인프런 커뮤니티 질문&답변
css full reload 문제가 발생하여 질문드립니다!
작성
·
133
·
수정됨
1
<!doctype html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>DesignWorks Architecture Agency</title>
<script src="js/jquery-2.1.4.js"></script>
<!-- Page Scroll Effects JS & CSS -->
<script src="js/velocity/modernizr.js"></script>
<script src="js/velocity/velocity.min.js"></script>
<script src="js/velocity/velocity.ui.min.js"></script>
<script src="js/velocity/main.js"></script>
<link rel="stylesheet" href="js/velocity/velocity.css">
<!-- Smooth Scrolling -->
<script src="js/jquery.scrollTo.min.js"></script>
<!-- Custom JS & CSS -->
<script src="custom.js"></script>
<link rel="stylesheet" href="style.css">
<link rel="stylesheet" href="responsive.css">
</head>
<!-- hijacking: on/off - animation: none/scaleDown/rotate/gallery/catch/opacity/fixed/parallax -->
<body data-hijacking="on" data-animation="rotate">
<div class="container">
<section class="cd-section visible" id="home">
<div>
<div class="content">
<img src="images/temp-section-01.jpg">
</div>
</div>
</section>
<section class="cd-section" id="about">
<div>
<div class="content">
<img src="images/temp-section-02.jpg">
</div>
</div>
</section>
<section class="cd-section" id="project">
<div>
<div class="content">
<img src="images/temp-section-03.jpg">
</div>
</div>
</section>
<section class="cd-section" id="plan">
<div>
<div class="content">
<img src="images/temp-section-04.jpg">
</div>
</div>
</section>
<section class="cd-section" id="awards">
<div>
<div class="content">
<div class="awards-inner">
<div class="about-awards">
<div class="about-heading">
<!-- 이런식으로 부모요소로 묶기 -->
<h2>2024 <br>Architecture Awards <br>Winner</h2>
<hr class="bar">
<p>
The mission of the Architecture MasterPrize (AMP) is to advance the appreciation and exposure of quality architectural design worldwide. The AMP architecture award celebrates creativity and innovation in the fields of architectural design, landscape architecture, and interior design. Submissions from architects all around the world are welcome.
</p>
<!-- 새창에서 띄우기 타겟 블랭크 -->
<a href="https://architectureprize.com/"
target="_blank">View the awards</a>
</div>
</div>
<div class="victory-jump">
<img src="/images/victory-jump.png">
</div>
</div>
</div>
</div>
</div>
</section>
<section class="cd-section" id="location">
<div>
<div class="content">
<div class="location-inner"></div>
</div>
</div>
</section>
<section class="cd-section" id="contact">
<div>
<div class="content">
<img src="images/temp-section-07.jpg">
</div>
</div>
</section>
<header>
<div class="gnb-inner">
<div class="logo">
<a href="#none"><img src="images/logo.png"></a>
</div>
<div class="gnb">
<div class="menu">
<a href="#home">Home</a>
<a href="#about">About</a>
<a href="#project">Project</a>
<a href="#plan">Plan & History</a>
<a href="#awards">Awards</a>
<a href="#location">Location</a>
<a href="#contact">Contact</a>
</div>
<div class="slogan">We design places, not projects.</div>
</div>
<div class="trigger">
<span></span>
<span></span>
<span></span>
</div>
</div>
</header>
</div>
<!-- 스크롤 부분 -->
<a href="#" class="gototop"><img src="images/gototop.png"></a>
<!-- 폰트어썸 아이콘부분 -->
<a href="#" class="btn-hiring"><i class="fa fa-commenting"></i> Hiring</a>
<nav>
<ul class="cd-vertical-nav">
<li><a href="#0" class="cd-prev inactive">Next</a></li>
<li><a href="#0" class="cd-next">Prev</a></li>
</ul>
</nav>
</body>
</html> * pc버전 */
/* Google Web Font : Montserrat */
@import url('https://fonts.googleapis.com/css?family=Montserrat:200,300,400,500&display=swap');
@import url('https://fonts.googleapis.com/css?family=Manrope:300,400,500,600&display=swap');
@import url('https://fonts.googleapis.com/css2?family=Source+Sans+Pro:wght@200;300;400;600;700;900&display=swap');
@import url('https://fonts.googleapis.com/css2?family=Overpass&display=swap');
/* FontAwesome CDN 4.7 */
@import url('https://stackpath.bootstrapcdn.com/font-awesome/4.7.0/css/font-awesome.min.css');
/* Reset CSS */
* { box-sizing: border-box; }
ul { list-style: none; }
a { text-decoration: none; }
/* Default CSS */
body {
font-family: 'Montserrat', sans-serif;
color: #222;
font-size: 15px;
margin: 0;
height: 100vh;
background-color: #fff;
}
/* Entire Layout */
.cd-section {
height: 100vh;
}
.cd-section > div {
height: 100%;
position: relative;
}
.content {
background-color: #ddd;
position: absolute;
width: calc(100% - 40px);
height: calc(100% - 80px);
left: 20px;
bottom: 20px;
overflow: hidden;
}
/* Header */
header {
position: fixed;
top: 0;
left: 0;
width: 100%;
}
.gnb-inner {
/*border: 1px solid #000;*/
width: calc(100% - 40px);
margin: auto;
height: 60px;
line-height: 60px;
}
.logo {
float: left;
}
.logo img {
padding-top: 17px;
}
.gnb {
float: right;
}
.menu {
display: none;
}
.menu a {}
.slogan {
font-size: 16px;
font-style: italic;
}
.trigger {
display: none;
}
/* Hiring Button */
.btn-hiring {
position: fixed;
right: 50px;
bottom: 50px;
color: #fff;
background-color: #000;
/* 앞 px상하,뒤 px좌우 */
padding: 10px 20px;
border-radius: 20px;
/* 가로,세로,퍼짐정도 */
box-shadow: 5px 5px 20px rgba(0, 0, 0, 0.38);
transition: 0.5s;
}
.btn-hiring .fa {
transform: rotateY(180deg);
margin-right: 5px;
}
/* 버튼이 눌리는 느낌 */
.btn-hiring:active {
transform: scale(0)
}
/* ################### Section : awards-winner ################### */
.awards-inner {
height: 100%;
border: 1px solid #ddd;
}
.awards-inner > div {
border: 1px solid #000;
float: left;
width: 50%;
height: 100%;
position: relative;
}
.about-awards {
background-color: #1a1f24;
color: #fff;
}
.about-heading {
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
text-align: center;
width: 70%;
}
.victory-jump {
background-color: #fff;
}
.victory-jump img {
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%,-50%);
width: 80%;
}
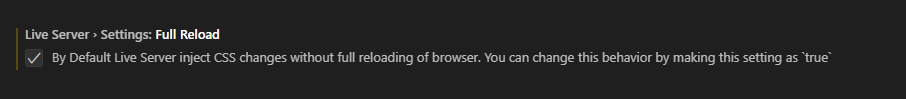
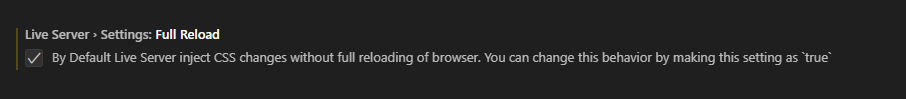
선생님께서 올려주신 비쥬얼스튜디오 full reload 해결 방법 강의를 듣고 적용시킨 후 작업 중이였는데 갑자기 코딩 시
최상단으로 올라가는 현상이 발생합니다.설정을 다시 확인하고 익스텐션에서 open sever를 재설치하였음에도 해결되지 않아서 질문드립니다!
답변 3
1
1
0
ckrnckr12
질문자
/* /모바일버전 */
@media (max-width: 768px) {
/*html {
scroll-behavior: smooth;
}*/
/* Entire Layout */
.cd-section {
height: auto;
}
.cd-section > div {
height: auto;
}
.content {
position: static;
width: 100%;
height: 100%;
}
/* Header */
header {
transition: 0.5s;
/* 네비게이션을 hiring이 가리지 않게 */
z-index: 1;
}
header.active {
background-color: #fff;
border-bottom: 1px solid #eee;
}
.menu {
display: block;
}
.slogan {
display: none;
}
.gnb {
background-color: #fff;
position: fixed;
top: 0;
right: -270px;
width: 250px;
height: 100vh;
box-shadow: -5px 0 10px rgba(0, 0, 0, 0.1);
transition: 0.5s;
}
.gnb.active {
right: 0;
}
.menu {
line-height: 40px;
margin-top: 60px;
}
.menu a {
text-align: right;
display: block;
padding-right: 20px;
color: #000;
font-size: 20px;
}
/* Trigger */
.trigger {
display: block;
width: 24px;
height: 14px;
position: absolute;
right: 20px;
top: 20px;
}
.trigger span {
position: absolute;
height: 1px;
width: 100%;
background-color: #000;
transition: 0.5s;
}
.trigger span:nth-child(1) {
top: 0;
}
.trigger span:nth-child(2) {
top: 50%;
width: 80%;
}
.trigger span:nth-child(3) {
top: 100%;
}
.trigger.active span:nth-child(1) {
top: 50%;
transform: rotate(45deg)
}
.trigger.active span:nth-child(2) {
top: 50%;
width: 80%;
opacity: 0;
}
.trigger.active span:nth-child(3) {
top: 50%;
transform: rotate(-45deg)
}
/* Gototop */
.gototop {
position: fixed;
bottom: 20px;
left: 20px;
border: 1px solid #fff;
width: 40px;
height: 40px;
border-radius: 50%;
text-align: center;
/* 텍스트는 정확하게 맞지만 이미지는 조정필요 */
line-height: 50px;
transform: translateY(30px);
opacity: 0;
transition: 0.5s;
}
.gototop.active {
opacity: 1;
transform: translateY(0);
}
.btn-hiring {
right: 20px;
bottom: 20px;
}
}
$(function(){
// Trigger
$('.trigger').click(function(){
$(this).toggleClass('active')
$('.gnb').toggleClass('active')
})
$('section, .menu a').click(function(){
$('.gnb').removeClass('active')
$('.trigger').removeClass('active')
})
/* Smooth Scrolling */
$('.menu a, .gototop').click(function(e){
$.scrollTo(this.hash || 0, 900)
})
// Change CSS with Scroll
$(window).scroll(function(){
if($(window).scrollTop() > 50) {
$('header, .gototop').addClass('active')
}
// if를 만족하면 else실행
else {
$('header, .gototop').removeClass('active')
}
})
})글자수 제한으로 추가적인 코드올렸습니다!

 이렇게 적용하였습니다
이렇게 적용하였습니다
감사합니다!