인프런 커뮤니티 질문&답변
Parallel Routes에 대하여 질문있습니다.
24.06.22 13:36 작성
·
201
0
안녕하세요 제로초님.
Parallel Routes에 대하여 질문있습니다
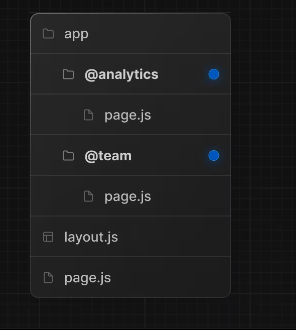
(공식문서 폴더구조)
우선 공식문서대로

위와같은 폴더구조로 한 후
export default function Layout({
children,
team,
analytics,
}: {
children: React.ReactNode
analytics: React.ReactNode
team: React.ReactNode
}) {
return (
<>
{children}
{team}
{analytics}
</>
)
}Layout에 team과 analytics를 props로 주게되면
team과 analytics에 있는 page.js가 잘 렌더링 되는 것을 확인하였습니다.
그래서 이것을 강의에 응용해보려고 했습니다.
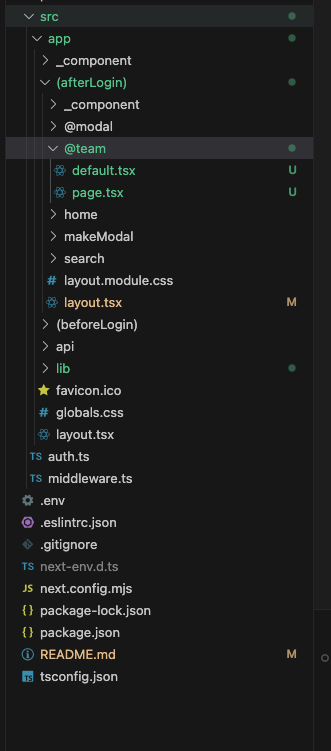
(강의 폴더구조 및 응용)

src/app/(afterLogin)/@team
(afterLogin)폴더에 @team 폴더를 만들고 그 안에 default.tsx랑 page.tsx파일을 만들었습니다. default.tsx
파일이 없으면 404 not found 가 뜹니다.
그 후 AfterLoginLayout에 team을 props로 두어 렌더링하였습니다. 결과는 default.tsx가 렌더링 되었습니다.
src/app/(afterLogin)/layout.tsx
type Props = { children: ReactNode; team: ReactNode};
export default async function AfterLoginLayout({ children, team }: Props) {
return (
<>
{children}
{team}
</>
);
}
공식문서에서 default.tsx는
"초기 로드 또는 전체 페이지 다시 로드 중에 일치하지 않는 슬롯에 대한 폴백으로 렌더링할 default.js 파일을 정의할 수 있습니다."
즉 파일을 찾지 못하여 default.tsx를 렌더링 한다는 말이라고 이해했습니다.
즉 궁금한 것은 공식문서 폴더구조에서는 @team폴더의 page.tsx를 렌더링하는 반면 강의 폴더구조에서는 page.tsx를 렌더링하지 않고 default.tsx를 렌더링하는지 궁금합니다.
해당 강의에서 설명해주신 것 같아 여러번 보았지만 저의 이해력이 안좋아 질문드립니다. ㅜㅜ
항상 좋은강의 감사드립니다!
답변 3
0
0
안녕하세요, 인프런 AI 인턴입니다.
김건희님의 질문에 대해 관련 정보를 제공해 드리겠습니다. 질문 주신 내용과 관련하여 가장 밀접하게 연관된 정보는 “패러랠 라우트에서 404 가 발생한 이유를 제가 재대로 이해했는지 궁금합니다.” 게시글에서 찾을 수 있습니다. 이 질문에서는 Next.js에서 패러랠 라우트 구성 시 발생할 수 있는 404 에러와 관련된 조사와 해결 방법에 대해 논의되었습니다.
패러랠 라우트 개념에 대한 질문에서 공통적으로 발생할 수 있는 문제 중 하나는 특정 폴더나 파일이 예상한 대로 작동하지 않는 경우입니다. 이러한 문제는 폴더구조 또는 라우트 구성이 기대와 다르게 설정되었을 때 발생할 수 있습니다.
강좌 구성에서 특정 조건하에 default.tsx가 우선하여 렌더링되는 경우, 이는 Next.js의 라우팅 로직에서 찾고자 하는 page.tsx 파일을 찾지 못해 발생하는 기본 동작일 수 있습니다. 이러한 현상은 패러랠 라우트를 구성할 때, 기대한 조건의 슬롯이 정의되어 있지 않아 default.tsx 파일이 폴백으로 작동하는 경우에 관측될 수 있음을 나타냅니다.
해당 해결 방법으로는 패러랠 라우트 폴더 내에서 page.tsx 파일이 올바르게 위치하고 있으며, 필요한 props가 컴포넌트로 정확히 전달되었는지 확인하는 것이 중요합니다. 또한, Next.js 공식 문서에서 제공하는 라우팅 및 디렉토리 구조에 관한 지침을 다시 한번 검토하여 설계하신 구조가 문서의 권장사항과 일치하는지 확인해 보시기 바랍니다.
저는 질문자님의 이해를 돕고자 지식공유자님의 기존 답변을 참고하여 유사한 답변 링크를 추천해드리고 있습니다.
현재 베타 기능으로 답변이 만족스럽지 않을 수 있는 점 양해 부탁드립니다. 🙏
추가적으로 궁금한 점이 있으시면, 이어서 질문해 주세요. 곧 지식공유자께서 답변해 주실 것입니다.

2024. 06. 22. 14:27
로그인 후 /home으로 진입했습니다.
아, 제가 AfterLoginLayout에서 전체 코드를 안 보여드려서 헷갈리게 해드린 것 같네요. 우선 강의와
동일하게 밑에와 같은 코드에서 team을 props로 넘겼습니다.
혹시나 해서 (beforeLogin)에도 @team 추가후src/app/(beforeLogin)/layout.tsx 를 생성해 보았는데도 렌더링이 안되었습니다.