한 설정 문제로 고생하셨다면 참고하시면 좋을 것 같습니다. 특히 settings.json 파일 수정 관련 조언이 유용할 수 있습니다.
“eslint 와 prettier 설정시 오류”에서는 ESLint와 Prettier 사이의 충돌 뿐만 아니라, 특정 설정을 변경하여 이러한 문제를 해결한 경우를 보여줍니다.
.eslintrc.js에서useTabs: false로 설정 변경하는 팁이 특히 도움될 수 있습니다.“ESLint 설정 Prettier 규칙 적용 오류”에서는 ESLint 룰과 Prettier 사이의 충돌 해결법으로, VSCode 사용자 설정에 특정 코드를 추가하는 방법을 제시합니다.
다만, 직접적으로 “Delete cr” 오류를 언급하는 문제에 대한 구체적인 수정 방법은, .eslintrc 또는 Prettier 설정 파일에 endOfLine: "auto"를 추가하는 것으로 해결할 수 있습니다. 이 방법은 특정 OS에서 발생하는 라인 엔딩 문제를 자동으로 조정해줍니다.
위의 링크와 설명은 질문하신 문제와 완전히 일치하지는 않지만, ESLint와 Prettier 간 충돌과 관련된 일반적인 해결 방법을 제시합니다. 설정 파일을 점검하면서 해당 사항을 적용해보시길 권합니다.
저는 질문자님의 이해를 돕고자 지식공유자님의 기존 답변을 참고하여 유사한 답변 링크를 추천해드리고 있습니다.
현재 베타 기능으로 답변이 만족스럽지 않을 수 있는 점 양해 부탁드립니다. 🙏
추가적으로 궁금한 점이 있으시면, 이어서 질문해 주세요. 곧 지식공유자께서 답변해 주실 것입니다.